원칙은 매우 간단합니다. 로컬 저장 메커니즘(userData 또는 localStorage)을 통해 양식에 있는 요소의 상태는 필요할 때 저장된 상태를 양식 요소에 복원할 수 있습니다.
json 데이터 형식도 사용했는데 플러그인에 필요한 기능을 처음부터 작성하고 싶었는데 너무 중복되고 불필요하다고 생각해서 그냥 다른 두 플러그인을 기반으로 작성했습니다.
은 jquery.json과 jStorage입니다. 이 두 플러그인은 그 자체로 실용적이고 컴팩트하며, 그 중에서도 jStorage가 매우 간단합니다. 기본 JSON을 지원하지 않는 이전 브라우저에서 널리 사용됨)에는 jquery.json 또는 json2가 필요합니다
formStorage는 3가지 메소드를 jQuery 객체로 확장하며 이는 비양식 태그에는 유효하지 않습니다.
저장 시 호출: $('#myform').formStore(/*excludes*/), 이 메소드는 양식 요소 ID가 포함된 배열을 전달하여 상태가 필요하지 않은 요소를 지정할 수 있습니다. 저장
복원 시 호출: $('#myform').formRestore()
저장소 호출 지우기: $('#myform').destroyStore(), 해당 로컬 저장소 데이터가 삭제되었기 때문에 이후 formRestore 호출은 작동하지 않습니다
참고: 복원 시 요소를 찾으려면 양식과 해당 양식 요소 모두 id, 저장할 때 양식의 ID를 키로 사용하고 모든 양식 요소의 상태를 값으로 json 문자열로 정리합니다.
입력 유형이 버튼, 파일, 제출, 재설정, 비밀번호, 이미지 중 하나인 경우 양식에 텍스트 영역이 있는 경우 라벨의 상태가 저장되지 않습니다. 그리고 텍스트 내용이 큽니다.
특히 IE6 및 7에서는 실제 사용에는 권장되지 않습니다.
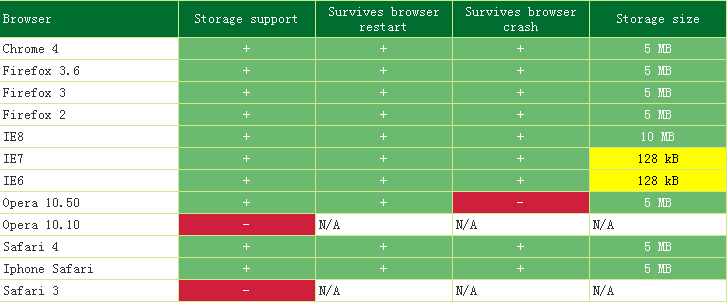
다음은 브라우저별 로컬 저장 용량 참고표입니다(jStorage 홈페이지 참조).

다음은 간단한 예입니다.