jQuery LigerUI 사용 튜토리얼 양식(1)_jquery
첫 번째 예
소개
ligerGrid는 ligerui 플러그인 시리즈의 핵심 컨트롤입니다. 사용자는 정렬, 페이징, 다중 헤더, 고정 열 등을 지원하는 아름답고 강력한 테이블을 빠르게 만들 수 있습니다.
로컬 데이터 및 서버 데이터(구성 데이터 또는 URL) 지원
정렬 및 페이징 지원(Javascript 정렬 및 페이징 포함)
열 "표시/숨기기" 지원
여러 테이블 헤더 지원
고정 열 지원
세부 행 지원
요약 행 지원
셀 템플릿 지원
테이블 편집 지원(세 가지 편집 모드, 셀 편집, 행 편집, 세부 편집)
트리 테이블 지원
그룹화 지원
코드
먼저 기본 CSS와 js 파일 소개

데이터 구조 테이블 데이터 구조
테이블 데이터에는 두 가지 속성이 있습니다. 하나는 행이고 다른 하나는 합계입니다. 그 중 Rows는 데이터 배열이고 Total은 총 레코드 수입니다.
사실 토탈에서는 로컬 데이터를 사용할 때 이를 제공할 필요가 없습니다. 로컬 데이터를 사용하는 형식은 다음과 같습니다.
행: [
{ id: '01', name: '부서 01' },
{ id: '02', name: '부서 02' },
{ id : '03', name: '부서 03' },
{ id: '04', name: '부서 04' },
{ id: '05', name: '부서 05' },
{ id: '06', 이름: '06부' },
{ id: '07', 이름: '07부' }
]
}
트리 테이블 데이터 구조
트리 구조 엔지니어는 테이블 데이터를 기반으로 다음과 같은 하위 매개변수를 추가합니다.
행: [
{ id: '01', 이름: '부서 01', 하위: [
{ id : '0101', name: '0101부' },
{ id: '0102', name: '0102부' },
{ id: '0103', name: '0103부' }
]
},
{ id: '02', 이름: '02부' },
{ id: '03', 이름: '03부' },
{ id: ' 04', name: '부서 04' },
{ id: '05', name: '부서 05' },
{ id: '06', name: '부서 06' },
{ id: '07', name: 'Department 07' }
]
}
ligerGrid에는 데이터를 바인딩하는 두 가지 방법이 있는데, 하나는 로컬 데이터를 사용하고, 다른 하나는 서버 데이터를 사용하는 것입니다.
첫 번째 예에서는 데이터 매개변수를 구성했는데 이 방식이 로컬 방식입니다. 또 다른 방법은 URL 매개변수를 구성하고 원격 데이터를 사용하는 것입니다.
열 구성
테이블에 표시되는 열 수, 열 너비, 열 셀에 표시할 내용은 모두 columns 속성에 의해 구성됩니다.
{
display: 'serial number', //헤더 열에 표시되는 텍스트, html 지원
//헤더 내용에 대한 사용자 정의 함수
headerRender: 함수(열) {
return "" column.display "";
},
name: 'id', //셀 매핑의 행 데이터 속성
align: 'center ' , //셀 내용 정렬: 왼쪽/가운데/오른쪽
hide: false, //숨길지 여부
width: 100, //열 너비
minWidth: 50, //최소 열 너비
isSort: true, //이 열의 정렬 허용 여부, 기본값은 정렬 허용
isAllowHide: true, //숨김 허용 여부, 허용되면 열에 표시됩니다. [열 표시/숨기기 마우스 오른쪽 버튼 클릭 메뉴]
유형: '문자열', //유형, 정렬에 사용
//사용자 정의 셀 렌더러
렌더: 함수(레코드, 행 인덱스, 값, 열) {
//여기서는 그리드
//레코드 행 데이터
//rowindex 행 인덱스
//record[column.name]
에 해당하는 현재 값 값을 가리킵니다.//열 열 information
return value; //셀에 표시된 이 HTML 콘텐츠를 반환합니다(일반적으로 값과 행 콘텐츠에 따라 구성됨)
},
//열 요약
totalSummary: {
align: 'center', //요약 셀 내용 정렬: 왼쪽/가운데/오른쪽
유형: 'count', //요약 유형 sum, max, min, avg, count. 동시에 여러 유형 가능
render: function (e) { //요약 렌더러, html을 반환하여 셀에 로드
//e 요약 개체(sum, max, min, avg, count 포함)
return "
}
},
//셀 편집기
editor: {
유형: ' text'
},
//여러 테이블 헤더 지원
columns: null
},
테이블의 열은 다음과 같은 매우 완전한 인터페이스를 제공합니다. 퍼지는. 콘텐츠 셀이든 헤더 셀이든 콘텐츠, 레이아웃, 크기를 사용자 정의할 수 있습니다.
사용자 정의 헤더
예를 들어 헤더에서 표시를 HTML 조각으로 직접 설정할 수 있습니다.
을 지원하거나 headerRender:
headerRender: function(column) {
return "< b>" 열.display "";
},

사용자 정의 셀
컬럼 이름은 행 데이터에 어떤 셀이 연결되는지 정의하는 속성입니다. 예를 들어, 위 예의 첫 번째 줄에서 이름이 id로 구성되면 "01"로 표시되어야 합니다. 이름으로 구성되면 "department 01"로 표시되어야 합니다. 셀 정렬을 결정하는 align 매개변수도 있습니다.
렌더링이 구성되지 않은 경우 셀에 표시되는 내용은 이름으로 결정됩니다.
{ 이름: '이름', 표시: '이름', 너비: 300 }
 위 셀은 기본 표시 모드입니다. 이 방법 외에도 포맷터 및 사용자 정의 기능을 사용할 수도 있습니다.
위 셀은 기본 표시 모드입니다. 이 방법 외에도 포맷터 및 사용자 정의 기능을 사용할 수도 있습니다. 셀 내용 표시 규칙:
, 렌더링이 구성된 경우 렌더링
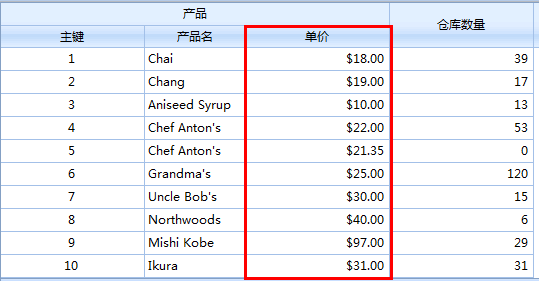
을 사용합니다. 열의 유형 매개변수가 해당 포맷터를 확장하는 경우 렌더링을 위해 포맷터를 사용합니다. 예를 들어 통화 형식을 정의하는 포맷터
가 최종적으로 사용됩니다. 기본 표시 모드
포맷터
는 $.ligerDefaults.Grid.formatters['columntype']을 확장하여 구현됩니다. . 유형 매개변수입니다. 예를 들어 지금 통화 형식을 지정하려면
$.ligerDefaults.Grid.formatters['currency'] = 함수 (숫자, 열) {
//현재 값 수
//열 열 정보
if (!num ) return "$0.00";
num = num.toString().replace(/$|,/g, '')
if (isNaN(num))
num = "0.00"; >sign = (num == (num = Math.abs(num)));
num = Math.floor(num * 100 0.50000000001)
cents = num % 100; Floor(num / 100).toString();
if (cents < 10)
cents = "0" cents
for (var i = 0; i < Math.floor(( num .length - (1 i)) / 3); i )
num = num.substring(0, num.length - (4 * i 3)) ','
num.substring(num.length - (4 * i 3));
return "$" (((sign) ? '' : '-') '' num '.' 센트)
이렇게 하면 열 유형을 통화로 구성하면 됩니다. 이 기능은 셀 내용을 사용자 정의하는 데 사용됩니다
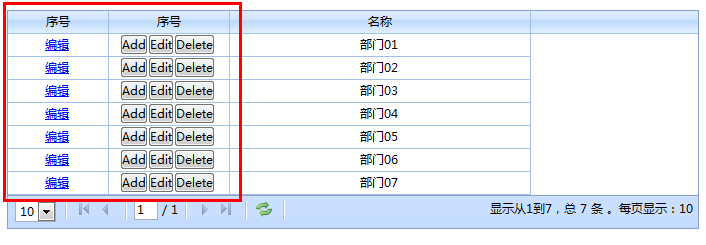
렌더링
사용자 정의 셀 기능
사용자 정의 셀 기능은 열의 렌더링을 구성하는 것을 의미합니다. 임의의 HTML을 구성할 수 있습니다.
렌더링: 함수(레코드, 행 인덱스, 값, 열) {
//this는 그리드
//레코드 행 데이터
//rowindex 행 인덱스
//record[column.name]
//열 열 정보에 해당하는 현재 값을 가리킵니다.
return "< ;a href='edit.htm?id=" value "'>Edit";
}
},
{ 이름: 'id', 표시: '일련번호', 너비: 120,
렌더링: 함수(레코드, 행 인덱스, 값, 열) {
return '<입력 유형 ="button" value ="Edit"/>'
}
},
{ 이름: '이름', 표시 : '이름', 너비: 300 }
],
data: { 행: Griddata }
})
렌더링
셀 편집기
모든 편집기 구성은 $.ligerDefaults.Grid.editors에 정의됩니다(예:
코드 복사
ligerGrid는 확인란, 텍스트 상자, 날짜, 숫자 조정자, 드롭다운 상자 등의 내장 편집기를 제공합니다.
렌더링
열에 대한 매개변수가 많습니다. 여기에 모두 나열하지는 않겠습니다. 일반적으로 사용되는 몇 가지 매개변수만 소개하겠습니다.
자세한 내용은 API를 참조하세요. : http:// api.ligerui.com
 정렬 및 페이징
정렬 및 페이징 정렬 및 페이징에도 두 가지 방법이 있습니다. 하나는 로컬 정렬 및 페이징입니다. 하나는 서버 정렬 및 페이징입니다. 여기서는 로컬 메서드만 소개합니다.
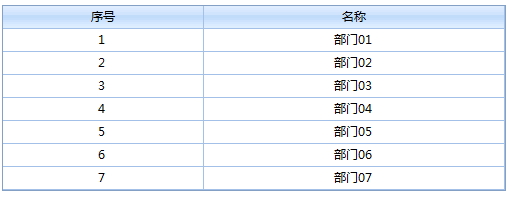
기본 상황. 정렬 및 페이징이 활성화되었습니다. 페이징 기능을 취소하려면
코드 복사
效果图

事件和方法
事件
| 事件名 | 参数 | 描述 |
| onAfterAddRow | (e) | 增加行后事件 |
| onAfterBeginEdit | (e) | 开始编辑后事件 |
| onAfterChangeColumnWidth | (column, newwidth) | 改变列宽度事件 |
| onAfterShowData | (data) | 显示完数据事件 |
| onAfterSubmitEdit | (e) | 提交编辑 事件 |
| onBeforeChangeColumnWidth | (column, newwidth) | 验证 改变列宽度 是否通过 |
| onBeforeCheckAllRow | (checked, grid element) | 选择前事件,可以通过return false阻止操作(复选框 全选/全不选) |
| onBeforeEdit | (e) | 编辑前事件 |
| onBeforeShowData | (data) | 显示数据前事件,可以通过reutrn false阻止操作 |
| onBeforeSubmitEdit | (e) | 验证编辑器结果是否通过 |
| onBeginEdit | (e) | 验证 开始编辑 是否通过 |
| onCancelEdit | (e) | 取消编辑 事件 |
| onChangeSort | () | 改变排序事件 |
| onCheckAllRow | (checked, grid element) | 选择事件(复选框 全选/全不选) |
| onCheckRow | (checked, rowdata, rowindex, rowDomElement) | 选择事件(复选框) |
| onContextmenu | (parm, e) | 右击事件 |
| onDblClickRow | (rowdata, rowindex, rowDomElement) | 双击行事件 |
| onDragCol | (node) | 拖动列事件 |
| onError | () | 错误事件 |
| onLoaded | () | 加载完函数 |
| onLoading | () | 加载时函数 |
| onReload | () | 刷新事件,可以通过return false来阻止操作 |
| onSelectRow | (rowdata, rowindex, rowDomElement) | 选择行事件 |
| onSubmit | () | 提交前事件 |
| onSuccess | () | 成功事件 |
| onToFirst | () | 第一页,可以通过return false来阻止操作 |
| onToggleCol | () | 切换列事件 |
| onToLast | () | 最后一页,可以通过return false来阻止操作 |
| onToNext | () | 下一页,可以通过return false来阻止操作 |
| onToPrev | () | 上一页,可以通过return false来阻止操作 |
| onUnSelectRow | (rowdata, rowindex, rowDomElement) | 取消选择行事件 |
예제
var Grid = $("#maingrid").ligerGrid({
columns: [
{ name: 'id', display: 'serial number', width: 200 },
{ name: ' name', display : 'name', width: 300 }
],
data: { Rows: Griddata },
onSelectRow: function (rowdata, rowindex) {
//데이터 행 레코드 행
//0부터 시작하는 행 인덱스
alert(rowdata.name);
}
})
grid.bind('SelectRow', function (rowdata, rowindex) {
//여기서는 모두 그리드를 가리킵니다
//행 레코드는 데이터 행에 대한 것입니다.
//행 인덱스는 0부터 시작합니다.
alert(rowdata.name);
})
方法
| 方法 | 参数 | 描述 |
| addEditRow | (rowdata) |
|
| addRow | (rowdata, rowParm, isBefore, parentRow) |
|
| addRows | (rowdataArr) |
|
| appendRow | (rowData, targetRow, nearRow, isBefore) |
|
| beginEdit | (rowParm) |
|
| cancelEdit | (rowParm) |
|
| changeHeaderText | (columnparm, headerText) |
|
| changePage | (ctype) |
|
| changeSort | (columnName, sortOrder) |
|
| collapse | (targetRow) |
|
| collapseDetail | (rowParm) |
|
| deleteRow | (rowParm) |
|
| deleteSelectedRow | () |
|
| demotion | (targetRow) |
|
| endEdit | (rowParm) |
|
| expand | (targetRow) |
|
| extendDetail | (rowParm) |
|
| formatRecord | (record) |
|
| getAdded | () |
|
| getCheckedRowObjs | () |
|
| getCheckedRows | () |
|
| getChidren | (rowParm) |
|
| getColumn | (columnpam) |
|
| getColumns | (columnLevel) |
|
| getColumnType | (columnname) |
|
| getData | (status, removeStatus) |
|
| getDeleted | () |
|
| getParent | (rowParm) |
|
| getRowObj | (rowParm) |
|
| getSelected | () |
|
| getSelectedRow | () |
|
| getSelectedRowObj | () |
|
| getSelectedRowObjs | () |
|
| getSelectedRows | () |
|
| getSelecteds | () |
|
| getUpdated | () |
|
| hasChildren | (rowParm) |
|
| isLeaf | (rowParm) |
|
| isTotalSummary | () |
|
| loadData | (loadDataParm) |
|
| loadServerData | (param, clause) |
|
| reRender | (e) |
|
| setColumnWidth | (columnparm, value) |
|
| setOptions | (parms) |
|
| SubmitEdit | (rowParm) |
|
| toggle | (targetRow) |
|
| toggleCol | (columnparm, visible) |
|
| updateCell | (cell, value, rowParm) |
|
| updateRow | (newRowData, rowDom) |
|
| 업그레이드 | (targetRow) |
|
vargrid = $("#maingrid").ligerGrid({
columns: [
{ 이름: 'id', 표시: '일련번호', 너비: 200 },
{ 이름: '이름', 표시: '이름', 너비: 300 }
]
})
grid .set({ 데이터: { 행: Griddata} })
function selectRow(index) {
grid.select(index)
}
function getSelectRow() {
var 행 = Grid.getSelecteds();
for (var i in Rows) {
alert(rows[i].name)
}
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7744
7744
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.




