在这节,我们将看到如何把多行文本框的内容复制到剪贴板上。
注意:jQuery clipboard plugin 只支持IE
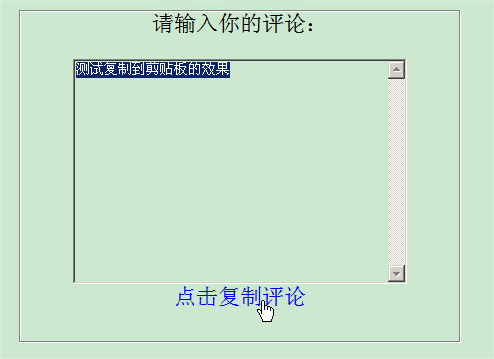
界面代码:


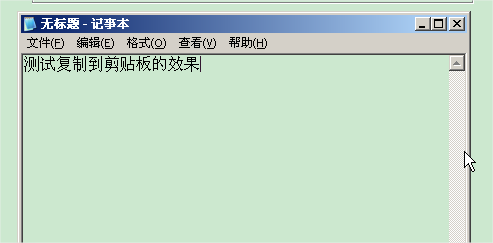
打开记事本按Ctrl+V:


每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号