2011년 9월 처음 프로젝트를 시작했을 때 공원에서 미친 학자를 발견했습니다. Xiucai의 데모에는 다단계 메뉴가 없기 때문입니다. Easyui를 처음 접한 것도 이번이 처음입니다. 많은 사람들이 이해하지 못합니다. 그런데 우리 셋은 그걸 알아냈어요. 하지만 우리 프로젝트를 사용할 수 없다는 것을 알았습니다. 그냥 포기하세요! 거기 앉아있었는데... 다행히 드디어 찾았네요
오늘 친구가 이 작품을 원해서 올려봤습니다. 필요하시면 살펴보시면 됩니다. 확실히 한 가지 이상의 방법이 있습니다. 이게 바로 저희가 구현하는 방식입니다 ㅎㅎ
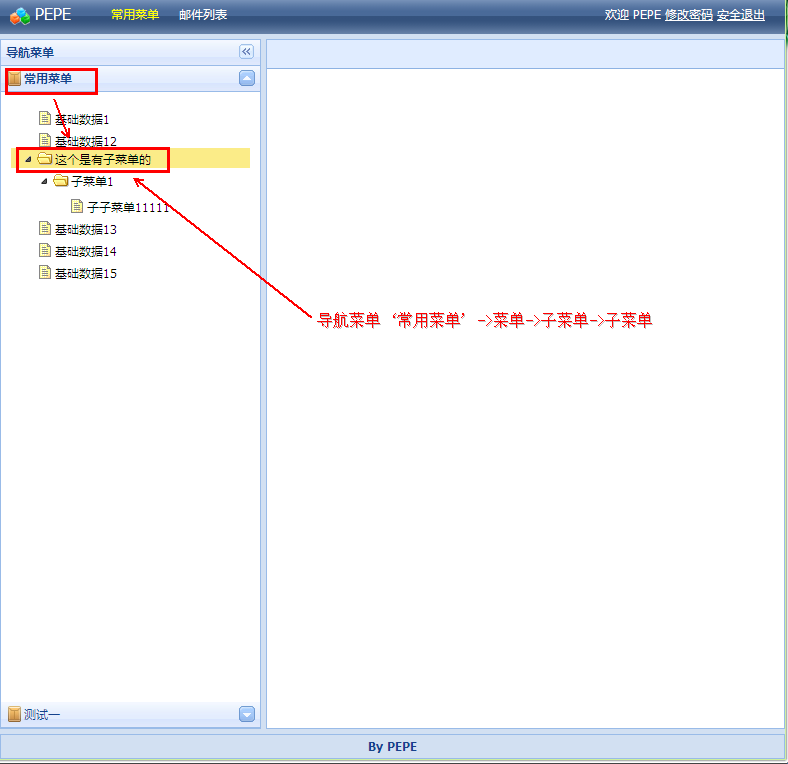
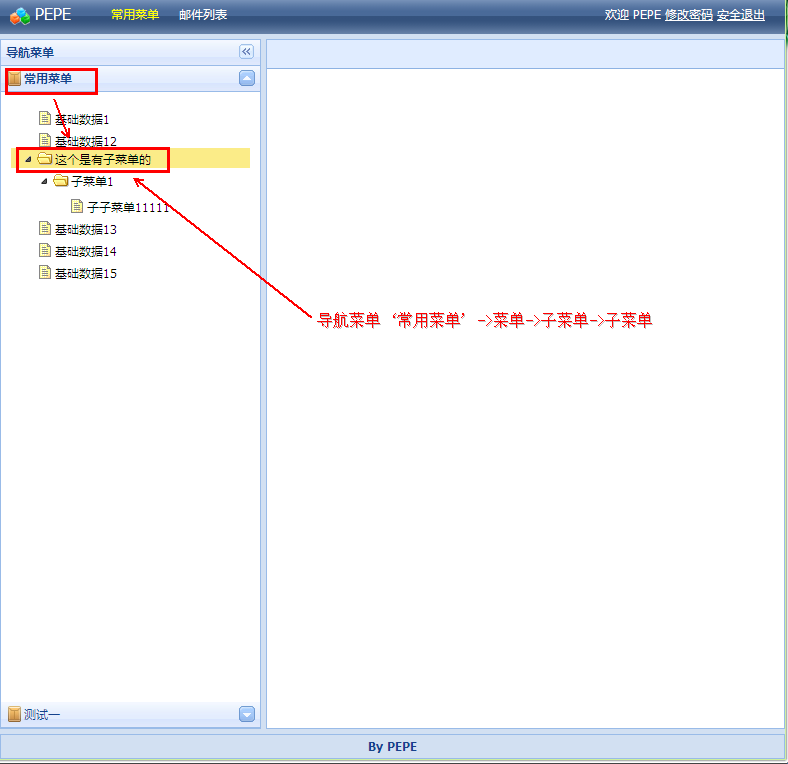
요구사항 : "탐색메뉴-기본데이터-기본데이터1-하위메뉴1" 등의 메뉴
효과 :

js 코드는 다음과 같습니다
/**************************************인덱스 페이지************ ********************************/
var _menus = {
basic: [{
"menuid": "10",
"icon": "icon- sys",
" menuname": "공통 메뉴",
"menus":
[{
"menuid": "111",
"menuname": "기본 데이터 1" ,
"icon" : "icon-nav",
"url": "#"
}, {
"menuid": "113",
"menuname": "기본 데이터 12",
"icon": "icon-nav",
"url": "#"
},
//
{
"menuid": "119 ",
"menuname ": "하위 메뉴가 있습니다.",
"icon": "icon-nav",
"menus": [{
"menuid": "120",
"menuname": "하위 메뉴 1",
"icon": "icon-nav",
"menus": [{
"menuid": "120",
"menuname" : "子子menu11111",
"icon": "icon-nav",
"url": "#"
}]
}]
},
//
{
"menuid": "115",
"menuname": "기본 데이터 13",
"icon": "icon-nav",
"url": "# "
}, {
"menuid": "117",
"menuname": "기본 데이터 14",
"icon": "icon-nav",
"url" : "# "
}, {
"menuid": "119",
"menuname": "기본 데이터 15",
"icon": "icon-nav",
"url": "em/enterpriseChannelObtend.action"
}]
}, {
"menuid": "20",
"icon": "icon-sys",
" menuname": "Test One",
"menus": [{
"menuid": "211",
"menuname": "Test One 11",
"icon": "icon -nav" ,
"url": "#"
}, {
"menuid": "213",
"menuname": "테스트 122",
"icon": "icon -nav",
"url": "#"
}]
}],
point: [{
"menuid": "20",
"icon ": "icon-sys",
"menuname": "메일 목록",
"menus": [{
"menuid": "211",
"menuname": "메일 목적 ",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "213",
"menuname": " 이메일 조정 ",
"icon": "icon-nav",
"url": "#"
}]
}]
};
소스 코드 다운로드
jQuery-Easyui-12-3-Demo.rar