해외 전문가 IE 버전 감지! 이제 IE가 9에 이르렀으니 IE 감지 code_javascript 기술
실제로 Daniu 소스 코드를 배우는 것은 좋은 진전이며 새로운 관점을 제공할 수 있습니다.
훌륭한 전문가가 작성한 IE 버전 감지에 대한 기사를 보고는 경악과 놀라움을 금할 수 없습니다. 이 짧은 코드에는 너무 많은 내용이 담겨 있습니다.
그래서 저는 다니엘과 가까워질 준비가 되어 있고 여전히 열심히 일하고 있는 IT 동료들이 더 많은 지식을 배울 수 있도록 다니엘의 소스 코드를 해석하기로 결정했습니다.
먼저 세계에서 가장 짧은 IE 감지 코드를 살펴보겠습니다:
var isIE = !-[1,];
매우 친숙한데 버그가 있고 ie9를 감지하지 못하는 이유는 무엇입니까? 이는 ie9 출시 이전에 해외 전문가들이 ie의 배열 변환 기능을 활용해 했던 일이기 때문이다. IE9에서 복구되어서 IE9에서는 무효가 되었는데 당시의 나처럼 아직도 한숨이 나오고 전문가들이 세세하게 연구하고 너무 심도깊게 말씀해주셨다. 가장 짧은 코드를 사용하여 함수와 메서드를 구현하고 끊임없이 수정하고 수정하지만 여전히...이것이 격차입니다. 격차입니다.
나는 세계에서 가장 짧은 IE 감지를 위해 이 코드를 해석하고 분석하지 않을 것입니다. 결국 현재 버그가 있으며 이전 버전과 호환되지 않습니다. 예를 들어 이론적으로 이전 버전과 호환되는 다음 IE 완벽한 감지에 중점을 둡니다. IE10으로 나오세요. 사용해 보세요. 문제 없습니다. 다시 격차를 그립니다.
먼저 소스코드를 살펴보겠습니다(다니엘의 생각을 해석하고 코드의 어려움에 대해서는 나중에 설명하겠습니다)
// -------------------------- -------- -------------
// JavaScript에서 IE 버전을 감지하기 위한 짧은 스니펫
// 사용자 에이전트 스니핑에 의존하지 않음
// ---------------------------------- -------- -----
// IE를 사용하지 않는 경우(또는 IE 버전이 5 미만인 경우):
// ie === 정의되지 않음
// IE(>=5)에 있는 경우 버전을 확인할 수 있습니다.
// ie === 7 // IE7
// 따라서 IE를 감지하려면:
// if (ie) {}
// 그리고 버전을 감지하려면:
// ie === 6 // IE6
// ie > ; 7 // IE8, IE9 .. .
// 즉 < 9 // IE9보다 작은 것
// -------------------- ------ ----------------
// 업데이트: 이제 @jdalton의 Live NodeList 아이디어를 사용합니다.
var ie = (function(){
var undef,
v = 3,
div = document.createElement('div'),
all = div.getElementsByTagName('i' );
while (
div.innerHTML = '',
모두[0 ]
)
what?while(표현1, 표현2) 이게 뭐죠? 우리가 배운 while(표현)과 다른가요?
팁, while에 표현이 여러 개 있을 경우 마지막 표현은 튀어나오기 판정으로 사용됩니다. 이전 표현은 아무리 많아도 튀어나오기 판정으로 사용되지 않습니다. 내부 코드가 실행됩니다.
예: while(표현식은 1, 표현식은 2, 표현식 3, 표현식 4) 표현식 4의 참 또는 거짓만 이스케이프 판단으로 사용됩니다.
편집 맙소사, 아직도 이럴 수 있어요, 경험이 쌓였으니 가서 빨리 해보세요. 이것이 다니엘의 코드입니다.
코드 몇 줄이면 됩니다. 정말 우아합니다. 원하는 지식을 배우고 시야를 넓힐 수 있기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7432
7432
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 Windows 11로 업그레이드할 수 없는 i7-7700에 대한 솔루션
Dec 26, 2023 pm 06:52 PM
Windows 11로 업그레이드할 수 없는 i7-7700에 대한 솔루션
Dec 26, 2023 pm 06:52 PM
i77700의 성능은 win11을 실행하기에 충분하지만 사용자는 i77700을 win11로 업그레이드할 수 없다는 것을 알게 됩니다. 이는 주로 Microsoft에서 부과한 제한 사항 때문이므로 이 제한 사항을 건너뛰는 한 설치할 수 있습니다. i77700은 win11로 업그레이드할 수 없습니다. 1. Microsoft에서는 CPU 버전을 제한하기 때문입니다. 2. Intel의 8세대 이상 버전만 win11로 직접 업그레이드할 수 있습니다. 3. 7세대인 i77700은 win11의 업그레이드 요구 사항을 충족할 수 없습니다. 4. 하지만 i77700은 성능면에서 win11을 완벽하게 원활하게 사용할 수 있습니다. 5. 따라서 이 사이트의 win11 직접 설치 시스템을 사용할 수 있습니다. 6. 다운로드가 완료되면 파일을 마우스 오른쪽 버튼으로 클릭하고 "로드"합니다. 7. 더블클릭하여 "원클릭"을 실행합니다.
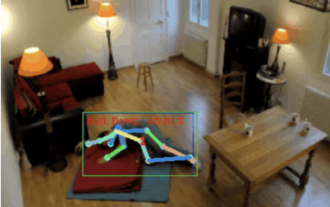
 낙상 감지, 골격점 인간 행동 인식을 기반으로 코드의 일부가 Chatgpt로 완성됨
Apr 12, 2023 am 08:19 AM
낙상 감지, 골격점 인간 행동 인식을 기반으로 코드의 일부가 Chatgpt로 완성됨
Apr 12, 2023 am 08:19 AM
여러분, 안녕하세요. 오늘 저는 넘어짐 감지 프로젝트를 여러분과 공유하고 싶습니다. 정확하게는 골격점을 기반으로 한 인간의 움직임 인식입니다. 이는 대략 3단계로 나뉩니다: 인체 인식, 인체 골격 지점 동작 분류 프로젝트 소스 코드가 패키지되어 있습니다. 획득 방법은 기사 끝부분을 참조하세요. 0. chatgpt 먼저 모니터링되는 비디오 스트림을 가져와야 합니다. 이 코드는 상대적으로 고정되어 있습니다. chatgpt가 작성한 코드를 chatgpt가 직접 완성하도록 할 수 있으며 문제가 없으며 직접 사용할 수 있습니다. 그러나 나중에 mediapipe를 사용하여 인간의 뼈대 지점을 식별하는 등의 비즈니스 작업에 관해서는 chatgpt에서 제공하는 코드가 올바르지 않습니다. 나는 chatgpt를 비즈니스 로직과 독립적인 도구 상자로 사용할 수 있다고 생각합니다. 이를 C에 넘겨볼 수 있습니다.
 MIT의 최신 걸작: GPT-3.5를 사용하여 시계열 이상 탐지 문제 해결
Jun 08, 2024 pm 06:09 PM
MIT의 최신 걸작: GPT-3.5를 사용하여 시계열 이상 탐지 문제 해결
Jun 08, 2024 pm 06:09 PM
오늘은 지난 주 MIT에서 발표한 기사를 소개하고자 합니다. GPT-3.5-turbo를 사용하여 시계열 이상 탐지 문제를 해결하고, 시계열 이상 탐지에서 LLM의 효율성을 초기에 검증한 내용입니다. 전체 과정에 미세한 조정은 없으며, 이상 탐지를 위해 GPT-3.5-turbo를 직접 사용하는 것이 이 글의 핵심이다. LLM이 이상 탐지 작업을 해결하도록 하는 프롬프트 또는 파이프라인입니다. 이 작품을 자세히 소개하겠습니다. 이미지 논문 제목: Large Languagemodelscanbezero-shotanomalydete
 탐지 알고리즘 개선: 고해상도 광학 원격탐사 이미지에서 표적 탐지용
Jun 06, 2024 pm 12:33 PM
탐지 알고리즘 개선: 고해상도 광학 원격탐사 이미지에서 표적 탐지용
Jun 06, 2024 pm 12:33 PM
01 전망 요약 현재로서는 탐지 효율성과 탐지 결과 간의 적절한 균형을 이루기가 어렵습니다. 우리는 광학 원격 탐사 이미지에서 표적 감지 네트워크의 효과를 향상시키기 위해 다층 특징 피라미드, 다중 감지 헤드 전략 및 하이브리드 주의 모듈을 사용하여 고해상도 광학 원격 감지 이미지에서 표적 감지를 위한 향상된 YOLOv5 알고리즘을 개발했습니다. SIMD 데이터 세트에 따르면 새로운 알고리즘의 mAP는 YOLOv5보다 2.2%, YOLOX보다 8.48% 우수하여 탐지 결과와 속도 간의 균형이 더 잘 이루어졌습니다. 02 배경 및 동기 원격탐사 기술의 급속한 발전으로 항공기, 자동차, 건물 등 지구 표면의 많은 물체를 묘사하기 위해 고해상도 광학 원격탐사 영상이 활용되고 있다. 원격탐사 이미지 해석에서 물체 감지
 AAAI2024: Far3D - 150m 시각적 3D 표적 탐지에 직접 도달하는 혁신적인 아이디어
Dec 15, 2023 pm 01:54 PM
AAAI2024: Far3D - 150m 시각적 3D 표적 탐지에 직접 도달하는 혁신적인 아이디어
Dec 15, 2023 pm 01:54 PM
최근 Arxiv에서 순수 시각적 서라운드 인식에 관한 최신 연구를 읽었습니다. 이 연구는 PETR 시리즈 방법을 기반으로 하며 장거리 표적 탐지의 순수 시각적 인식 문제를 해결하여 인식 범위를 150미터로 확장하는 데 중점을 둡니다. 본 논문의 방법과 결과는 우리에게 큰 참고가치가 있어 이를 해석해 보았습니다. 원제: Far3D: Expanding the Horizon for Surround-view3DObjectDetection 논문 링크: https://arxiv.org/abs/2308.09616 저자 소속 :Beijing Institute of Technology & Megvii Technology 과제 배경 자율주행 이해에 있어서 3D 객체 검출
 PHP 언어 개발에서 null 값 오류를 감지하고 처리하는 방법은 무엇입니까?
Jun 11, 2023 am 10:51 AM
PHP 언어 개발에서 null 값 오류를 감지하고 처리하는 방법은 무엇입니까?
Jun 11, 2023 am 10:51 AM
최신 웹 애플리케이션의 지속적인 개발로 인해 가장 널리 사용되는 프로그래밍 언어 중 하나인 PHP는 웹 사이트 개발에 널리 사용됩니다. 그러나 개발 프로세스 중에 null 값 오류가 자주 발생하며 이러한 오류로 인해 애플리케이션에서 예외가 발생하여 사용자 경험에 영향을 미칠 수 있습니다. 따라서 PHP 개발 과정에서 null 오류를 감지하고 처리하는 방법은 프로그래머가 숙달해야 할 중요한 기술입니다. 1. 널값 오류란 무엇입니까? PHP 개발 프로세스에서 널값 오류는 일반적으로 초기화되지 않은 변수와 변수 변수라는 두 가지 상황을 나타냅니다.
 실시간으로 SOTA를 추가하고 급상승하세요! FastOcc: 더 빠른 추론 및 배포 친화적인 Occ 알고리즘이 출시되었습니다!
Mar 14, 2024 pm 11:50 PM
실시간으로 SOTA를 추가하고 급상승하세요! FastOcc: 더 빠른 추론 및 배포 친화적인 Occ 알고리즘이 출시되었습니다!
Mar 14, 2024 pm 11:50 PM
위에 쓴 글 & 저자의 개인적인 이해는 자율주행 시스템에서 인지 작업은 전체 자율주행 시스템의 중요한 구성 요소라는 것입니다. 인지 작업의 주요 목표는 자율주행차가 도로를 주행하는 차량, 길가의 보행자, 주행 중 직면하는 장애물, 도로 위의 교통 표지판 등 주변 환경 요소를 이해하고 인지하여 하류에 도움을 주는 것입니다. 모듈 정확하고 합리적인 결정과 행동을 취하십시오. 자율주행 기능을 갖춘 차량에는 일반적으로 자율주행 차량이 정확하게 인식하고 인식할 수 있도록 서라운드 뷰 카메라 센서, 라이더 센서, 밀리미터파 레이더 센서 등과 같은 다양한 유형의 정보 수집 센서가 장착됩니다. 주변 환경 요소를 이해하여 자율 주행 중에 자율 차량이 올바른 결정을 내릴 수 있도록 합니다. 머리
 LiDAR-밀리미터파 레이더-시각적 기능을 효과적으로 상호 연관시키기 위해 변환기를 사용하는 방법은 무엇입니까?
Apr 19, 2024 pm 04:01 PM
LiDAR-밀리미터파 레이더-시각적 기능을 효과적으로 상호 연관시키기 위해 변환기를 사용하는 방법은 무엇입니까?
Apr 19, 2024 pm 04:01 PM
저자가 자율주행에 대해 개인적으로 이해하기 위한 기본적인 작업 중 하나는 3차원 표적 탐지이며, 현재는 다중 센서 융합을 기반으로 많은 방법이 구현되고 있다. 그렇다면 다중 센서 융합이 필요한 이유는 무엇입니까? 라이더와 카메라 융합이든, 밀리미터파 레이더와 카메라 융합이든, 주요 목적은 포인트 클라우드와 이미지 간의 상호 보완적인 연결을 사용하여 표적 탐지의 정확도를 높이는 것입니다. 컴퓨터 비전 분야에서 Transformer 아키텍처가 지속적으로 적용됨에 따라 주의 메커니즘 기반 방법은 여러 센서 간의 융합 정확도를 향상시켰습니다. 공유된 두 논문은 이러한 아키텍처를 기반으로 하며 각 양식의 유용한 정보를 더 많이 활용하고 더 나은 융합을 달성하기 위한 새로운 융합 방법을 제안합니다. TransFusion: 주요 기여




