JS 코드 최적화 기술의 인기 버전(js 크기 감소)_javascript 기술
이 글을 주의 깊게 읽으면 대부분의 JS 최적화 방법을 이 세 가지 방법과 분리할 수 없습니다.

(웹페이지 전체 크기는 155.k이고, JS는 100.3K를 차지합니다.)
JS를 최적화할 때입니다
JS 최적화에 관한 기사는 이미 많이 있는데, 그 중 대부분은 변수, 문자열, 유형 등 매우 기술적이므로 소개할 필요도 없습니다. .알면 소용없습니다. 대부분의 웹마스터는 "그것을 사용하고 있습니다". 나는 JS에게 그것을 거기에 넣고 삭제하는 방법을 알려주기만 하면 됩니다.
오늘날의 웹사이트에는 통계 코드, 공유 도구, 댓글 목록, 관련 기사 플러그인 및 기타 도구가 갖추어져 있습니다. 강력한 기능을 얻으려면 JS 파일을 사용해야 합니다. 웹사이트. 는 웹사이트 속도에도 영향을 미칩니다.
가장 일반적으로 사용되는 JS 최적화 방법
블로그의 JS 호출로 판단하면 현재 속도에 가장 큰 영향을 미치는 것은 Wumi 플러그인(952ms)과 Nafoneng Ads(434ms)입니다. 정말 사용하고 싶다면 공식 교과서에 따라 적절하게 최적화하여 보관하면 됩니다. 아래에서는 Lu Songsong이 가장 일반적으로 사용되는 JS 최적화 방법 중 일부를 소개합니다.
방법 1: 중요하지 않은 JS는 페이지 하단에 넣기
이것은 가장 간단하고 효과적인 최적화 방법입니다. 페이지 하단에 본문 위의 모든 중요하지 않은 JS를 배치하여 비동기 로딩을 구현합니다. 즉, 웹페이지가 로드될 때까지 기다린 후 마지막으로 중요하지 않은 JS 파일을 로드합니다. .JS이므로 웹 페이지 속도에 영향을 미치지 않습니다.
예를 들어, 은근하고 멋진 템플릿에 있는 util.js 공개 파일의 기본 효과는 웹페이지를 탐색할 때 "맨 위로 돌아가 댓글 쓰기"라는 특수 효과가 웹페이지에 나타나는 것입니다. . 이제 wumii(Wumi 플러그인 JS) 및 jiathis(공유 도구 JS)가 util.js 파일에 통합되었습니다.

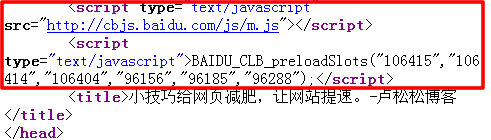
(중요하지 않은 JS는 페이지 하단에 배치했습니다)
물론 다른 웹사이트에서도 이 작업을 수행해야 합니다. 중요하지 않은 JS는 모두 페이지 하단에 배치하세요.
방법 2: JS 파일 병합
JS 병합은 프로세스 속도를 높이기 위해 HTTP 요청을 줄이고 서버에 대한 요청을 줄이는 것을 의미합니다. 원래 독립된 두 JS를 병합하려면 약간의 기술이 필요하지만 가장 간단한 방법을 알려드리겠습니다. :
어쨌든 먼저 A 파일을 B 파일에 직접 붙여넣으세요. 병합 후 웹 페이지에서 A 파일을 삭제하세요. 웹 페이지가 정상적으로 실행되면 일부 특수 효과가 실패해도 괜찮습니다. C 파일을 교체하십시오. 충돌하지 않는 JS 파일은 항상 두 개 있습니다.
예를 들어 내 블로그의 Baidu Ad Manager에는 기본적으로 6개의 HTTP 요청이 필요합니다. 타사 JS이므로 요청에 가장 빠른 시간은 234ms가 걸리고 6개의 요청에는 2가 걸립니다. 즉, 이 광고 관리자로 인해 웹페이지를 여는 데 2초가 추가로 소요됩니다.

(JS의 두 번째 부분은 6개의 요청을 1로 바꿉니다)
공식 튜토리얼에 따라 JS를 병합한 후 6개의 광고 슬롯에 대한 광고 요청이 하나의 요청으로 병합되어 JS 요청 수가 크게 줄어들고 페이지 렌더링 차단이 효과적으로 줄어들며 광고 로딩 속도가 향상됩니다.
방법 3: JS 파일의 무게 감량
삼항 연산자, 개체 검색 감소 또는 JS를 간결하게 만드는 방법에 대해서는 "JS 체중 감량 도구"를 사용하지 않습니다. 일반적으로 이러한 도구는 JS 파일의 수백 줄의 코드를 한 줄로 압축하여 크기를 더 작게 만듭니다. 권장 도구: http://javascriptcompressor.com/ 또는 소프트웨어 버전(좋은 내결함성 효과)
빈 줄과 같은 문제로 인해 이러한 도구를 사용하면 JS 기능이 무효화되는 경우가 있습니다. 가장 쉬운 방법은 Dreamweaver를 사용하여 압축된 JS를 DW에 넣으면 자동으로 오류가 있다는 메시지가 표시됩니다. 오류가 발생한 줄을 바꾸거나 복원하세요.
마지막으로 네티즌의 개인적인 경험을 말씀드리겠습니다.

시간이 지남에 따라 사이트가 천천히 성장하면 많은 문제를 발견하게 되는데, 그 중 하나는 사이트가 점점 더 부풀어 오르게 되어 실행 속도도 느려진다는 것입니다. 사이트를 최적화하기 위해 최선을 다하는 최적화가 매우 중요해졌습니다.
이러한 방법은 이해하기 쉽고 모든 사람에게 유용하길 바랍니다!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7454
7454
 15
15
 1375
1375
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 Java 코드를 잘 리팩토링하는 방법
Jun 15, 2023 pm 09:17 PM
Java 코드를 잘 리팩토링하는 방법
Jun 15, 2023 pm 09:17 PM
세계에서 가장 인기 있는 프로그래밍 언어 중 하나인 Java는 많은 비즈니스와 개발자가 선택하는 언어가 되었습니다. 그러나 코드 리팩토링은 코드 품질과 개발 효율성을 유지하는 데 중요합니다. Java 코드는 복잡성으로 인해 시간이 지남에 따라 유지 관리가 점점 더 어려워질 수 있습니다. 이 기사에서는 코드 품질과 유지 관리성을 향상시키기 위해 Java 코드를 리팩터링하는 방법에 대해 설명합니다. 리팩토링 원칙 이해 Java 코드 리팩토링의 목적은 단순히 "코드 변경"이 아닌 코드의 구조, 가독성 및 유지 관리성을 향상시키는 것입니다. 왜냐하면
 프로그램 성능 최적화를 위한 일반적인 방법은 무엇입니까?
May 09, 2024 am 09:57 AM
프로그램 성능 최적화를 위한 일반적인 방법은 무엇입니까?
May 09, 2024 am 09:57 AM
프로그램 성능 최적화 방법에는 다음이 포함됩니다. 알고리즘 최적화: 시간 복잡도가 낮은 알고리즘을 선택하고 루프 및 조건문을 줄입니다. 데이터 구조 선택: 조회 트리, 해시 테이블 등 데이터 액세스 패턴을 기반으로 적절한 데이터 구조를 선택합니다. 메모리 최적화: 불필요한 객체 생성을 피하고, 더 이상 사용하지 않는 메모리를 해제하고, 메모리 풀 기술을 사용합니다. 스레드 최적화: 병렬화할 수 있는 작업을 식별하고 스레드 동기화 메커니즘을 최적화합니다. 데이터베이스 최적화: 인덱스를 생성하여 데이터 검색 속도를 높이고, 쿼리 문을 최적화하고, 캐시 또는 NoSQL 데이터베이스를 사용하여 성능을 향상시킵니다.
 PHP 높은 동시성 처리의 코드 최적화 기술
Aug 11, 2023 pm 12:57 PM
PHP 높은 동시성 처리의 코드 최적화 기술
Aug 11, 2023 pm 12:57 PM
PHP 높은 동시성 처리의 코드 최적화 기술 인터넷의 급속한 발전으로 인해 높은 동시성 처리는 웹 애플리케이션 개발에서 중요한 문제가 되었습니다. PHP 개발에서 높은 동시 요청에 대처하기 위해 코드를 최적화하는 방법은 프로그래머가 해결해야 하는 어려운 문제가 되었습니다. 이 기사에서는 PHP 높은 동시성 처리의 일부 코드 최적화 기술을 소개하고 설명할 코드 예제를 추가합니다. 캐시의 합리적인 사용 동시성이 높은 상황에서 데이터베이스에 자주 액세스하면 시스템 부하가 과도해지고 데이터베이스에 대한 액세스가 상대적으로 느려집니다. 그러므로 우리는
 Java Spring Boot 보안 성능 최적화: 시스템을 멋지게 만들어 보세요.
Feb 19, 2024 pm 05:27 PM
Java Spring Boot 보안 성능 최적화: 시스템을 멋지게 만들어 보세요.
Feb 19, 2024 pm 05:27 PM
1. 보안 주석을 너무 많이 사용하지 않도록 코드 최적화: 컨트롤러 및 서비스에서 @PreAuthorize 및 @PostAuthorize 및 기타 주석의 사용을 줄이면 코드 실행 시간이 늘어납니다. 쿼리 문 최적화: springDataJPA를 사용할 때 쿼리 문을 최적화하면 데이터베이스 쿼리 시간이 줄어들어 시스템 성능이 향상됩니다. 보안 정보 캐싱: 일반적으로 사용되는 일부 보안 정보를 캐싱하면 데이터베이스 액세스 횟수를 줄이고 시스템 응답 속도를 향상시킬 수 있습니다. 2. 데이터베이스 최적화를 위해 인덱스 사용: 자주 쿼리되는 테이블에 인덱스를 생성하면 데이터베이스의 쿼리 속도를 크게 향상시킬 수 있습니다. 로그 및 임시 테이블을 정기적으로 정리: 로그 및 임시 테이블을 정기적으로 정리합니다.
 Java 프레임워크 성능 최적화의 코드 최적화 핵심 기술
Jun 03, 2024 pm 01:16 PM
Java 프레임워크 성능 최적화의 코드 최적화 핵심 기술
Jun 03, 2024 pm 01:16 PM
Java 프레임워크 성능 최적화에서는 다음을 포함하여 코드 최적화가 중요합니다. 2. 적절한 데이터 구조 사용 3. I/O 차단 방지 5. 반영 방지. 이러한 팁을 따르면 Hibernate 쿼리를 최적화하여 데이터베이스 호출 수를 줄이는 등 프레임워크 성능을 향상시킬 수 있습니다.
 Go 언어로 코드를 리팩터링하는 방법
Jun 02, 2023 am 08:31 AM
Go 언어로 코드를 리팩터링하는 방법
Jun 02, 2023 am 08:31 AM
소프트웨어 개발이 지속적으로 심화되고 코드가 지속적으로 축적됨에 따라 코드 리팩토링은 현대 소프트웨어 개발 프로세스에서 피할 수 없는 부분이 되었습니다. 구조, 성능, 가독성 또는 기타 관련 측면을 개선하기 위해 시스템의 확립된 코드를 수정하는 프로세스입니다. 이번 글에서는 Go 언어로 코드 리팩토링을 수행하는 방법을 살펴보겠습니다. 리팩토링 목표 정의 코드 리팩토링을 시작하기 전에 명확한 리팩토링 목표를 설정해야 합니다. 우리는 이 코드의 문제점이 무엇인지와 같은 몇 가지 질문을 스스로에게 물어봐야 합니다. 우리는 재건축이 필요하다
 C++ 코드를 리팩터링하는 방법은 무엇입니까?
Nov 04, 2023 pm 04:40 PM
C++ 코드를 리팩터링하는 방법은 무엇입니까?
Nov 04, 2023 pm 04:40 PM
C++는 매우 강력하고 유연하며 널리 사용되는 프로그래밍 언어입니다. 그러나 지속적인 프로젝트 개발과 지속적인 코드 재사용으로 인해 코드 품질 및 가독성이 저하되는 등의 문제가 발생합니다. 이때 더 나은 코드 품질과 더 높은 유지 관리성을 달성하려면 코드를 리팩터링해야 합니다. 이 기사에서는 C++ 코드를 리팩터링하는 방법을 소개합니다. 목표 정의 코드 리팩토링을 시작하기 전에 달성하려는 목표를 정의해야 합니다. 예를 들어, 코드 가독성 향상, 코드 중복 감소, 코드 성능 향상 등을 원할 수 있습니다. 없음
 Python 성능 최적화 실습: 기초부터 고급까지
Feb 20, 2024 pm 12:00 PM
Python 성능 최적화 실습: 기초부터 고급까지
Feb 20, 2024 pm 12:00 PM
기본 최적화 올바른 Python 버전 사용: 최신 버전의 Python은 일반적으로 성능이 더 뛰어나고 더 나은 메모리 관리 및 내장된 최적화 기능을 제공합니다. 올바른 라이브러리 선택: 코드를 처음부터 작성하는 대신 특별히 제작된 라이브러리를 사용하여 시간을 절약하고 성능을 향상시킬 수 있습니다. 루프 수 줄이기: 가능하면 중첩 루프를 사용하지 마십시오. 목록 이해 및 생성기 표현식을 사용하는 것이 더 효율적인 대안입니다. 데이터 구조 최적화는 올바른 컨테이너를 선택합니다. 목록은 임의 액세스에 적합하고, 사전은 빠른 키-값 조회에 적합하며, 튜플은 불변 데이터에 적합합니다. 사전 할당된 메모리 사용: 배열 또는 목록의 크기를 사전 할당하여 메모리 할당 및 조각 모음의 오버헤드를 줄일 수 있습니다. Numpy 및 Pandas 활용: 과학적 컴퓨팅 및 데이터 분석을 위해 Num




