JavaScript_javascript 기술의 속성 및 속성 소개
首先看看这两个单词的英文释义(来自有道词典)。先是property:
property ['prɔpəti]
n. 性质,性能;财产;所有权
英英释义:
any area set aside for a particular purpose “the president was concerned about the property across from the White House”
同义词:place
something owned; any tangible or intangible possession that is owned by someone “that hat is my property”; ” he is a man of property”
同义词:belongings | holding | material possession
a basic or essential attribute shared by all members of a class
a construct whereby objects or individuals can be distinguished “self-confidence is not an endearing property”
同义词:attribute | dimension
any movable articles or objects used on the set of a play or movie
同义词:prop
重点看2、3、4条。
再看attribute:
attribute [ə'tribju:t, 'ætribju:t]
n. 属性;特质
vt. 归属;把…归于
英英释义:
n.
a construct whereby objects or individuals can be distinguished
同义词:property | dimension
an abstraction belonging to or characteristic of an entity
v.
attribute or credit to ”We attributed this quotation to Shakespeare”
同义词:impute | ascribe | assign
decide as to where something belongs in a scheme
同义词:assign
property,attribute都作“属性”解,但是attribute更强调区别于其他事物的特质/特性,而在这篇文章中也提交到attribute是property的子集。
而在JavaScript中,property和attribute更是有明显的区别。众所周知,setAttribute是为DOM节点设置/添加属性的标准方法:
var ele = document.getElementById("my_ele"); ele.setAttribute("title","it's my element");但很多时候我们也这样写:
ele.title = "it's my element";如果不出什么意外,他们都运行的很好,它们似乎毫无区别?而且通常情况下我们还想获取到我们设置的“属性”,我们也很爱这样写:
alert(ele.title);这时候,你便会遇到问题,如果你所设置的属性属于DOM元素本身所具有的标准属性,不管是通过ele.setAttribute还是ele.title的方式设置,都能正常获取。但是如果设置的属性不是标准属性,而是自定义属性呢?
ele.setAttribute('mytitle','test my title'); alert(ele.mytitle); //undefined alert(ele.getAttribute('mytitle')); //'test my title' ele.yourtitle = 'your test title'; alert(ele.getAttribute('yourtitle')); //null alert(ele.yourtitle); //'your test title'通过setAttribute设置的自定义属性,只能通过标准的getAttribute方法来获取;同样通过点号方式设置的自定义属性也无法通过 标准方法getAttribute来获取。在对自定义属性的处理方式上,DOM属性的标准方法和点号方法不再具有任何关联性(上诉代码在IE6-有兼容性 问题,后面会继续介绍)。
这种设置、获取“属性”的差异性,究其根源,其实也是property与attribute的差异性所致。
通过点号设置的“属性”其实是设置的property,如上所说attribute是property的子集,那么点号设置的property自然无法通过只能获取attribute的getAttribute方法来获取。

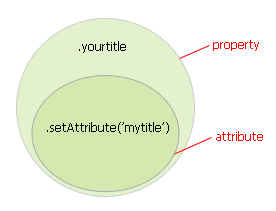
property and attribute
照图似乎更易理解,getAttribute无法获取到不属于attribute的property也是理所应当。但是这时候你会发现另外一个问题,通过setAttribute设置的属性,同样也应该属于property,那么为何无法通过点号获取?
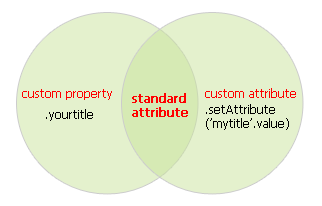
我们换种理解,只有标准属性才可同时使用标准方法和点号方法,而对于自定义属性,标准方法和点号方法互不干扰。

自定义属性互不干扰
그러나 IE9-에서는 항소 결론이 성립되지 않습니다. IE9 브라우저에서는 표준 속성 외에도 사용자 정의 속성도 공유됩니다. 즉, 표준 메소드와 점을 읽고 쓸 수 있습니다.
성공적으로 설정된 속성은 HTML에 반영됩니다.outerHTML을 통해 해당 태그에 속성이 추가되는 것을 볼 수 있습니다. 따라서 속성이 문자열 유형의 데이터가 아닌 경우 toString() 메소드가 호출됩니다. 전환을 위해. 그러나 IE9에서는 표준 속성과 사용자 정의 속성 사이에 구분이 없습니다. 속성은 여전히 모든 유형의 데이터일 수 있으며 toString() 변환을 호출하지 않습니다. 문자열이 아닌 속성은 HTML에 반영되지 않습니다. 심각한 문제입니다. 예, 이로 인해 메모리 누수가 쉽게 발생할 수 있습니다. 따라서 문자열 유형의 사용자 정의 속성이 아닌 경우 성숙한 프레임워크에서 관련 메소드(예: jQuery의 데이터 메소드)를 사용하는 것이 좋습니다.
getAttribute와 dot(.)의 차이점
getAttribute와 dot 메소드 모두 표준 속성을 얻을 수 있지만 href, src, value 등 특정 속성에 대해 얻는 값에는 차이가 있습니다. , 등.
테스트 링크
 입력 유형= "text" value="텍스트 입력" id="ipt" />
입력 유형= "text" value="텍스트 입력" id="ipt" />

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 PHP 공지: 객체가 아닌 속성을 가져오려고 시도 중 - 솔루션
Aug 17, 2023 am 09:27 AM
PHP 공지: 객체가 아닌 속성을 가져오려고 시도 중 - 솔루션
Aug 17, 2023 am 09:27 AM
PHP 공지: 비객체 솔루션의 속성을 가져오는 중 PHP 개발 프로세스 중에 다음과 같은 일반적인 오류 메시지가 나타날 수 있습니다. 비객체의 속성을 가져오는 중(비객체의 속성을 가져오는 중). 이 오류는 일반적으로 객체 유형이 아닌 변수의 속성에 액세스하거나 메서드를 호출하려고 할 때 발생합니다. 이 기사에서는 이에 대해 소개합니다.
 PHP 공지 사항에 대한 솔루션: 정의되지 않은 속성:
Jun 22, 2023 pm 02:48 PM
PHP 공지 사항에 대한 솔루션: 정의되지 않은 속성:
Jun 22, 2023 pm 02:48 PM
PHP로 코드를 작성할 때 "주의사항: 정의되지 않은 속성"이라는 오류 메시지가 나타날 수 있습니다. 이 오류는 일반적으로 코드에서 속성이 초기화되지 않았기 때문에 정의되지 않은 속성에 액세스하고 있음을 의미합니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 다음은 몇 가지 가능한 해결 방법입니다. 속성 초기화 이것이 이 문제를 해결하는 가장 간단한 방법입니다. 코드에서 속성을 명시적으로 초기화하면 해당 속성이 사용 전에 정의됩니다. 예: 수업
 Python에서 상위 클래스 속성에 액세스하는 방법은 무엇입니까?
Aug 26, 2023 am 10:17 AM
Python에서 상위 클래스 속성에 액세스하는 방법은 무엇입니까?
Aug 26, 2023 am 10:17 AM
객체 지향 프로그래밍에서 상속을 사용하면 기존 클래스의 속성과 메서드를 상속하는 새 클래스를 만들 수 있습니다. 이 강력한 개념은 프로그램의 코드 재사용, 모듈성 및 확장성을 가능하게 합니다. 상위 클래스 속성에 액세스하기 전에 먼저 살펴보겠습니다.
 TypeError: Vue에서 null인 'XXX' 속성을 읽을 수 없습니다. 어떻게 해야 합니까?
Nov 25, 2023 pm 01:21 PM
TypeError: Vue에서 null인 'XXX' 속성을 읽을 수 없습니다. 어떻게 해야 합니까?
Nov 25, 2023 pm 01:21 PM
Vue는 사용자 인터페이스 구축에 널리 사용되는 JavaScript 프레임워크입니다. 개발 과정에서 다양한 오류와 예외가 발생할 수 있습니다. 일반적인 오류 중 하나는 "TypeError:Cannotreadproperty'XXX'ofnull"입니다. 이번 글에서는 이 오류의 원인과 해결 방법을 살펴보겠습니다. 먼저 이 오류의 원인을 이해해 보겠습니다. 객체의 속성이나 메소드에 접근하려고 할 때,
 Vue의 TypeError: 정의되지 않은 '$XXX' 속성을 읽을 수 없습니다. 해결 방법은 무엇입니까?
Nov 25, 2023 am 10:00 AM
Vue의 TypeError: 정의되지 않은 '$XXX' 속성을 읽을 수 없습니다. 해결 방법은 무엇입니까?
Nov 25, 2023 am 10:00 AM
TypeError:Vue에서 정의된 속성'$XXX'ofun을 읽을 수 없습니다. 해결 방법은 무엇입니까? Vue 개발에서는 TypeError:Cannotreadproperty'$XXX'ofundefine과 같은 오류가 자주 발생합니다. 이 오류는 일반적으로 Vue 인스턴스에서 정의되지 않은 속성이나 메서드를 사용하여 발생합니다. 이 오류가 발생하면 우리는
 TypeError: Vue에서 정의되지 않은 'XXX' 속성을 읽을 수 없습니다. 어떻게 해야 합니까?
Nov 25, 2023 am 10:56 AM
TypeError: Vue에서 정의되지 않은 'XXX' 속성을 읽을 수 없습니다. 어떻게 해야 합니까?
Nov 25, 2023 am 10:56 AM
TypeError:Vue에서 정의된 속성'XXX'ofun을 읽을 수 없습니다. 어떻게 해야 합니까? Vue를 사용하여 개발하는 프런트 엔드 개발자의 경우 개발 프로세스 중에 TypeError:Cannotreadproperty'XXX'ofundefine 오류가 자주 발생할 수 있습니다. 이 오류는 일반적으로 정의되지 않은 속성에 액세스하려고 할 때 발생합니다. 존재하다
 TypeError: Vue 프로젝트에서 정의되지 않은 'XXX' 속성을 읽을 수 없습니다. 어떻게 처리해야 합니까?
Nov 25, 2023 pm 12:29 PM
TypeError: Vue 프로젝트에서 정의되지 않은 'XXX' 속성을 읽을 수 없습니다. 어떻게 처리해야 합니까?
Nov 25, 2023 pm 12:29 PM
Vue 프로젝트에서 발생하는 TypeError:Cannotreadproperty'XXX'ofundefine을 처리하는 방법은 무엇입니까? Vue 개발 과정에서 TypeError:Cannotreadproperty'XXX'ofundefine과 같은 오류가 자주 발생합니다. 이 오류는 일반적으로 코드에서 정의되지 않은 속성에 액세스하려고 할 때 발생합니다. 이 글에서 나는
 PHP 공지: 비객체 솔루션의 속성을 가져오려고 합니다.
Jun 24, 2023 pm 09:34 PM
PHP 공지: 비객체 솔루션의 속성을 가져오려고 합니다.
Jun 24, 2023 pm 09:34 PM
PHP알림: 비개체 솔루션을 얻으려는 중 PHP에서 개발할 때 "알림: 비개체의 속성을 얻으려는 중"이라는 오류 메시지가 나타날 수 있습니다. 이 오류 메시지는 일반적으로 초기화되지 않은 개체를 사용하거나 개체가 참조를 잃어버렸기 때문에 발생합니다. 특정 코드 부분에서 속성에 올바르게 액세스할 수 없습니다.




