jquery는 무작위로 아바타 코드를 표시합니다.
먼저 구현 아이디어를 분석합니다
아바타가 표시되는 영역으로 컨테이너가 필요합니다.
전시하려면 컨테이너 내부에 아바타 사진이 필요합니다.
각 아바타의 크기, 위치, 레벨을 무작위로 지정하세요.
아바타 위치의 임의 범위에서 아바타의 너비와 높이를 빼서 임의 범위가 컨테이너에서 넘치지 않도록 제한해야 합니다.
css 스타일
코드 복사 코드는 다음과 같습니다.
*{ margin:0; padding:0;}
.Icon-Box{ width:960px; height:700px; margin:0 auto; position:relative;}
.Icon-Box li{ position:absolute; list-style:none;}
.Icon-Box li img{ width:100%;}HTML
코드 복사 코드는 다음과 같습니다.
<ul class="Icon-Box"> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> </ul>
jquery 스크립트
코드 복사코드는 다음과 같습니다.
function randomICON(){
//获取LI作为随机展示的盒子
var $ico = $(".Icon-Box li");
//获取显示容器的宽度
var $width = $(".Icon-Box").width();
//获取显示容器的高度
var $height = $(".Icon-Box").height();
//通过循环为每一个盒子设置单独的属性
for(i=0;i < $ico.length;i++){
//随机一个个整数最小为10,将影响图片大小,层级位置,透明度,位置
var zindex = Math.floor(Math.random()*110)+10;
$ico.eq(i).css({"z-index":zindex+'px',
width:zindex+'px',
height:zindex+'px',
//随机宽高度减去zindex以防止溢出显示容器。
left:Math.floor(Math.random()*($width-zindex))+"px",
top:Math.floor(Math.random()*($height-zindex))+"px",
opacity:zindex/100
});
}
}
randomICON();
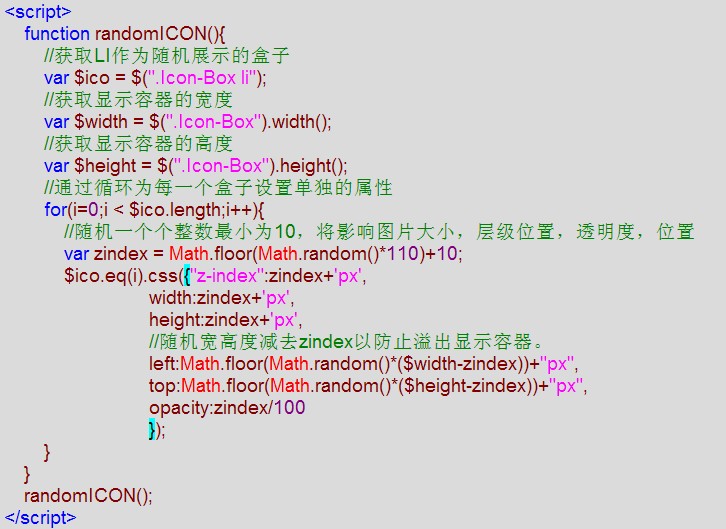
위에 삽입한 스크립트가 잘 보이지 않을 수 있어서 에서 스크린샷을 찍었습니다. 편집자.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7390
7390
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 Python을 사용하여 사진을 애니메이션 스타일 아바타로 변환하세요.
Apr 22, 2023 pm 10:22 PM
Python을 사용하여 사진을 애니메이션 스타일 아바타로 변환하세요.
Apr 22, 2023 pm 10:22 PM
최근에 저는 아바타를 애니메이션 스타일로 바꿔야 한다는 문제에 직면했습니다. 가장 먼저 생각한 것은 기성품 바퀴를 찾는 것이었습니다. ▲사진을 픽셀 스타일로 변환하고 아바타를 애니메이션 스타일로 변환하는 것은 원본 이미지 정보와 질감 디테일을 유지하면서 실제 사진을 애니메이션/만화 스타일의 비현실적인 이미지로 변환하는 것입니다. 현재 Baidu API 외에도 Github에는 직접 사용할 수 있는 오픈 소스 라이브러리가 많이 있습니다. 그중 AnimeGAN은 우한 대학교와 후베이 기술 대학교의 연구입니다. 이는 신경 스타일 전달 + 생성적 적대 네트워크(GAN)의 조합을 사용하며 그 효과는 우리의 요구와 매우 일치합니다. AnimeGAN은 처음에 Tensorflow 프레임워크를 사용했지만 정보를 쿼리한 결과 해당 프로젝트가 이미 PyTorch를 지원하는 것으로 나타났습니다.
 win11 기본 아바타를 복원하는 튜토리얼
Jan 02, 2024 pm 12:43 PM
win11 기본 아바타를 복원하는 튜토리얼
Jan 02, 2024 pm 12:43 PM
시스템 계정 아바타를 변경했지만 더 이상 원하지 않는 경우 win11에서 기본 아바타를 변경하는 방법을 찾을 수 없습니다. 실제로 복원하려면 기본 아바타의 폴더만 찾으면 됩니다. win11에서 기본 아바타 복원 1. 먼저 하단 작업 표시줄에서 "Windows 로고"를 클릭합니다. 2. 그런 다음 "설정"을 찾아 엽니다. 3. 그런 다음 왼쪽 열에 "계정"을 입력합니다. 4. 그런 다음 Windows에서 "계정 정보"를 클릭합니다. 5. 연 후 선택한 사진에서 "파일 찾아보기"를 클릭합니다. 6. 마지막으로 "C:\ProgramData\Microsoft\UserAccountPictures" 경로를 입력하여 시스템 기본 아바타 사진을 찾습니다.
 JavaScript에서 난수 및 문자열 생성
Sep 02, 2023 am 08:57 AM
JavaScript에서 난수 및 문자열 생성
Sep 02, 2023 am 08:57 AM
난수 또는 영숫자 문자열을 생성하는 기능은 많은 상황에서 유용합니다. 이를 사용하여 게임의 다양한 위치에 적이나 음식을 생성할 수 있습니다. 또한 이를 사용하여 사용자에게 임의의 비밀번호를 제안하거나 파일 이름을 만들어 파일을 저장할 수도 있습니다. 나는 PHP에서 임의의 영숫자 문자열을 생성하는 방법에 대한 튜토리얼을 작성했습니다. 나는 이 게시물의 시작 부분에서 실제로 무작위인 이벤트는 거의 없으며 난수나 문자열 생성에도 동일하게 적용된다고 말했습니다. 이 튜토리얼에서는 JavaScript에서 의사 난수 영숫자 문자열을 생성하는 방법을 보여 드리겠습니다. JavaScript에서 난수 생성하기 난수 생성부터 시작해 보겠습니다. 가장 먼저 떠오르는 메서드는 부동 소수점을 반환하는 Math.random()입니다.
 Win10에서 계정 이름과 아바타를 변경하는 방법 - 자세한 단계별 가이드
Jan 14, 2024 pm 01:45 PM
Win10에서 계정 이름과 아바타를 변경하는 방법 - 자세한 단계별 가이드
Jan 14, 2024 pm 01:45 PM
win10 계정을 등록한 후 많은 친구들이 자신의 기본 아바타가 별로 좋지 않다고 생각합니다. 이러한 이유로 아바타를 변경하고 싶어합니다. 알고 싶다면 아바타를 변경하는 방법에 대한 튜토리얼을 참조하세요. 와서 좀 보세요. win10 계정 이름과 아바타를 변경하는 방법: 1. 먼저 왼쪽 하단 모서리를 클릭하여 시작합니다. 2. 팝업 메뉴에서 위의 아바타를 클릭하세요. 3. 입력 후 '계정 설정 변경'을 클릭하세요. 4. 그런 다음 아바타 아래의 "찾아보기"를 클릭하세요. 5. 아바타로 사용하고 싶은 사진을 찾아 선택하세요. 6. 드디어 수정이 성공적으로 완료되었습니다.
 Vue에서 아바타 업로드 기능을 구현하는 방법
Nov 07, 2023 am 08:01 AM
Vue에서 아바타 업로드 기능을 구현하는 방법
Nov 07, 2023 am 08:01 AM
Vue는 대화형 애플리케이션을 구축하는 데 사용할 수 있는 인기 있는 프런트 엔드 프레임워크입니다. 개발 과정에서 아바타 업로드는 일반적인 요구 사항 중 하나입니다. 따라서 이번 글에서는 Vue에서 아바타 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예시를 제공하겠습니다. 제3자 라이브러리 사용하기 아바타 업로드 기능을 구현하기 위해 vue-upload-comComponent와 같은 제3자 라이브러리를 사용할 수 있습니다. 이 라이브러리는 Vue 애플리케이션에 쉽게 통합할 수 있는 업로드 구성 요소를 제공합니다. 다음은 간단한 예입니다.
 상사직접 모집 아바타를 기본값으로 되돌리는 방법
Feb 23, 2024 pm 04:07 PM
상사직접 모집 아바타를 기본값으로 되돌리는 방법
Feb 23, 2024 pm 04:07 PM
보스 직접 모집 아바타를 다시 기본값으로 변경하는 방법 보스 직접 모집 아바타를 마음대로 조정할 수 있지만 대부분의 친구들은 보스 직접 모집 아바타를 다시 기본값으로 변경하는 방법을 모릅니다. 편집자가 플레이어에게 가져온 아바타 기본 방법 튜토리얼로 다시 변경하세요. 관심 있는 플레이어가 와서 살펴보세요! 상사 직접 모집 아바타를 기본값으로 다시 변경하는 방법 1. 먼저 상사 직접 모집 APP을 열고 메인 페이지 오른쪽 하단의 [내] 섹션에서 위의 아바타를 클릭합니다. 2. 그런 다음 개인 정보를 입력합니다. 3. 그런 다음 [사진 찍기] 및 [앨범에서 선택]을 선택하여 기본값으로 다시 변경합니다.
 discuz에서 아바타를 수정하는 방법
Aug 08, 2023 pm 03:53 PM
discuz에서 아바타를 수정하는 방법
Aug 08, 2023 pm 03:53 PM
discuz에서 아바타를 수정하는 방법: 1. Discuz 백엔드에 로그인하고 웹사이트의 루트 디렉터리에서 "admin.php" 또는 "admin" 디렉터리를 찾아 로그인합니다. 2. 사용자 관리에 들어가서 다음을 찾아 클릭합니다. 왼쪽 또는 상단의 탐색 메뉴를 입력합니다. 3. 사용자를 검색하고 검색 기능을 사용하여 특정 사용자를 찾습니다. 4. 편집 페이지에서 아바타 옵션을 찾아 새 아바타를 업로드할 수 있습니다. 6. 페이지를 새로 고치십시오.
 무작위와 의사 무작위의 차이점
Oct 10, 2023 am 09:27 AM
무작위와 의사 무작위의 차이점
Oct 10, 2023 am 09:27 AM
무작위와 의사 무작위의 차이점은 예측 가능성, 재현성, 균일성 및 보안입니다. 세부 소개: 1. 예측 가능성. 난수는 예측할 수 없습니다. 과거의 결과를 알더라도, 의사 난수는 알고리즘과 알고리즘에 의해 생성되기 때문에 정확하게 예측할 수 없습니다. 2. 재현성, 난수는 재현할 수 없으며 매번 생성된 결과는 독립적인 반면 의사 난수는 재현할 수 있습니다. 예, 동일한 알고리즘과 시드 등을 사용하면 됩니다.




