제안 개발 요약 및 키보드 이벤트 요약(중국어 입력기 현황)_javascript 기술
重要的键盘事件:
事件顺序:keydown -> keypress ->keyup
对于输入法开启时:
keypress:
这三个事件中最最特别的事件的说,如果巧妙运用可以事半功倍:
1. 首先对于大部分功能键是没有keypress事件的
Caps lock ,shift,alt,ctrl,num lock、、、庆幸的是enter拥有此事件
2. 对于字母,数字,press返回的keyCode是不可靠的
在IE和webkit 下 返回的是ASCII code
firfox下永远返回0
但是 对于keyUP keyDOWN事件 键值是完全统一的
3. KeyPress 只能捕获单个字符
KeyDown 和KeyUp可以捕获组合键。故可能涉及组合键的功能需要绑定在down up事件上
对于中文输入法开启时个浏览器对事件的不同相应以及解决方法:
在中文输入法开启状态下:
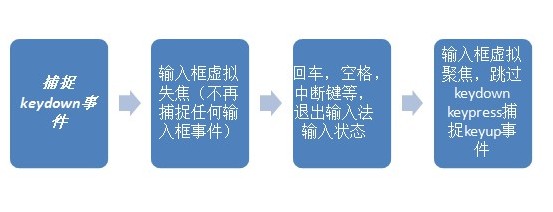
Firefox:当点击字母键时,会触发这样的事情:

为什么叫做虚拟失焦呢: 这种状态下并未真正触发失焦状态,但是却屏蔽了所有输入框绑定的键盘事件
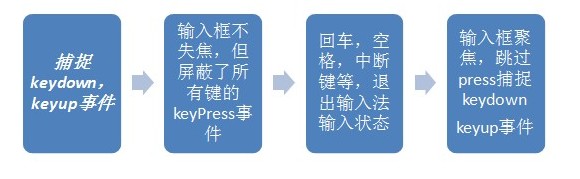
IE,webkit : 但用户点击字母键,又会发生这样的事情

启发: 由于在这种状态下 是可以捕捉keyup,keydown从而捕捉KEYCODE的,前端可以通过模拟KEYCODE入输入框实现输入法与输入框的同步状态,并触发在输入状态时便同步suggestion。
그렇다면 입력 방법이 실행되는 동안 사용자가 Enter 키를 눌렀을 때 Enter 키의 원래 이벤트가 트리거되는 것을 방지하는 방법은 무엇입니까?위의 두 그림을 보면 매우 간단합니다---------keyPress 이벤트는 검색 트리거 등 원래 이벤트에 바인딩됩니다.
keyup은 입력 방법이 실행될 때 바인딩됩니다. , Enter 누르기, 트리거되어야 하는 공백 및 기타 이벤트를 사용하여 검색 상자 종료를 감지할 수도 있습니다.
그러면 사용자 입력 후 지점을 어떻게 감지합니까?
이전 질문에서 결정한 keyUP 이벤트와 협력하여 입력 방법이 나타날 때 이벤트를 차단해야 하는 경우에는 keypress 이벤트에 바인딩하면 됩니다.
제안 요약:
처음부터 시작해 보겠습니다.
제안 개발에서 가장 큰 장애물은 사용자 행동을 확인하는 것인데, 이러한 사용자 행동은 주로 작은 입력 상자에 집중됩니다. 키보드 이벤트를 영리하게 사용하면 코드의 양을 줄일 수 있습니다. 성능을 향상하고 사용자 경험을 최대한 최적화합니다.
주요 사용자 행동을 정리하면 다음과 같습니다.
1. 입력 내용 변경(추가, 삭제, 붙여넣기) - 가장 중요한 것은 지속적인 입력입니다
2 .기능 키를 탭하세요. 기본 키 값은 다음과 같습니다.
keyCode: 13--Enter 키
keyCode: 27--esc 키
keyCode: 38--위쪽 방향 키-->webkit 커널 자동으로 헤더를 찾으니, PreventDefault를 기억하세요~
keyCode: 40 --아래쪽 화살표 키
또한 개발 중에 몇 가지 사소한 문제와 우회가 발생했습니다.
우선, 이념적 관점에서 요약:
1. 잘못된 생각:
하나: 사용자가 키보드를 탭할 때마다 요청을 보냅니다.
이것은 의심할 여지 없이 가장 간단한 방법이지만 많은 작업이 필요합니다. AJAX이며 대부분 표시할 기회가 없다면 좋은 프런트엔드 코드는 프런트엔드와 백엔드 상호 작용의 낭비를 충분히 고려하여 낭비를 최소화해야 합니다.
둘: 가끔씩 입력 상자의 내용을 감지합니다.
가끔씩 코드를 실행합니다. 이는 성능 낭비입니다. 가장 중요한 것은 이 메커니즘이 사용자 입력을 잘 제어할 수 없다는 것입니다. .이벤트 순서 및 js 감지
사용자 입력 후 정확하게 감지가 완료되면 오류가 발생합니다. 현재 입력 상자 상태를 감지하여 보상할 수 있지만 경험이 매우 열악하고 많은 Ajax 요청이 낭비됩니다.
2. 최적화 아이디어:
키 노크 이벤트 후 바인딩
첫 번째 방법이 개발된 후 셀프 테스트를 진행하는 동안 사용자 행동의 타임스탬프를 정확하게 모니터링할 수 없어 많은 문제가 발생한다는 사실을 발견했습니다. 버그를 하나씩 수정하다 보니 더 좋은 아이디어가 싹텄습니다.
키 탭 이벤트를 감지하여 요청을 보낼지 여부를 결정하고 연속 탭 이벤트를 차단합니다.
구체적인 아이디어:
사용자가 입력 상자에 집중하면 keydown 이벤트 모니터링을 시작하고 이때 keydown 이벤트가 있고 입력 상자가 변경될 수 있는 경우 - "감지합니다. 100ms 후 현재 입력 상자 상태가 이전과 일치하지 않으면 백엔드에 AJAX 요청을 보낼 수 있습니다
이렇게 사용자의 입력 및 입력 빈도에 따라 Ajax 요청 횟수는 결정되고 ajax 요청은 임계값 제한을 통해 감소됩니다. 사용자가 많이 입력할수록 js가 더 많이 감지되고, 사용자가 움직이지 않으면 js 감지가 되지 않고, 사용자가 천천히 입력하면 적게 감지되므로 낭비가 크게 줄어듭니다. .

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7417
7417
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 Vue의 v-on 지시문을 사용하여 키보드 단축키 이벤트를 처리하는 방법을 알아보세요.
Sep 15, 2023 am 11:01 AM
Vue의 v-on 지시문을 사용하여 키보드 단축키 이벤트를 처리하는 방법을 알아보세요.
Sep 15, 2023 am 11:01 AM
Vue의 v-on 지시문을 사용하여 키보드 단축키 이벤트를 처리하는 방법을 알아보세요. Vue에서는 v-on 지시문을 사용하여 마우스 이벤트, 키보드 이벤트 등을 포함한 요소 이벤트를 수신할 수 있습니다. 이 기사에서는 v-on 지시문을 사용하여 키보드 단축키 이벤트를 처리하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 Vue 인스턴스에서 바로가기 키 이벤트를 처리하는 메서드를 정의해야 합니다. 예를 들어, handlerShortcut이라는 메소드를 메소드에 추가할 수 있습니다.
 Pygame 학습을 위한 기본 튜토리얼: 게임 개발에 대한 빠른 소개
Feb 19, 2024 am 08:51 AM
Pygame 학습을 위한 기본 튜토리얼: 게임 개발에 대한 빠른 소개
Feb 19, 2024 am 08:51 AM
Pygame 설치 튜토리얼: 게임 개발의 기본 사항을 빠르게 익히려면 특정 코드 예제가 필요합니다. 소개: 게임 개발 분야에서 Pygame은 매우 인기 있는 Python 라이브러리입니다. 개발자에게 풍부한 기능과 사용하기 쉬운 인터페이스를 제공하여 고품질 게임을 빠르게 개발할 수 있습니다. 이 기사에서는 Pygame을 설치하는 방법을 자세히 소개하고 게임 개발의 기본 사항을 빠르게 익히는 데 도움이 되는 몇 가지 구체적인 코드 예제를 제공합니다. 1. Pygame 설치 Python을 설치하고 Pyga 설치를 시작합니다.
 JavaScript의 이벤트 유형: 일반적인 키보드 및 마우스 이벤트
Sep 03, 2023 am 09:33 AM
JavaScript의 이벤트 유형: 일반적인 키보드 및 마우스 이벤트
Sep 03, 2023 am 09:33 AM
JavaScript는 웹 페이지에서 사용자 작업과 상호 작용하고 이에 응답할 수 있는 광범위한 이벤트를 제공합니다. 이러한 이벤트 중에서 키보드 및 마우스 이벤트가 가장 일반적으로 사용됩니다. 이 기사에서는 JavaScript의 다양한 유형의 키보드 및 마우스 이벤트를 살펴보고 이를 사용하는 방법의 예를 살펴보겠습니다. 키보드 이벤트 키보드 이벤트는 사용자가 키를 누르거나, 키를 놓거나, 문자를 입력하는 등 키보드와 상호 작용할 때 발생합니다. 키보드 이벤트를 사용하면 사용자가 양식에 올바르게 입력했는지 확인하거나 특정 키를 눌렀을 때 어떤 일이 발생하는지 확인하는 등 몇 가지 멋진 작업을 수행할 수 있습니다. 이는 마치 웹사이트가 사용자가 누르는 키를 듣고 그에 따라 반응하는 것과 같습니다. 키보드 이벤트는 세 가지 유형으로 구분됩니다: keydown 이벤트
 파이게임 설치 안내서: 이해하기 쉬운 입문 튜토리얼
Feb 20, 2024 pm 12:39 PM
파이게임 설치 안내서: 이해하기 쉬운 입문 튜토리얼
Feb 20, 2024 pm 12:39 PM
Pygame 설치 튜토리얼: 특정 코드 예제가 필요한 간단하고 이해하기 쉬운 시작 안내서 소개: Pygame은 2D 게임 개발에 매우 인기 있는 Python 라이브러리입니다. 풍부한 기능과 사용하기 쉬운 인터페이스를 제공하여 게임 개발을 더욱 쉽고 흥미롭게 만듭니다. 이 기사에서는 Pygame의 설치 과정을 소개하고 초보자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. 1. Python 및 Pygame을 설치합니다. Python 및 Pygame을 다운로드합니다. 먼저 Python을 설치해야 합니다.
 Golang을 사용하여 효율적인 게임 개발 프레임워크를 만드는 방법
Mar 06, 2024 pm 06:15 PM
Golang을 사용하여 효율적인 게임 개발 프레임워크를 만드는 방법
Mar 06, 2024 pm 06:15 PM
업계에서 인기 있고 효율적인 프로그래밍 언어인 Golang은 게임 개발 분야에서도 널리 사용됩니다. 이 기사에서는 Golang을 사용하여 효율적인 게임 개발 프레임워크를 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 간단한 2D 게임을 예로 들어 설명하겠습니다. 1부: 게임 엔진 구축 먼저 게임 루프, 그래픽 렌더링 및 기타 기능을 포함하는 간단한 게임 엔진을 구축해야 합니다. 다음은 간단한 게임 엔진 프레임워크입니다: packageenginei
 다른 GUI 라이브러리와 비교한 Java Swing: 장점과 단점
Mar 28, 2024 pm 04:02 PM
다른 GUI 라이브러리와 비교한 Java Swing: 장점과 단점
Mar 28, 2024 pm 04:02 PM
장점: 플랫폼 간 호환성: Swing 구성 요소는 JVM(Java Virtual Machine)을 기반으로 하며 Windows, MacOS 및 Linux를 포함하여 Java를 지원하는 모든 플랫폼에서 실행될 수 있습니다. 이러한 크로스 플랫폼 호환성 덕분에 크로스 플랫폼 애플리케이션을 개발하는 데 이상적입니다. 풍부한 구성 요소 세트: Swing은 버튼, 텍스트 필드, 목록 및 테이블을 포함한 광범위한 구성 요소를 제공합니다. 이러한 구성 요소는 사용자 정의가 가능하므로 개발자는 복잡한 사용자 인터페이스를 만들 수 있습니다. 강력한 레이아웃 관리자: Swing은 BorderLayout, FlowLayout 및 GridBagLayout과 같은 여러 레이아웃 관리자를 제공합니다. 이러한 레이아웃 관리자는 구성 요소를 구성하고 정렬하여 사용을 단순화하는 데 도움이 됩니다.
 파이게임 설치 튜토리얼: 게임 프로그래밍을 빠르게 시작할 수 있습니다.
Feb 20, 2024 am 09:17 AM
파이게임 설치 튜토리얼: 게임 프로그래밍을 빠르게 시작할 수 있습니다.
Feb 20, 2024 am 09:17 AM
Pygame 설치 튜토리얼: 게임 프로그래밍을 빠르게 시작할 수 있습니다. 소개: Pygame은 Python 프로그래밍 언어를 기반으로 하는 게임 개발 라이브러리로, 개발자가 2D 게임을 빠르게 만들고 디자인하는 데 도움이 되는 다양한 기능과 도구를 제공합니다. 이 기사에서는 Pygame을 설치하는 방법을 소개하고 초보자가 게임 프로그래밍을 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. 1. 파이게임 설치: Python 환경이 설치되어 있는지 확인하세요. 먼저 컴퓨터에 Python 인터프리터를 설치하고,
 이벤트 버블링의 실제 적용과 적용 가능한 이벤트 유형
Feb 18, 2024 pm 04:19 PM
이벤트 버블링의 실제 적용과 적용 가능한 이벤트 유형
Feb 18, 2024 pm 04:19 PM
이벤트 버블링의 애플리케이션 시나리오 및 지원되는 이벤트 유형은 요소의 이벤트가 트리거될 때 이벤트가 요소의 상위 요소로 전달된 다음 해당 요소가 발생할 때까지 요소의 상위 요소로 전달됨을 의미합니다. 문서의 루트 노드로 전달됩니다. 이는 이벤트 모델의 중요한 메커니즘이며 광범위한 응용 시나리오를 가지고 있습니다. 이 기사에서는 이벤트 버블링의 애플리케이션 시나리오를 소개하고 지원하는 이벤트 유형을 살펴봅니다. 1. 애플리케이션 시나리오 이벤트 버블링에는 웹 개발에서 광범위한 애플리케이션 시나리오가 있습니다. 다음은 몇 가지 일반적인 애플리케이션 시나리오입니다. 양식의 양식 유효성 검사




