website_jquery에서 사용해야 하는 30개의 jQuery 플러그인
当然你现在可能不善于用,但我敢肯定你会发现他们在你未来的项目中使用!。
Nivo滑块毫无疑问,这个插件是世界上最真棒jQuery的滑块图片,并配有超过15个过渡效果。
Anything Slider任何滑块从所有最通用的滑块。您可以添加绝对的东西,从视频到简单的文字和图像,这是真棒。
幻灯片幻灯片是,本着简约的jQuery幻灯片插件。挤满了一套有用的功能,以帮助新手和高级开发人员创造优雅和用户友好的幻灯片。
jQuery的周期插件jQuery的周期插件支持许多不同类型的过渡效果的幻灯片插件 。它支持悬停暂停,自动停机,自动适应,前/后回调,单击“触发器和更。它也支持,但并不需要,缓解插件。
jQuery的回旋处回旋处是一个jQuery的插件转换成样一个高度可定制的互动区转盘静态的HTML元素的结构。
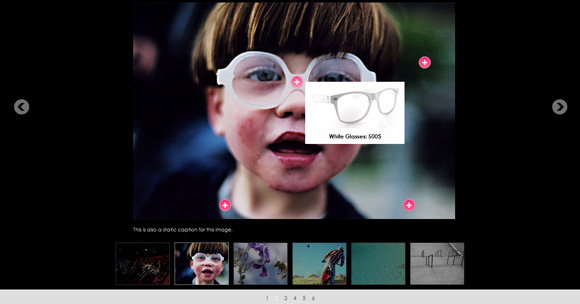
Awkward Showcaseawkward showcase展示是一个JavaScript框架jQuery的插件。我们把它叫做一个内容滑块。但它可以做更多的不仅仅是幻灯片的内容。例如,您可以添加工具提示,使缩略图,激活动态高度和其它更多的。
Kwicks为jQueryKwicks jQuery的工程像一个手风琴,并期待与一些图像和标题。
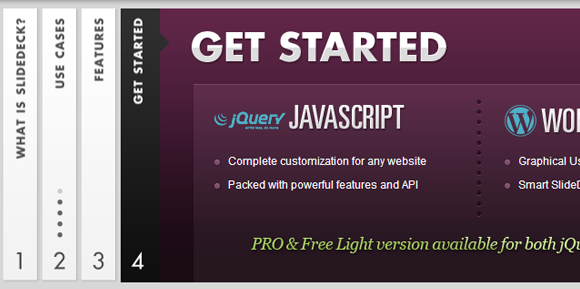
jQuery的幻灯片甲板jQuery的幻灯片网站`最强大的jQuery滑块插件。
导航每一个网站导航要清晰,干净和互动,因此,有一些插件美化和每一个网站看起来不错。
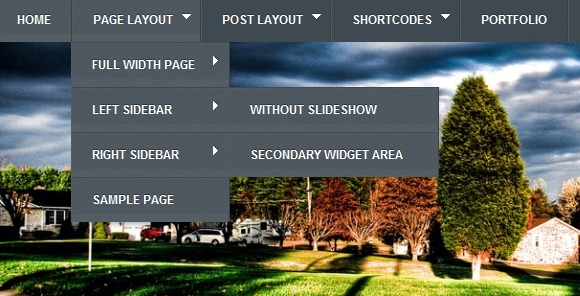
Superfishsuperfish是增强Suckerfish式菜单的jQuery插件,采用现有的纯CSS下拉菜单(所以正常降级没有JavaScript),并添加动画效果。一个非常流行的插件被用来以百万计的网站,你可以使用它为您的网站以及。
jQuery的多级CSS菜单这是一个多层次的横向使用普通的嵌套的HTML列表创建的CSS菜单,然后变成一个下拉菜单的功能齐全的使用CSS和jQuery的触摸的下降。子菜单到视图中滑入和滑出,这也将自动重新定位自己的水平,如果太靠近窗口的右边缘。
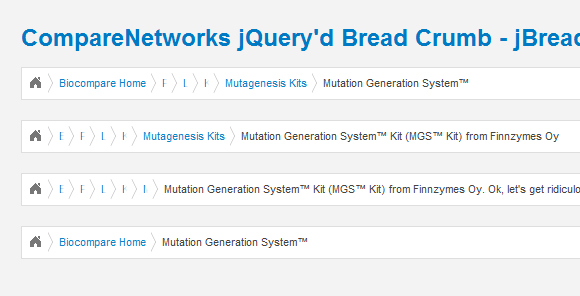
jBreadCrumbjBreadCrumb插件是一个可折叠的和互动的痕迹,这是处理嵌套很深,冗长命名的网页。使用痕迹,您的网站上,因为你的访客在浏览有更多的控制,这是一件好事。
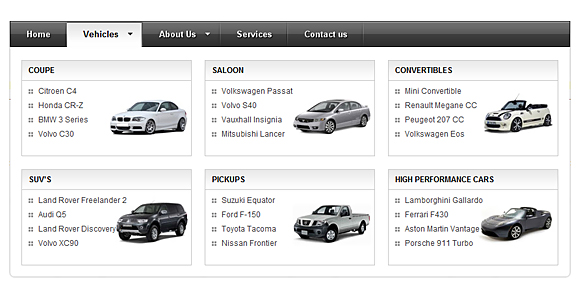
jQuery的超级下拉菜单在jQuery下拉菜单插件兆丰下降采取任何标准的HTML嵌套列表,并把它们变成水平的大型
菜单。一些基本的CSS样式的特大菜单可用于创建独特和视觉上的吸引力的任何网站导航。
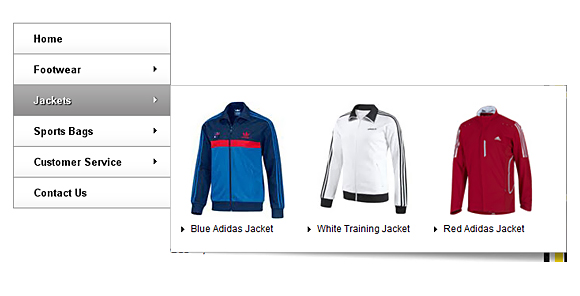
这个插件可以创建标准的HTML嵌套列表的大型垂直菜单,允许用户查看所有可用的菜单选项,为每个顶层菜单项。完美使用电子商务网站。
照片画廊照片库需要好看,灵活和互动,需要开箱。有一个适合你需要的一切的几个插件。摄影网站,产品展示或个人照片,你的名字。
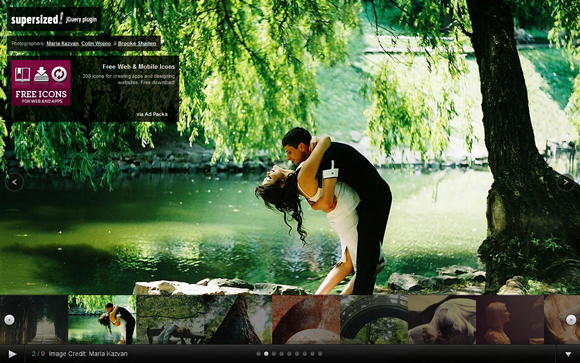
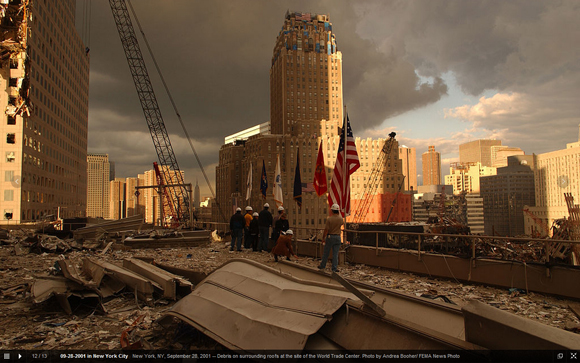
Supersized这是一个了不起的的插件。我喜欢它这么多。超大是全屏背景的幻灯片,建使用jQuery库改造成一个名副其实的照片幻灯片您的网站。如果你是一名摄影师,你需要超大!
广场广场是一个JavaScript图片廊框架jQuery库之上。其目的是简化创建Web和移动设备的专业形象画廊的过程中。
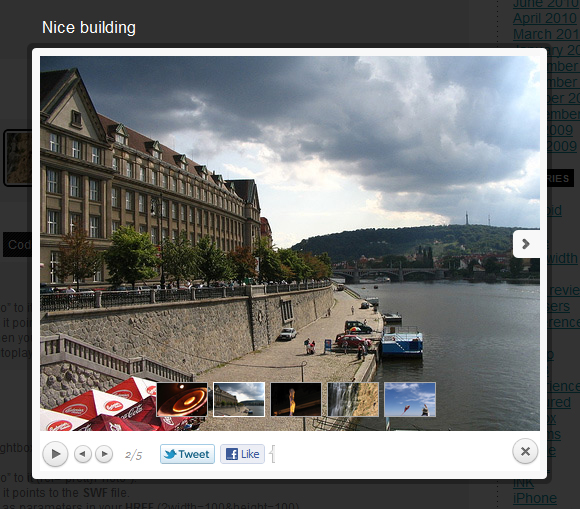
PrettyPhotoprettyPhoto是一个jQuery的灯箱克隆。它不仅支持图像,它也支持视频,闪光灯,YouTube上,IFRAMES和Ajax。它是一个完整的的吹灯箱媒体。如果你想自定义一个位,这是很容易设置,但非常灵活。加上脚本是在每一个主要的浏览器兼容,甚至IE6的。
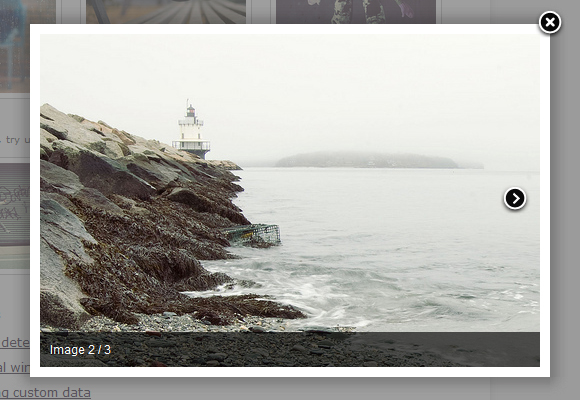
SlideViewerslideViewer是一个轻量级(3.5Kb)的jQuery插件,允许即刻创建的图片库,写几行,如图像的无序列表的HTML。
FancyBoxFancyBox是一个用于显示图像,HTML内容和多媒体在一个Mac风格的“灯箱”花车网页overtop的工具。
ColorBoxColorBox是一个重量轻,可定制的灯箱插件jQuery的1.3至1.6。正在酷似FancyBox,所以你从哪里选择。
jQuery的过滤器的插件筛选,分类和重新排序的东西,这是一种很好的方式来实现在一个网页。即使对于一个投资组合,或一个电子商务商店,这个插件将节省您的一天!
jQuery的流沙插件流沙是一个jQuery插件,它可以让您重新排序和过滤器与一个很好的洗牌动画项目。惊人的效果和多功能性是非常受欢迎的感谢。
HTML5 Portfolio这是不是一个插件,实际上是一个了不起的教程,介绍如何构建一个美丽的HTML5组合,jQuery和流沙插件供电一步一步。您可以用它来展示您的最新作品,它是完全可定制的,所以潜在的,你可以扩展它做更多的。
Filtering Blocksfiltering blocks的作品很好地集成到一个电子商务网站。它建销售项目,你就可以开始使用您自己的网上商店。
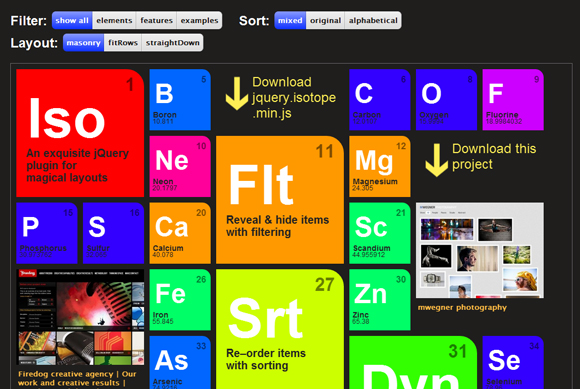
Isotopeisotope是一个神奇的布局精致的jQuery插件。它具有很多功能,很多过滤效果,布局和排序选项。
杂项这些插件将帮助你转变成一个更有活力的静态网站,所以不要犹豫尝试。
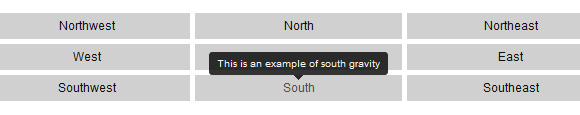
TipsyTipsy是创建一个类似Facebook的基于一个锚定标记的title属性的工具提示效果的jQuery插件。
Cufon字体Cufon是不太插件,实际上是一种服务,让你改造成一个JavaScript文件中的任何字体,并落实到任何页面。这意味着,您可以使用网站不仅是标准字体(宋体,格鲁吉亚),但你希望的任何字体。这是一个很酷的的服务,如果你使用它,你是一步完善网站建设。
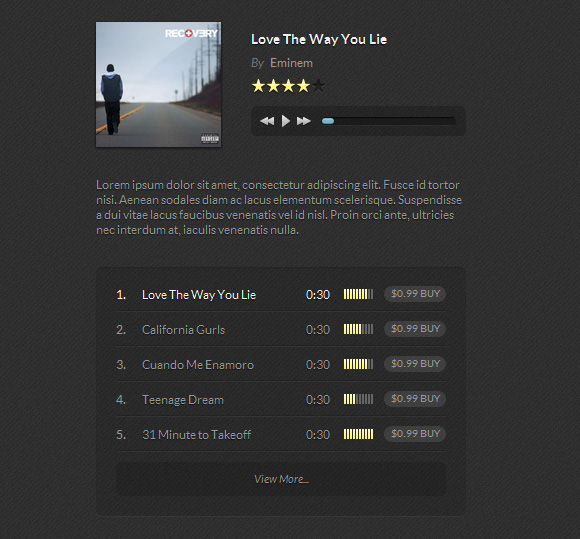
HTML5 jQuery的音乐播放器你想融入一些音乐网站吗?抓斗的插件,并享受它!
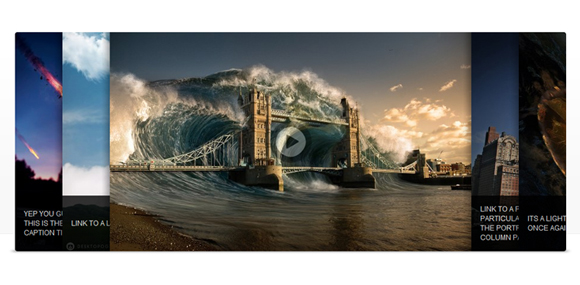
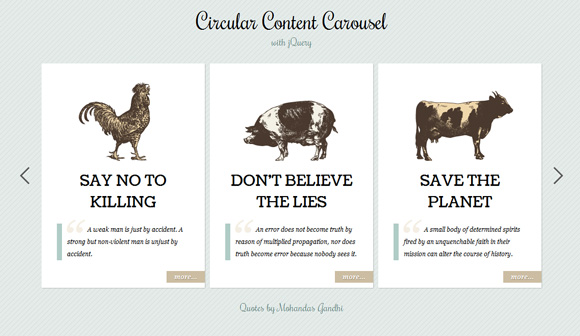
Circular Content Carousel这是一个简单的的圆形转盘幻灯片无限。如果你点击“更多”按钮,一个内容面板将被打开。
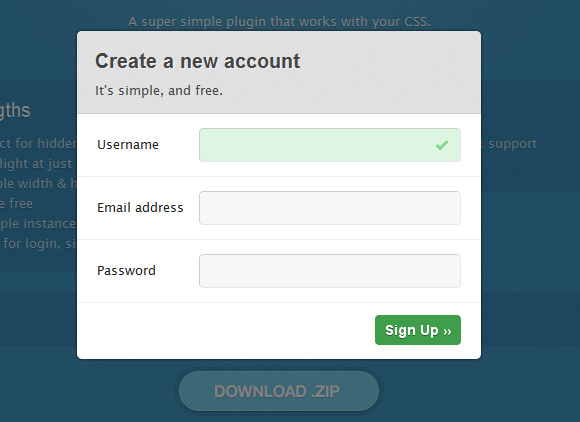
린모달LeanModal은 링크에 대한 모달 창을 생성하는 간단한 jQuery 플러그인입니다. 사용자 정의 로그인 창이 필요하고 이를 아름답게 만들고 싶다면 LeanModal을 사용해 보세요.
jQuery 유효성 검사 플러그인이 jQuery 플러그인은 사용자 정의를 위한 수많은 옵션을 제공하면서 간단한 클라이언트측 검증을 간단하게 만듭니다. 이는 처음부터 새로운 것을 구축하거나 기존 마크업이 많은 기존 애플리케이션에 적용하려는 경우에도 좋은 옵션입니다.
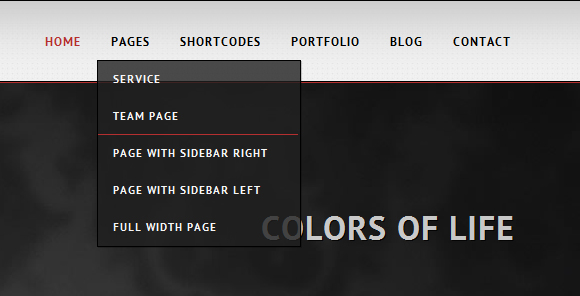
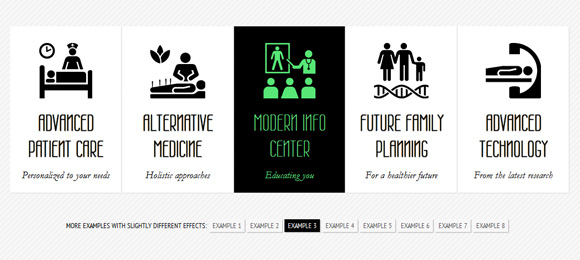
애니메이션 텍스트 및 아이콘 메뉴호버에 멋진 애니메이션이 표시되는 화려한 메뉴 기능입니다. 이 기능은 일부 요소를 슬라이드 아웃하고 항목의 배경색을 변경 및 애니메이션화한 다음 요소를 다른 색상으로 이동하는 것입니다.
jQuery 뉴스 베이징 시간BBC News 웹사이트 티커에서 영감을 받은 jQuery News Beijing Time은 가볍고 사용하기 쉬운 jQuery 뉴스 티커를 제공합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7647
7647
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...