jQuery 코드 최적화 이벤트 delegation_jquery
jQuery는 바인딩 및 위임된 이벤트를 위한 .bind(), .live() 및 .delegate() 메서드를 제공합니다. 이 기사에서는 이러한 방법의 내부 구현에 대해 설명하고 장점, 단점 및 적용 가능한 경우를 보여줍니다.
이벤트 위임
현실에는 이벤트 위임의 사례가 많습니다. 예를 들어, 세 명의 동료가 월요일에 특급 배송을 받을 것으로 예상됩니다. 속달 서명에는 두 가지 방법이 있습니다. 하나는 회사 문 앞에서 세 사람이 속달 배달을 기다리게 하는 것이고, 다른 하나는 접수원에게 귀하를 대신하여 서명하도록 맡기는 것입니다. 실제로 우리는 주로 위탁 솔루션을 사용합니다(회사는 문 앞에 서서 빠른 배송을 기다리는 직원이 너무 많은 것을 용납하지 않습니다). 프론트 데스크의 MM이 특급 배송을 받은 후 수령인이 누구인지 확인한 다음 수령인의 요구 사항에 따라 서명하고 대신 비용을 지불합니다. 이 솔루션의 또 다른 장점은 신입사원이 아무리 많이 오더라도 프론트 데스크 MM이 신입사원에게 보낸 특급배송을 확인하고 대신 서명해 준다는 점이다.
DOM이 페이지의 각 요소에 이벤트를 전달하면 일반적으로 해당 요소가 이벤트 버블링 단계에서 이벤트를 처리한다는 것을 알고 있습니다. body > div > a와 같은 구조에서 a 요소를 클릭하면 클릭 이벤트가 a에서 div 및 body(즉, 문서 개체)로 버블링됩니다. 따라서 a, div, body 요소에서 발생하는 클릭 이벤트도 처리할 수 있습니다. 이벤트 전파(여기서는 버블링) 메커니즘을 사용하여 이벤트 위임을 달성할 수 있습니다. 특히 이벤트 위임은 이벤트 대상이 이벤트 자체를 처리하지 않고 처리 작업을 상위 요소나 조상 요소 또는 루트 요소(문서)에 위임하는 것을 의미합니다.
.bind()
사용자가 각 셀을 클릭하여 해당 내용과 관련된 추가 정보를 볼 수 있는 테이블이 있다고 가정합니다. 정보(예: 도구 설명을 통해) 이렇게 하려면 클릭 이벤트를 각 셀에 바인딩하면 됩니다.
$("info_table td").bind("click", function(){/*Show more information*/}); >
문제는 클릭 이벤트가 바인딩된 테이블에 10개의 열과 500개의 행이 있는 경우 5000개의 셀을 찾아 순회하면 5000개의 td 요소와 해당 이벤트를 저장하는 동시에 스크립트 실행 속도가 상당히 느려진다는 것입니다. 핸들러는 또한 많은 메모리를 차지합니다(모든 사람이 물리적으로 문 앞에 서서 배달을 기다리게 하는 것과 유사).
이전 예를 기반으로 간단한 사진 앨범 애플리케이션을 구현하려면 각 페이지마다 50장의 사진(50셀)의 썸네일만 표시하고 사용자는 "페이지 x"(또는 "다음 페이지")를 클릭합니다. ) 링크는 Ajax를 통해 서버에서 또 다른 50장의 사진을 동적으로 로드할 수 있습니다. 이 경우에는 .bind() 메소드를 사용한 50개 셀에 대한 바인딩 이벤트가 다시 허용되는 것으로 보입니다.
그렇지 않습니다. .bind() 메소드를 사용하면 첫 번째 페이지의 50개 셀에만 클릭 이벤트가 바인딩됩니다. 동적으로 로드되는 후속 페이지의 셀에는 이 클릭 이벤트가 없습니다. 즉, .bind()는 호출 시 이미 존재하는 요소에만 이벤트를 바인딩할 수 있으며 향후 추가될 요소에는 이벤트를 바인딩할 수 없습니다(신입 직원이 빠른 배송을 받을 수 없는 것과 유사).
이벤트 위임을 통해 위의 두 가지 문제를 해결할 수 있습니다. 코드에 따라 .bind() 메서드 대신 jQuery 1.3에 추가된 .live() 메서드를 사용하세요.
$("#info_table td").live("click",function() {/*추가 정보 표시*/})
여기서 .live() 메소드는 클릭 이벤트를 $(document) 객체에 바인딩합니다(그러나 이는 코드에서 반영될 수 없습니다. .live() 메서드가 비판을 받는 중요한 이유(나중에 자세히 설명), $(document)를 한 번만 바인딩하면(5000번은 고사하고 50번도 아님) 후속 동적을 처리할 수 있습니다. 로딩 중 포토셀의 클릭 이벤트입니다. 이벤트를 수신하면 $(document) 객체는 이벤트 유형과 이벤트 대상을 확인합니다. 클릭 이벤트이고 이벤트 대상이 td이면 이에 위임된 핸들러가 실행됩니다.
.live()
현재까지는 모든 것이 완벽해 보입니다. 불행하게도 그렇지 않습니다. .live() 메소드는 완벽하지 않기 때문에 다음과 같은 큰 단점이 있습니다.
$() 함수는 현재 페이지의 모든 td 요소를 찾아 jQuery 객체를 생성하지만 확인 시에는 사용되지 않습니다. 이 td 요소 컬렉션은 대신 선택기 표현식을 사용하여 event.target 또는 해당 상위 요소와 비교하므로 이 jQuery 객체를 생성하면 불필요한 오버헤드가 발생합니다.
이벤트는 기본적으로 $(document) 요소에 바인딩됩니다. . DOM 중첩 구조가 매우 깊은 경우 다수의 상위 요소를 통한 이벤트 버블링은 성능 저하를 초래합니다.
는 직접 선택한 요소 뒤에만 배치할 수 있으며 연속적인 DOM 순회 방법 뒤에는 사용할 수 없습니다. , $("#infotable td ").live...는 작동하지만 $("#infotable").find("td").live...는 작동하지 않습니다.
는 td 요소를 수집하고 jQuery 객체를 생성합니다. , 그러나 실제 작업은 $( document) 개체이므로 수수께끼입니다.
해결책
불필요한 jQuery 객체 생성을 방지하려면 $(document).ready( ) 메소드 외부 호출 .live():
$("#info_table td").live("click",function(){/*자세한 정보 표시*/});
})(jQuery);
여기서 (function($){...})(jQuery)는 "즉시 실행되는 익명 함수"로, 이름 충돌을 방지하기 위해 클로저를 형성합니다. 익명 함수 내에서 $parameter는 jQuery 객체를 참조합니다. 이 익명 함수는 DOM이 실행되기 전에 준비될 때까지 기다리지 않습니다. 이 해킹을 사용할 때 스크립트는 페이지의 헤드 요소에서 연결 및/또는 실행되어야 합니다. 이 타이밍을 선택한 이유는 이 시점에서 문서 요소를 사용할 수 있고 전체 DOM이 생성되지 않기 때문입니다. 스크립트가 닫는 body 태그 앞에 배치되면 DOM이 완전히 생성되기 때문에 의미가 없습니다. 그 시간에 사용 가능합니다.
이벤트 버블링으로 인한 성능 손실을 방지하기 위해 jQuery는 1.4부터 .live() 메서드를 사용할 때 컨텍스트 매개 변수 사용을 지원합니다.
$("td",$ (" #info_table")[0]).live("click",function(){/*추가 정보 표시*/}) 이러한 방식으로 "수탁자"는 기본 $(document)에서 $( " #infotable")[0], 버블링 여행을 저장합니다. 그러나 .live()와 함께 사용되는 컨텍스트 매개변수는 별도의 DOM 요소여야 하므로 여기서는 배열 인덱스 연산자를 사용하여 얻은 $("#infotable")[0]을 사용하여 컨텍스트 객체를 지정합니다.
.delegate()
앞서 언급했듯이 단일 .bind() 메서드의 한계를 극복하고 이벤트 위임을 구현하기 위해 jQuery 1.3에서는 .live() 메서드를 도입했습니다. 나중에 너무 긴 "이벤트 전파 체인" 문제를 해결하기 위해 jQuery 1.4에서는 .live() 메서드에 대한 컨텍스트 개체 지정을 지원했습니다. 불필요한 요소 컬렉션 생성 문제를 해결하기 위해 jQuery 1.4.2에서는 단순히 새로운 method.delegate()를 도입했습니다.
.delegate()를 사용하면 이전 예제를 다음과 같이 작성할 수 있습니다.
$("#info_table").delegate("td","click",function(){/ *추가 정보 표시*/})
.delegate()를 사용하면 다음과 같은 장점이 있습니다(또는 .live() 메서드의 다음 문제를 해결합니다).
대상 요소 선택기를 직접 설정합니다(" td" ), 이벤트("클릭") 및 핸들러는 "dragee" $("#info_table")에 바인딩되어 있으며 추가 요소가 수집되지 않으며 이벤트 전파 경로가 단축되고 의미가 명확합니다.
지원 지속적인 DOM 탐색 방법 이후 호출은 $("table").find("#info").delegate...를 지원하며 이는 정밀한 제어를 지원합니다.
.delegate() 방법이 비교적 완벽하다는 것을 알 수 있습니다. 해결책. 그러나 DOM 구조가 간단한 경우에는 .live()도 사용할 수 있습니다.
팁: 이벤트 위임을 사용할 때 대상 요소에 등록된 다른 이벤트 핸들러가 이벤트 전파를 방지하기 위해 .stopPropagation()을 사용하면 이벤트 위임이 유효하지 않게 됩니다.
결론
다음 상황에서는 .bind() 대신 .live() 또는 .delegate()를 사용해야 합니다.
은 DOM 바인딩에 있습니다. 동일한 이벤트를 여러 요소에 적용합니다.
DOM에 아직 존재하지 않는 요소에 이벤트를 바인딩합니다.
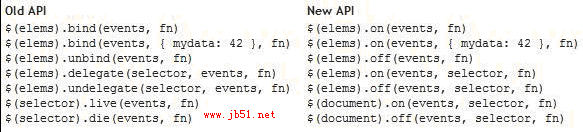
PS:(참고: 이 글은 "JQuery Basics Tutorial (3rd Edition)"의 관련 장을 바탕으로 작성되었으며jQuery 1.7 Beta 1 릴리스 노트에 따르면 .bind(), .live() 및 .delegate()의 공존으로 인해 발생하는 불일치 문제를 해결하기 위해 jQuery 1.7에서는 새로운 이벤트 메소드인 .on() 및 .off()를 추가합니다: $(elems).on(events, selector, data, fn);
$(elems).off(events, selector, fn) );
selector를 지정하면 이벤트 위임이고, 그렇지 않으면 일반 바인딩입니다. 이전 API와 새 API 간의 대응은 다음과 같습니다.
도 참조합니다.
- jQuery의 .bind(), .live(), .delegate()의 차이점
- bind() vs live() vs Delegate() 함수
- jQuery API)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7386
7386
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Java 코드를 잘 리팩토링하는 방법
Jun 15, 2023 pm 09:17 PM
Java 코드를 잘 리팩토링하는 방법
Jun 15, 2023 pm 09:17 PM
세계에서 가장 인기 있는 프로그래밍 언어 중 하나인 Java는 많은 비즈니스와 개발자가 선택하는 언어가 되었습니다. 그러나 코드 리팩토링은 코드 품질과 개발 효율성을 유지하는 데 중요합니다. Java 코드는 복잡성으로 인해 시간이 지남에 따라 유지 관리가 점점 더 어려워질 수 있습니다. 이 기사에서는 코드 품질과 유지 관리성을 향상시키기 위해 Java 코드를 리팩터링하는 방법에 대해 설명합니다. 리팩토링 원칙 이해 Java 코드 리팩토링의 목적은 단순히 "코드 변경"이 아닌 코드의 구조, 가독성 및 유지 관리성을 향상시키는 것입니다. 왜냐하면
 PHP 높은 동시성 처리의 코드 최적화 기술
Aug 11, 2023 pm 12:57 PM
PHP 높은 동시성 처리의 코드 최적화 기술
Aug 11, 2023 pm 12:57 PM
PHP 높은 동시성 처리의 코드 최적화 기술 인터넷의 급속한 발전으로 인해 높은 동시성 처리는 웹 애플리케이션 개발에서 중요한 문제가 되었습니다. PHP 개발에서 높은 동시 요청에 대처하기 위해 코드를 최적화하는 방법은 프로그래머가 해결해야 하는 어려운 문제가 되었습니다. 이 기사에서는 PHP 높은 동시성 처리의 일부 코드 최적화 기술을 소개하고 설명할 코드 예제를 추가합니다. 캐시의 합리적인 사용 동시성이 높은 상황에서 데이터베이스에 자주 액세스하면 시스템 부하가 과도해지고 데이터베이스에 대한 액세스가 상대적으로 느려집니다. 그러므로 우리는
 Java Spring Boot 보안 성능 최적화: 시스템을 멋지게 만들어 보세요.
Feb 19, 2024 pm 05:27 PM
Java Spring Boot 보안 성능 최적화: 시스템을 멋지게 만들어 보세요.
Feb 19, 2024 pm 05:27 PM
1. 보안 주석을 너무 많이 사용하지 않도록 코드 최적화: 컨트롤러 및 서비스에서 @PreAuthorize 및 @PostAuthorize 및 기타 주석의 사용을 줄이면 코드 실행 시간이 늘어납니다. 쿼리 문 최적화: springDataJPA를 사용할 때 쿼리 문을 최적화하면 데이터베이스 쿼리 시간이 줄어들어 시스템 성능이 향상됩니다. 보안 정보 캐싱: 일반적으로 사용되는 일부 보안 정보를 캐싱하면 데이터베이스 액세스 횟수를 줄이고 시스템 응답 속도를 향상시킬 수 있습니다. 2. 데이터베이스 최적화를 위해 인덱스 사용: 자주 쿼리되는 테이블에 인덱스를 생성하면 데이터베이스의 쿼리 속도를 크게 향상시킬 수 있습니다. 로그 및 임시 테이블을 정기적으로 정리: 로그 및 임시 테이블을 정기적으로 정리합니다.
 프로그램 성능 최적화를 위한 일반적인 방법은 무엇입니까?
May 09, 2024 am 09:57 AM
프로그램 성능 최적화를 위한 일반적인 방법은 무엇입니까?
May 09, 2024 am 09:57 AM
프로그램 성능 최적화 방법에는 다음이 포함됩니다. 알고리즘 최적화: 시간 복잡도가 낮은 알고리즘을 선택하고 루프 및 조건문을 줄입니다. 데이터 구조 선택: 조회 트리, 해시 테이블 등 데이터 액세스 패턴을 기반으로 적절한 데이터 구조를 선택합니다. 메모리 최적화: 불필요한 객체 생성을 피하고, 더 이상 사용하지 않는 메모리를 해제하고, 메모리 풀 기술을 사용합니다. 스레드 최적화: 병렬화할 수 있는 작업을 식별하고 스레드 동기화 메커니즘을 최적화합니다. 데이터베이스 최적화: 인덱스를 생성하여 데이터 검색 속도를 높이고, 쿼리 문을 최적화하고, 캐시 또는 NoSQL 데이터베이스를 사용하여 성능을 향상시킵니다.
 Go 언어로 코드를 리팩터링하는 방법
Jun 02, 2023 am 08:31 AM
Go 언어로 코드를 리팩터링하는 방법
Jun 02, 2023 am 08:31 AM
소프트웨어 개발이 지속적으로 심화되고 코드가 지속적으로 축적됨에 따라 코드 리팩토링은 현대 소프트웨어 개발 프로세스에서 피할 수 없는 부분이 되었습니다. 구조, 성능, 가독성 또는 기타 관련 측면을 개선하기 위해 시스템의 확립된 코드를 수정하는 프로세스입니다. 이번 글에서는 Go 언어로 코드 리팩토링을 수행하는 방법을 살펴보겠습니다. 리팩토링 목표 정의 코드 리팩토링을 시작하기 전에 명확한 리팩토링 목표를 설정해야 합니다. 우리는 이 코드의 문제점이 무엇인지와 같은 몇 가지 질문을 스스로에게 물어봐야 합니다. 우리는 재건축이 필요하다
 C++ 코드를 리팩터링하는 방법은 무엇입니까?
Nov 04, 2023 pm 04:40 PM
C++ 코드를 리팩터링하는 방법은 무엇입니까?
Nov 04, 2023 pm 04:40 PM
C++는 매우 강력하고 유연하며 널리 사용되는 프로그래밍 언어입니다. 그러나 지속적인 프로젝트 개발과 지속적인 코드 재사용으로 인해 코드 품질 및 가독성이 저하되는 등의 문제가 발생합니다. 이때 더 나은 코드 품질과 더 높은 유지 관리성을 달성하려면 코드를 리팩터링해야 합니다. 이 기사에서는 C++ 코드를 리팩터링하는 방법을 소개합니다. 목표 정의 코드 리팩토링을 시작하기 전에 달성하려는 목표를 정의해야 합니다. 예를 들어, 코드 가독성 향상, 코드 중복 감소, 코드 성능 향상 등을 원할 수 있습니다. 없음
 Java 프레임워크 성능 최적화의 코드 최적화 핵심 기술
Jun 03, 2024 pm 01:16 PM
Java 프레임워크 성능 최적화의 코드 최적화 핵심 기술
Jun 03, 2024 pm 01:16 PM
Java 프레임워크 성능 최적화에서는 다음을 포함하여 코드 최적화가 중요합니다. 2. 적절한 데이터 구조 사용 3. I/O 차단 방지 5. 반영 방지. 이러한 팁을 따르면 Hibernate 쿼리를 최적화하여 데이터베이스 호출 수를 줄이는 등 프레임워크 성능을 향상시킬 수 있습니다.
 Python 성능 최적화 실습: 기초부터 고급까지
Feb 20, 2024 pm 12:00 PM
Python 성능 최적화 실습: 기초부터 고급까지
Feb 20, 2024 pm 12:00 PM
기본 최적화 올바른 Python 버전 사용: 최신 버전의 Python은 일반적으로 성능이 더 뛰어나고 더 나은 메모리 관리 및 내장된 최적화 기능을 제공합니다. 올바른 라이브러리 선택: 코드를 처음부터 작성하는 대신 특별히 제작된 라이브러리를 사용하여 시간을 절약하고 성능을 향상시킬 수 있습니다. 루프 수 줄이기: 가능하면 중첩 루프를 사용하지 마십시오. 목록 이해 및 생성기 표현식을 사용하는 것이 더 효율적인 대안입니다. 데이터 구조 최적화는 올바른 컨테이너를 선택합니다. 목록은 임의 액세스에 적합하고, 사전은 빠른 키-값 조회에 적합하며, 튜플은 불변 데이터에 적합합니다. 사전 할당된 메모리 사용: 배열 또는 목록의 크기를 사전 할당하여 메모리 할당 및 조각 모음의 오버헤드를 줄일 수 있습니다. Numpy 및 Pandas 활용: 과학적 컴퓨팅 및 데이터 분석을 위해 Num