js는 이중 연결 리스트 인터넷 셋톱박스 실전 응용 구현_javascript 기술을 구현합니다.
실제 코드:
linkedlistnode.js 노드 클래스
/*
* 연결 목록 노드
*/
Dare.LinkedListNode = function () {
this.data = null;//데이터 필드
this.prev = null;/ /Precursor
this.next = null;//Backdrive
};
Dare.extend(Dare.LinkedListNode, Dare)
Dare.LinkedListNode.prototype.getValue = function() {
return this.data;
};
Dare.LinkedListNode.prototype.setValue = function(obj) {
this.data =
}; getPrev = 함수() {
return this.prev;
};
Dare.LinkedListNode.prototype.setPrev = 함수(노드) {
this.prev = 노드; 🎜> Dare.LinkedListNode.prototype.getNext = 함수() {
return this.prev;
};
Dare.LinkedListNode.prototype.setNext = 함수(노드) {
this.prev = node;
};
linkedlist.js 연결 목록 클래스
* 이중 연결 목록
Dare.LinkedList = function () {
this.head = null; this.current = null;
this.tail = null;
this.length = 0
Dare.extend(Dare.LinkedList, Dare); >* 테일 보간 방법은 노드를 추가합니다
*/
Dare.LinkedList.prototype.appendNode = function (node) {
if (this == null)
if (node == null) return;
var tail = this.tail;
if (tail == null) {
this.tail = this.head = node
else {
tail.next = 노드;
node.prev = tail;
this.length
}; node
*/
Dare.LinkedList.prototype.moveNode = function (node) {
if (this == null) return
if (node == null) return; >//중간 노드
var prev = node.prev;
if (prev != null) {
prev.next = node.next;
if (node.next ! = null) {
node.next.prev = prev;}
//헤드 노드
if (노드 == this.head) {
this.head = node. next;
}
//Tail 노드
if (node == this.tail) {
if (prev != null) {
this.tail = prev; >}
else {
this.head = this .tail;
}
}
node.prev = null
node.next = null; --;
};
/*
* 노드 구성
*/
Dare.LinkedList.prototype.constructNode = function (node, obj) {
if (노드 == null || obj == null) return;
node.data =
return node;
/*
* 노드 데이터 가져오기
*/ 🎜>Dare.LinkedList.prototype.getNodeData = 함수(노드) {
if (노드 == null) return
return node.data
/*
* 처음부터 시작
*/
Dare.LinkedList.prototype.start = function () {
if (this == null) return
return this.current = this.head; >};
/*
* 끝부터 시작
*/
Dare.LinkedList.prototype.end = function () {
if (this == null) return; >return this.current = this.tail;
};
/*
* 다음 노드
*/
Dare.LinkedList.prototype.nextNode = function () {
if (this == null) return;
if (this.current == null) return
var node = this.current
this.current = this.current.next;
};
/*
* 이전 노드
*/
Dare.LinkedList.prototype.prevNode = function () {
if (this == null) return; >if (this.current == null) return
var node = this.current;
return node
/*
* 연결된 목록이 비어 있는지 여부
*/
Dare.LinkedList.prototype.isempty = function () {
if (this == null) return
if (this. head == null) {
return true;
}
else {
return false
}
}
/*
* 연결 목록 길이
*/
Dare.LinkedList.prototype.getLength = function () {
if ( this == null) return
return this.length;
/*
* 연결된 목록 지우기
*/
Dare.LinkedList.prototype.clearList = function () {
this.head.next = null
this.head = null; ;
/*
* 노드 존재 여부
*/
Dare.LinkedList.prototype.containsNode = function (obj) {
if (this == null) return false; var node = list.head;
if (node == null) return false
while ( node != null) {
if (node.data == obj) {
return true;
}
node = node.next;
}
}
실제 호출 사용 사례 코드가 차례로 업데이트됩니다.
코드 복사
코드는 다음과 같습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 25
25
 96
96
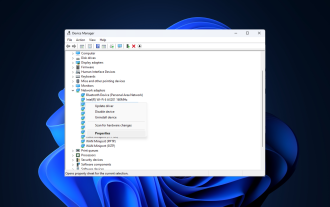
![작업 표시줄에 인터넷 속도를 표시하는 방법 [쉬운 단계]](https://img.php.cn/upload/article/000/465/014/169088173253603.png?x-oss-process=image/resize,m_fill,h_207,w_330) 작업 표시줄에 인터넷 속도를 표시하는 방법 [쉬운 단계]
Aug 01, 2023 pm 05:22 PM
작업 표시줄에 인터넷 속도를 표시하는 방법 [쉬운 단계]
Aug 01, 2023 pm 05:22 PM
인터넷 속도는 온라인 경험의 결과를 결정하는 중요한 매개변수입니다. 파일을 다운로드하거나 업로드하거나 웹을 탐색하는 경우 우리 모두는 적절한 인터넷 연결이 필요합니다. 이것이 사용자가 작업 표시줄에 인터넷 속도를 표시하는 방법을 찾는 이유입니다. 작업 표시줄에 네트워크 속도를 표시하면 사용자는 진행 중인 작업에 관계없이 상황을 빠르게 모니터링할 수 있습니다. 작업 표시줄은 전체 화면 모드가 아닌 이상 항상 표시됩니다. 그러나 Windows는 작업 표시줄에 인터넷 속도를 표시하는 기본 옵션을 제공하지 않습니다. 이것이 바로 타사 도구가 필요한 이유입니다. 최고의 옵션에 대해 자세히 알아보려면 계속 읽어보세요! Windows 명령줄에서 속도 테스트를 실행하는 방법은 무엇입니까? +를 눌러 실행을 열고 power shell을 입력한 다음 ++를 누릅니다. 창문
 수정: Windows 11 안전 모드에서 인터넷 액세스를 방해하는 네트워크 연결 문제
Sep 23, 2023 pm 01:13 PM
수정: Windows 11 안전 모드에서 인터넷 액세스를 방해하는 네트워크 연결 문제
Sep 23, 2023 pm 01:13 PM
네트워킹을 사용하는 안전 모드에서 Windows 11 컴퓨터에 인터넷 연결이 없으면 특히 시스템 문제를 진단하고 해결할 때 실망스러울 수 있습니다. 이 가이드에서는 문제의 잠재적 원인에 대해 논의하고 안전 모드에서 인터넷에 액세스할 수 있도록 하는 효과적인 솔루션을 나열합니다. 네트워킹을 사용하는 안전 모드에서는 왜 인터넷이 없나요? 네트워크 어댑터가 호환되지 않거나 올바르게 로드되지 않습니다. 타사 방화벽, 보안 소프트웨어 또는 바이러스 백신 소프트웨어는 안전 모드에서 네트워크 연결을 방해할 수 있습니다. 네트워크 서비스가 실행되고 있지 않습니다. 악성 코드 감염 Windows 11의 안전 모드에서 인터넷을 사용할 수 없는 경우 어떻게 해야 합니까? 고급 문제 해결 단계를 수행하기 전에 다음 사항을 확인하는 것이 좋습니다.
 인터넷의 모든 호스트에는 다음과 같은 고유한 주소 식별자가 있습니다.
Aug 22, 2022 pm 03:24 PM
인터넷의 모든 호스트에는 다음과 같은 고유한 주소 식별자가 있습니다.
Aug 22, 2022 pm 03:24 PM
각 호스트에는 "IP 주소"라는 고유한 주소 식별자가 있습니다. IP 주소는 IP 프로토콜에서 제공하는 통일된 주소 형식으로, 물리적 주소의 차이를 보호하기 위해 인터넷상의 각 네트워크와 각 호스트에 고유한 논리적 주소를 할당합니다. 이 고유한 주소로 인해 사용자는 연결된 컴퓨터에서 작업할 때 수천 대의 컴퓨터에서 필요한 개체를 효율적이고 편리하게 선택할 수 있습니다.
 Roblox가 작동하지 않음: 해결 방법
Jul 28, 2023 pm 06:23 PM
Roblox가 작동하지 않음: 해결 방법
Jul 28, 2023 pm 06:23 PM
Roblox가 작동하지 않음: 왜 그렇습니까? 다양한 게임 선택과 활발한 커뮤니티를 통해 유명한 온라인 게임 플랫폼인 Roblox는 전 세계적으로 수백만 명의 팬을 확보했습니다. 그러나 Roblox는 복잡한 디지털 플랫폼과 마찬가지로 기술적 문제에 직면할 수도 있습니다. 아래에서는 Roblox가 작동하지 않는 오류를 해결하기 위한 몇 가지 가능한 수정 방법을 살펴보겠습니다. 본론으로 돌아가서 첫 번째부터 시작하겠습니다! Roblox 서버 상태 확인 Roblox는 온라인 게임이므로 서비스가 중단되면 실행하는 데 어려움이 있을 수 있습니다. Roblox의 현재 서버 상태와 운영이 제대로 작동하도록 유지하세요. 유지 관리를 위해 서버가 오프라인 상태인 경우 서버 측 문제가 해결될 때까지 기다리십시오. 가지다
 Microsoft의 새로운 핫 페이퍼: Transformer가 10억 개의 토큰으로 확장됩니다.
Jul 22, 2023 pm 03:34 PM
Microsoft의 새로운 핫 페이퍼: Transformer가 10억 개의 토큰으로 확장됩니다.
Jul 22, 2023 pm 03:34 PM
모든 사람이 계속해서 자신의 대형 모델을 업그레이드하고 반복함에 따라 컨텍스트 창을 처리하는 LLM(대형 언어 모델)의 능력도 중요한 평가 지표가 되었습니다. 예를 들어, 스타 모델 GPT-4는 50페이지의 텍스트에 해당하는 32k 토큰을 지원합니다. OpenAI의 전 멤버가 설립한 Anthropic은 Claude의 토큰 처리 능력을 약 75,000단어에 해당하는 100k로 늘렸습니다. "해리포터"를 한 번의 클릭으로 요약하는 것과 같습니다. "First. Microsoft의 최신 연구에서는 이번에 Transformer를 10억 개의 토큰으로 직접 확장했습니다. 이는 전체 코퍼스 또는 전체 인터넷을 하나의 시퀀스로 처리하는 등 매우 긴 시퀀스를 모델링하는 새로운 가능성을 열어줍니다. 비교하자면 일반적인
 인터넷에 연결되어 있지만 접속할 수 없는 문제를 해결하는 방법
Aug 30, 2023 pm 12:04 PM
인터넷에 연결되어 있지만 접속할 수 없는 문제를 해결하는 방법
Aug 30, 2023 pm 12:04 PM
연결되었지만 인터넷에 액세스할 수 없습니다. 해결 방법: 1. 네트워크 연결이 정상인지 확인하고 라우터나 모뎀을 다시 시작하여 제대로 작동하는지 확인하세요. 2. 장치가 네트워크에 제대로 연결되어 있는지, IP가 올바른지 확인하세요. 3. 다른 장치를 사용하여 동일한 네트워크에 연결할 수 있으면 장치의 운영 체제를 업데이트하거나 장치의 네트워크 설정을 재설정하여 문제를 해결할 수 있습니다. 위 방법 중 문제를 해결하려면 인터넷 서비스 제공업체에 문의하여 도움을 받을 수 있습니다.
 ChatGPT 사용법 요약 및 자주 묻는 질문
Apr 11, 2023 pm 10:43 PM
ChatGPT 사용법 요약 및 자주 묻는 질문
Apr 11, 2023 pm 10:43 PM
여러분, 안녕하세요. 두마를 팔로우하는 노년의 독자라면 두마 공식 계정의 글이 지난해 중반부터 인공지능 쪽으로 방향을 틀기 시작했다는 점을 알 수 있을 것이다. 그 당시에는 인공지능이 미래라고 믿었고 그 논리도 매우 단순했기 때문이다. 인터넷 시대는 사람들을 신문을 읽고 TV를 보는 것에서 해방시켰고, PC 시대는 컴퓨터실과 PC방에서 사람들을 해방시켰고, 모바일 인터넷은 사람들을 해방시켰다. 컴퓨터에서 테이블이 해방되었습니다. 인공지능은 자연스럽게 사람들을 다양한 시나리오로부터 해방시켜줄 것입니다. 오늘 제가 쓰고 싶은 것은 최근 인기 있는 ChatGPT입니다. 기사를 읽은 후 직접 사용해 보고 어떤 시나리오가 해방될 수 있는지 확인할 수 있습니다. 무료로 사용할 수 있는 chatgpt 계정 6개를 준비했습니다. 얻는 방법은 기사 마지막 부분에 있습니다. 1. 등록
 인터넷 사고의 핵심은 무엇인가?
Sep 14, 2022 pm 05:31 PM
인터넷 사고의 핵심은 무엇인가?
Sep 14, 2022 pm 05:31 PM
인터넷 사고의 핵심은 '사용자 사고'입니다. 인터넷 시대의 핵심은 사람이고, 사용자의 사고는 자연스럽게 인터넷 사고의 핵심이 되었으며, 다른 사고는 이러한 사고를 중심으로 이루어집니다. 사용자의 사고는 인터넷 사고의 초석입니다. .




