jQuery 데이터 표시 플러그인 통합 구현 code_jquery
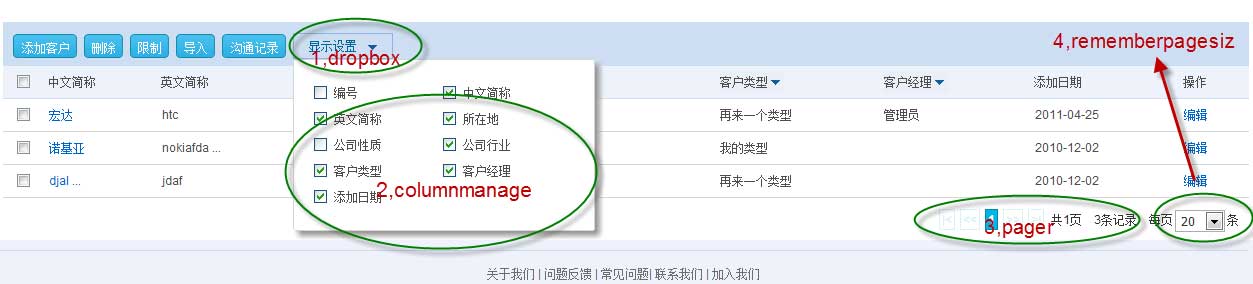
저희 회사 제품은 테이블 데이터 표시가 많고, 테이블마다 필드가 많기 때문에 작업 과정에서(여러 동료의 노력으로) 상대적으로 가볍다고 생각했던 솔루션을 통합했습니다. 그림과 같이: 
관련 플러그인은 주로 다음과 같습니다.
jQuery.columnmanager.expand.js(확장 열 관리자)
jQuery.dropbox.js(자체 작성)
jQuery.pager.expand.js(확장) pager)
jQuery.cookie.js
그 중 pager.expand.js, dropbox.js와 각종 플러그인 간의 통합이 common.js에 들어있습니다.
//정확한 전체 매장 이름 공간
var GLOBAL = {};
GLOBAL.Namespace = function(str) {
var arr = str.split("."), o = GLOBAL;
for (var i = (arr[0] == 'GLOBAL') ? 1 : 0; i < arr.length; i ) {
o[arr[i]] = o[arr[i ]] || {};
o = o[arr[i]];
}
}
GLOBAL.Namespace("zyh");
/*
******************************************** **********************
jQuery.pager
******************** *************************************************
*/
(function($) {
$.fn.pager = function(options) {
var opts = $.extend({}, $.fn.pager.defaults, options) ;
return this.each(function() {
// 대상 요소를 비운 다음 제공된 옵션으로 호출기를 렌더링합니다.
$(this).empty().append(renderpager(parseInt (options.pagenumber),parseInt(options.pagecount), options.buttonClickCallback, options.rowcount))
// 올바른 커서 활동 지정
//$('.pages li').mouseover(function( ) { document.body.style.cursor = "포인터"; }).mouseout(function() { document.body.style.cursor = "auto"; })
}); 🎜>// 제공된 옵션을 사용하여 호출기를 렌더링하고 반환합니다.
function renderpager(pagenumber, pagecount,buttonClickCallback, rowcount) {
// $pager를 렌더링을 유지하도록 설정
var $pager = $('< ;ul class="pages">');
// 이전 및 다음 버튼 추가
$pager.append(renderButton('|<', pagenumber, pagecount, ButtonClickCallback )).append(renderButton('<<', 페이지 번호, 페이지 수, 버튼ClickCallback));
// 호출기는 현재 볼 수 있는 페이지 10개만 처리하므로(다음 버전에서는 쉽게 매개변수화할 수 있음) 극단적인 경우를 처리합니다.
var startPoint = 1;
var endPoint = 6;
if (페이지 번호 > 3) {
startPoint = 페이지 번호 - 3;
endPoint = 페이지 번호 3;
}
if (endPoint > 페이지 수) {
startPoint = 페이지 수 - 5;
endPoint = 페이지 수;
}
if (startPoint < 1) {
startPoint = 1;
}
// 표시되는 페이지 및 렌더링 버튼을 순환합니다.
for (var page = startPoint; page <= endPoint; page ) {
var currentButton = $('
페이지 == 페이지 번호 ? currentButton.addClass('pgCurrent') : currentButton.click(function() { 버튼ClickCallback(this.firstChild.data); });
currentButton.appendTo($pager);
}
// 렌더링된 전체 컨트롤을 다시 반환하기 전에 다음 버튼과 마지막 버튼을 렌더링합니다.
$pager.append(renderButton('>>', 페이지 번호, 페이지 수, 버튼ClickCallback)).append(renderButton('>|', 페이지 번호, 페이지 수, 버튼ClickCallback));
$pager.append('
// if (rowcount != undefine) {
// $pager.append('
// }
if (rowcount != undefine) {
$pager.append('
}
$pager를 반환합니다.
}
// 페이지 번호 버튼 대신 '특수' 버튼, 즉 '다음', '이전' 등을 렌더링하고 반환합니다.
function renderButton(buttonLabel, pagenumber, pagecount, ButtonClickCallback) {
var $Button = $('
var destPage = 1;
// 필수 버튼 유형에 대한 대상 페이지 작업
switch (buttonLabel) {
case "|<":
destPage = 1;
휴식;
case "<<":
destPage = 페이지 번호 - 1;
휴식;
case ">>":
destPage = 페이지 번호 1;
휴식;
case ">|":
destPage = 페이지 수;
휴식;
}
// 필요하지 않은 경우 버튼을 비활성화하고 '회색'으로 표시합니다.
if (buttonLabel == "|<" || ButtonLabel == "<<") {
페이지 번호 <= 1 ? $Button.addClass('pgEmpty') : $Button.click(function() { 버튼ClickCallback(destPage); });
}
else {
페이지 번호 >= 페이지 개수 ? $Button.addClass('pgEmpty') : $Button.click(function() { 버튼ClickCallback(destPage); });
}
$Button을 반환합니다.
}
// 호출기 기본값입니다. 이 경우에는 신경 쓸 가치가 없지만 다음 버전에서 확장을 위한 자리 표시자로 사용됩니다.
$.fn.pager.defaults = {
pagenumber: 1,
pagecount: 1
};
})(jQuery)/*
================================= === ===========================
//구성요소 기능: 지정된 대상 위로 마우스를 이동하면 드롭이 팝업됩니다. -down box-- by flowerszhong
//매개변수 설명:
//대상: 이벤트 객체 ID
//box: 드롭다운 상자 ID
//왼쪽: 상단 좌표에서 왼쪽 오프셋 이벤트 객체의 기본값은 0입니다.
//top: 이벤트 객체의 상단 좌표를 기준으로 오프셋, 기본값은 이벤트 객체의 높이입니다.
//overClass: 현재 상태 테이블 행은 강조된 스타일
//on: 팝업 상자에 화살표가 있는지 여부
//화살표: 자동으로 조정된 포인팅 화살표
================== ==================================================
*/
var dropbox = function(target, box, left, top, overClass, on, hasArrow) {
var obj, b, p
if (typeof target == "object")
obj = $(대상);
else
obj = $(" #" 대상)
if (typeof box == "object")
b = $(box);
else
b = $("#" box);
p = obj.parent()
if (top == "undefine") top = obj.height(); >var 기본값 = {
l: 왼쪽 || 0,
overClass: overClass || "",
hasArrow: hasArrow || ""
},
offset = obj.offset() ,
w = $(window).height(),
selectSet = function(flag) {
//IE6에서는 선택 컨트롤이 드롭다운 상자를 가리지 않도록 합니다.
if ($.browser.msie && $.browser.version == "6.0") {
if (flag) {
$("select").css("visibility", "visible");
} else {
$("select").css("visibility", "hidden")
} 🎜>}
};
$(window).resize(function() {
w = $(window).height();
offset = obj.offset();
});
$("#arrow").click(function() {
offset = obj.offset();
})
//마우스 오버 이벤트 바인딩
obj. 바인딩("mouseover", function() {
var diff, arrow, scrollTop;
scrollTop = $(window).scrollTop();
diff = w - (offset.top - scrollTop);
if (on && diff < 145) {
var subTop = 145 - diff;
b.css({ "display": "block", "left": offset.left defaults.l "px ", "top": offset.top defaults.t - subTop "px" });
if (hasArrow) {
arrow = b.children("div")[0];
var arrTop = 35 subTop;
$(arrow).css("top", arrTop);
}
} else {
b.css({ "display": "block", "left" : offset.left defaults.l "px", "top": offset.top defaults.t "px" })
if (hasArrow) {
arrow = b.children("div")[0 ];
$(arrow).css("top", "35px");
}
}
b.bind("mouseover", function(event) {
$( this).show();
selectSet(false);
if (overClass) { p .addClass(overClass) }
event.stopPropagation(); //이벤트 버블링 방지
}) ;
b.bind("mouseout", function(event) {
$(this ).hide();
selectSet(true);
if (overClass) { p.removeClass(overClass ); }
event.stopPropagation(); //이벤트 버블링 방지
}) ;
if (overClass) { p.addClass(overClass) }
selectSet(false); });
//마우스아웃 이벤트 바인딩
obj.bind("mouseout" , function() {
b.css("display", "none");
selectSet(true);
if (overClass) { p.removeClass(overClass) }
})
//debugger
};
dropbox;
================== ============================ =================
/ /기능: jquery.columnmanager 구성 요소, GLOBAL.zyh.dropbox 구성 요소를 기반으로 하는 열 테이블 사용자 정의 열 일반 방법 전환
// 매개변수 설명:
//targetTable: 테이블 ID
//columnManagerArgument:jquery.columnmanager에는 매개변수가 필요합니다.
//btnSetColumn:
//targetfive:
//left: 0
/ /top: 0
============== ============================= =====================
*/
GLOBAL.zyh.toggleTableColumn = function(options) {
var defaults = {
targetTable: '',
columnManagerArgument: {},
btnSetColumn: '',
targetfive: '',
left: 0,
top: 0
}
var settings = $.extend({}, 기본값, 옵션);
$('# ' settings.targetTable).columnManager(settings.columnManagerArgument)
GLOBAL.zyh.dropbox(settings.btnSetColumn, settings.targetfive , settings.left, settings.top)
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7335
7335
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원




