Confusion_jquery를 해결하기 위해 jQuery의 ajax jsonp를 사용하는 도메인 간 요청
오류 메서드를 직접 실행하면 오류가 발생합니다. ajax jsonp는 이전에 사용된 적이 없으며 이에 대한 이해는 일반 ajax 요청과 유사하며 여러 번의 디버깅 후에 이 오류가 발생합니다. 배경 코드와 js 부분 속성 설정을 확인하세요)가 여전히 작동하지 않아서 매우 놀랍고 당황스럽습니다. 그래서 ajax jsonp의 사용법을 꼼꼼히 공부하고 최종 성공한 테스트의 학습 경험을 여러분과 공유하기로 했습니다!
먼저, 성공적으로 실행될 수 있는 코드를 게시합니다:
(페이지 부분)
부분)
public void ProcessRequest(HttpContext 컨텍스트) {
context. Response.ContentType = " text/plain";
string callbackFunName = context.Request["callbackparam"]
context.Response.Write(callbackFunName "([ { name:"John"} ] )");
}
public bool IsReusable {
get {
return false
}
}
}
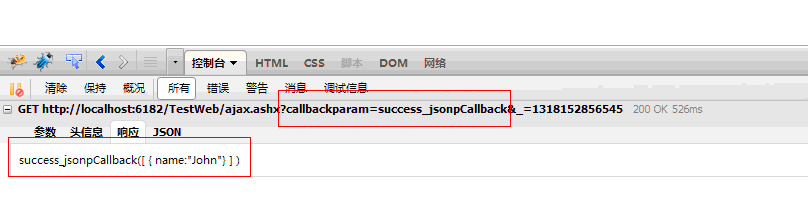
(패킷 캡처 스크린샷 요청)
Ajax 요청 매개변수 설명: 
서버에서 반환할 것으로 예상되는 데이터 유형입니다. 지정하지 않으면 jQuery는 HTTP 패키지의 MIME 정보를 기반으로 자동으로 지능적인 판단을 내립니다. 예를 들어 XML MIME 유형은 XML로 인식됩니다. 1.4에서는 JSON이 JavaScript 객체를 생성하고 스크립트가 스크립트를 실행합니다. 그런 다음 서버에서 반환된 데이터는 이 값을 기반으로 구문 분석되어 콜백 함수에 전달됩니다. 사용 가능한 값: "xml": jQuery로 처리할 수 있는 XML 문서를 반환합니다.
"html": 일반 텍스트 HTML 정보를 반환합니다. 포함된 스크립트 태그는 DOM에 삽입될 때 실행됩니다. "script": 일반 텍스트 JavaScript 코드를 반환합니다. 결과는 자동으로 캐시되지 않습니다. "cache" 매개변수가 설정되지 않은 경우. '''참고:''''원격 요청을 할 때(동일한 도메인이 아닌) 모든 POST 요청은 GET 요청으로 변환됩니다. (DOM 스크립트 태그를 사용하여 로드하기 때문입니다.)
"json": JSON 데이터를 반환합니다.
"jsonp": JSONP 형식입니다. "myurl?callback=?"과 같은 JSONP 형식을 사용하여 함수를 호출하면 jQuery는 콜백 함수를 실행하기 위해 자동으로 ?를 올바른 함수 이름으로 바꿉니다.
"text": 일반 텍스트 문자열을 반환합니다.
jsonp 문자열
jsonp 요청에서 콜백 함수의 이름을 다시 씁니다. 이 값은 "callback=?"과 같은 GET 또는 POST 요청에서 URL 매개변수의 "콜백" 부분을 대체하는 데 사용됩니다. 예를 들어, {jsonp:'onJsonPLoad'}는 "onJsonPLoad=?"로 전달됩니다. 서버.
jsonpCallback String
jsonp 요청에 대한 콜백 함수 이름을 지정합니다. 이 값은 jQuery가 자동으로 생성한 임의의 함수 이름 대신 사용됩니다. 이는 주로 jQuery가 고유한 함수 이름을 생성하여 요청을 더 쉽게 관리하고 콜백 함수 및 오류 처리를 제공하는 데 사용됩니다. 브라우저가 GET 요청을 캐시하도록 하려는 경우 이 콜백 함수 이름을 지정할 수도 있습니다.
ajax jsonp와 일반 ajax 요청의 주요 차이점은 요청 응답 결과를 처리하는 것입니다. 위 코드에 표시된 응답 결과는 다음과 같습니다.
success_jsonpCallback([ { name: "John"} ] ) ——실제로는 jsonp 콜백 함수인 Success_jsonpCallback을 호출하고 응답할 문자열 또는 json을 전달하는 것입니다. 여기서 메소드(매개변수 값), 기본 구현은 다음과 같습니다.
코드 복사

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
Ajax 보안을 향상시키기 위해 다음과 같은 여러 가지 방법이 있습니다. CSRF 보호: 토큰을 생성하여 클라이언트에 보내고, 확인 요청 시 서버 측에 추가합니다. XSS 보호: 악성 스크립트 삽입을 방지하려면 htmlspecialchars()를 사용하여 입력을 필터링하세요. Content-Security-Policy 헤더: 악성 리소스 로드를 제한하고 스크립트 및 스타일 시트를 로드할 수 있는 소스를 지정합니다. 서버측 입력 유효성 검사: 공격자가 입력 취약성을 악용하지 못하도록 Ajax 요청에서 수신된 입력의 유효성을 검사합니다. 보안 Ajax 라이브러리 사용: jQuery와 같은 라이브러리에서 제공하는 자동 CSRF 보호 모듈을 활용하세요.
 아약스 버전은 무엇입니까?
Nov 22, 2023 pm 02:00 PM
아약스 버전은 무엇입니까?
Nov 22, 2023 pm 02:00 PM
Ajax는 특정 버전이 아니라 기술 모음을 사용하여 웹 페이지 콘텐츠를 비동기적으로 로드하고 업데이트하는 기술입니다. Ajax에는 특정 버전 번호가 없지만 ajax의 몇 가지 변형 또는 확장이 있습니다. 1. jQuery AJAX; 3. Fetch API 5. XMLHttpRequest 레벨 2; -전송된 이벤트 8, GraphQL 등




