이 기본값을 $.fn.validatebox.defaults 으로 다시 작성했습니다.
特性
名称 类型 说明 默认值 required boolean 定义是否字段应被输入。 false validType string 定义字段的验证类型,比如 email、url,等等。 null missingMessage string 当文本框是空时出现的提示文字。 This field is required. invalidMessage string 当文本框的内容无效时出现的提示文字。 null 方法
名称 参数 说明 destroy none 移除并且销毁这个组件。 validate none 进行验证以判定文本框的内容是否有效。 isValid none validate 메소드를 호출하고 확인 결과, true 또는 를 반환합니다. 거짓. 
사용방법
$('#vv').validatebox({
필수:true
});
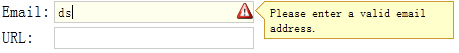
검증 규칙
검증 규칙은 필수 및 validType 속성을 사용하여 정의됩니다.
email: 이메일 정규 표현식과 일치합니다. 규칙
url: 일치 URL 정규식 규칙
length[0,100]: x에서 y까지의 문자 허용
remote['http://.../action.do','paramName']: send 값을 확인하기 위한 ajax 요청은 성공 시 'true'를 반환합니다.
검증 규칙을 사용자 정의하려면 $.fn.validatebox.defaults.rules를 재정의하여 검증 기능과 유효하지 않은 정보를 정의하세요. 예를 들어 minLength 유효성 검사 유형을 정의합니다.
$.extend( $.fn.validatebox.defaults.rules, {
minLength: {
validator: function(value, param){
return value.length >= param[0];
},
message: '최소 {0}자를 입력하세요.'
}
})
이제 이 minLength 검증 유형을 사용하여 최소 길이를 정의할 수 있습니다. 5자 입력 문자 입력 상자:
< ;input class="easyui -validatebox" validType="minLength[5]">
바람이 부는 번역.