을 $.fn.menu.defaults >로 다시 작성했습니다.

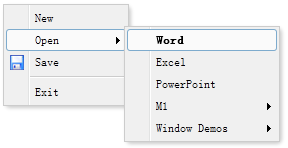
프로그래밍 방식으로 메뉴를 생성하고 'onClick' 이벤트를 수신합니다.
코드 복사
|
名称 |
类型 |
说明 |
默认值 |
|
zIndex |
number |
Menu 的 z-index 样式, 从它开始增加。. |
110000 |
|
left |
number |
Menu 的左边位置。 |
0 |
|
top |
number |
Menu 的顶部位置。 |
0 |
|
名称 |
参数 |
说明 |
|
onShow |
none |
当 menu 显示之后触发。 |
|
onHide |
none |
当 menu 隐藏之后触发。 |
|
onClick |
item |
当点击 menu item 时触发。 |
|
名称 |
参数 |
说明 |
|
show |
pos |
在指定的位置显示 menu 。 |
|
hide |
none |
隐藏 menu 。 |
|
getItem |
아이템엘 |
메뉴 항목 데이터를 가져와서 반환합니다. 데이터에는 다음 특성이 포함됩니다. |
|
setText |
param |
给指定的 menu item 设置文字。 'param' 包含两个特性: |
|
setIcon |
param |
给指定的 menu item 设置图标。 'param' 包含两个特性: |
|
findItem |
text |
找到指定的 menu item, 返回对象与 getItem 方法相同。 |
|
appendItem |
param |
메뉴 항목 추가, 'param' 매개변수에는 다음 속성이 포함됩니다. |
|
removeItem |
아이템엘 |