매우 흥미롭습니다. Xiaoxie는 플러그인이 없고 jQuery만 설치되어 데모를 만들었습니다.
데모 데모 페이지

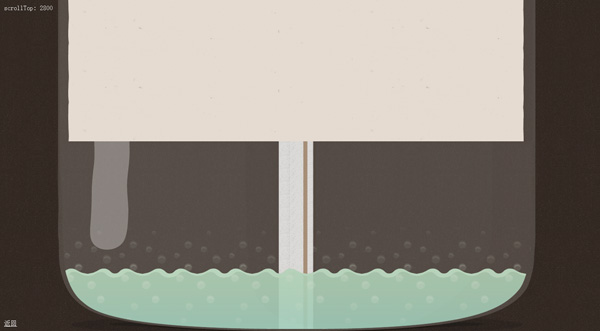
1. CSS jQuery는 스크롤 막대를 사용하여 탄산음료병 안의 액체의 증가 및 감소를 구현합니다.
탄산음료를 마시는 웹사이트에 대해 말하자면, 병입, 병본체, 빨대, 병바닥으로 나누어져 있습니다. 이 사진에서는 병 내부가 투명하므로 아래쪽 레이어의 x축에 따라 액체 그림을 타일링할 수 있습니다. 물론 빨대를 가져와야 하며 빨대는 y축에 따라 타일링되어 있습니다. -중심선. 자세한 내용은 코드의 주석을 참조하세요.
아 그런데 그 회사 주소는 여기예요 -
http://janploch.de/

body {배경:#fff url(bg_site.png);margin:0;}
#juice, #juice .inner, #bottle, #bottle .footer, #bottle .content, #bottle .header, #mid .inner {margin:0 auto;}
/*
* #juice margin:0 auto;를 추가해도 상관없습니다.
* position:fixed; 그래서 margin:0 auto ; 당연히 실패합니다
* #bottle은 너비를 정확하게 설정할 수 없기 때문에 자연스럽게 margin:0 auto를 추가하는 것은 쓸모가 없습니다
* ㅋㅋㅋ 이게 다 Xiao Xie의 실수입니다
*
* #bottle .footer, #bottle .content, #bottle .header 이
*는 각각 병의 바닥, 몸체, 입의 사진입니다
* 그리고 나머지 #juice .inner 및 #mid .inner 각각
*는 x축을 기준으로 중앙에 타일링된 액체이고 y축을 기준으로 중앙에 타일링된 짚입니다.
*/
#monitor {
위치:고정
top: 10px;
left:10px;
color:#f0f0f0;
z-index:999;
}
/*
* #monitor는 프롬프트 텍스트 영역입니다. 왼쪽 상단에서 JS 주석 섹션을 구체적으로 확인하세요.
*/
#juice {
width:99%
position:fixed
top:2000px; 🎜>#juice .inner {
너비:1165px;
배경:url(juice.png) 반복-x;
높이:2000px;
/*
* # juice는 외부 레이어의 위치로 설정됩니다. width:99%;
* position:fixed; 브라우저 창을 기준으로 절대 위치가 지정된 요소를 의미합니다.
* #juice .inner는 margin:0으로 설정됩니다. auto; width:1165px in the inner layer ;
* 이런 식으로 잘 협력하면 스크롤 막대로 움직이지 않고 가운데에 맞춰지는 효과를 얻을 수 있습니다
*/
#bottle {
너비:99%;
텍스트 정렬:중심;
상위:0;
/*
* 위치:절대; ;
* 이는 병의 위치를 방해하는 절대적인 위치 지정 요소가 많기 때문에 수행됩니다.
* text-align:center;
#bottle .header {
background:url(bottle_top.png) no-repeat;
width:1175px
height:2648px; 🎜>배경:url(content_bg.png) 반복-y;
높이:500px;
폭:1186px
}
#bottle .footer {
배경:url(bg_footer.png ) no-repeat;
width:1184px;
height:567px;
}
/*
* 병의 세 부분을 분리하는 것은 매우 간단합니다. o(* ̄▽ ̄ *)ゞ
*/
#mid {
너비:99%;
위치:고정 ;
z-index:-999;
/*
* 여기서의 효과는 #juice와 동일합니다. z-index:-999; 하단에 배치한다는 의미입니다.
*/
#mid .inner {
width:92px; 2000px;
background:url(strohalm_mid.png) Repeat-y;
}
/*
* #mid .inner 는 빨대의 이미지 설정입니다
*/
< ;/style>
< div id="monitor" >scrollTop: 0
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
최신 이슈
-
2025-03-19 09:10:13
-
2025-03-18 15:17:30
-
2025-03-18 15:16:33
-
2025-03-18 15:14:33
-
2025-03-18 15:12:30