asp.net 마스터하는 데 30분 소요 새로 고침 없음 Repeater_jquery
샘플 코드 다운로드: /201109/yuanma/JQueryElementTest.rar
이 글에 포함된 내용은 다음과 같습니다.
* 준비
* 주요 기능
* 바인딩 필드
* 바인딩 속성
* 기본 설정
* 페이징 설정
* 필드 설정
* 호출할 서버 메소드 설정
* 요청/반환 데이터 형식
* 채우기/검색
* 업데이트
* 삭제
* 신규
* 행 상태 설명
* 정렬 상태 설명
* 템플릿 설정
* ItemTemplate
* 업데이트된ItemTemplate/InsertedItemTemplate
* RemovedItemTemplate
* EditItemTemplate
* FilterTemplate/NewItemTemplate
* HeaderTemplate/FooterTemplate/EmptyTemplate
* 특수 바인딩
* je-id
* je-
* je-checked/selected/readonly
* je-value
* je-
* 이벤트
* 클라이언트 메소드
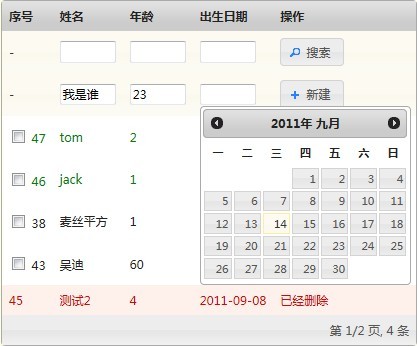
리피터 예시 이미지:
 준비
준비
http://code.google.com/p/zsharedcode/wiki/Download에서 최신 버전의 JQueryElement를 다운로드했는지 확인하세요.
명령어를 사용하세요. 다음 네임스페이스를 인용하려면:
Namespace="zoyobar.shared.panzer.ui.jqueryui"
TagPrefix="je" %>
<%@ 어셈블리 등록= "zoyobar.shared.panzer .JQueryElement"
Namespace="zoyobar.shared.panzer.web.jqueryui"
TagPrefix="je" %>
필드 바인딩
행 템플릿에서는 #{
#{id}
#{realname} span>#{age}
< ;/ItemTemplate>
필드는 다음과 같은 태그 속성에 바인딩될 수도 있습니다.
#{age}
속성의 바인딩 속성
은 모든 템플릿에 바인딩될 수 있으며 구문은 @{}입니다. 예:
기본 설정
Repeater의 Selector 속성은 JavaScript 표현식으로, For에서 선택기로 사용됩니다. 작성 방법은 http://jquery.com을 참조하세요. 선택기에 해당하는 요소는 페이지에 최종 반복자로 표시됩니다. 예:
code
IsVariable 속성을 True로 설정하면 ClientID와 동일한 이름을 가진 javascript 변수가 클라이언트에 생성됩니다. 예:
코드 복사
코드는 다음과 같습니다.
이 페이지에서는 ClientID와 ID가 동일하므로 StudentRepeater를 통해 리피터에 액세스할 수 있습니다. 또한 JQueryScript 컨트롤을 사용하고 인라인 구문 [%id:studentRepeater%]를 사용하여 다른 ClientID와 ID를 가진 페이지를 확인할 수도 있습니다. ID는 리피터에 액세스할 수도 있습니다.
페이징 설정
Repeater의 PageSize 속성을 통해 각 페이지에 포함되는 데이터 수를 설정합니다. PageIndex 속성은 초기 페이지 번호를 1로 설정합니다.
필드 설정
Repeater의 Field 속성은 ['id', 'realname', 'age']와 같은 자바스크립트 문자열 배열 형식의 특정 필드를 나타냅니다. 설정하지 않으면 처음 채워진 데이터에 따라 결정되지만, 이는 데이터 없이 생성될 수 없습니다.
FilterField는 검색에 사용되는 필드를 나타내며, FilterFieldDefault는 기본 값입니다. 검색 필드의 값이 null 또는 ''입니다(예: ['', ' ', 0]).
SortField는 정렬과 관련된 필드를 나타냅니다(예: ['id']). 호출할 사이드 메소드
Async를 사용하여 서버 측 메소드 호출 방법을 설정할 수 있으며, WebService를 호출하는 경우에는 MethodName을 설정해야 합니다. 일반 ashx와 같은 일반 핸들러인 경우 MethodName은 다음과 같습니다. 무시됨 예:
UpdateAsync-Url="<업데이트 메소드 주소>"
UpdateAsync- MethodName="<메서드 이름 업데이트>"
InsertAsync-Url="< 새 메서드 주소>"
InsertAsync-MethodName="<새 메서드 이름>" 메서드 주소 제거>"
RemoveAsync-MethodName="<메소드 이름 제거>"
>
/* ... */
< je:Repeater ID="studentRepeater" runat="server"
FillAsync-Url="Student.aspx"
FillAsync-MethodName="Fill"
UpdateAsync-Url="Student.aspx"
UpdateAsync-MethodName="업데이트"
InsertAsync-Url="Student .aspx"
InsertAsync-MethodName="삽입"
RemoveAsync-Url="Student.aspx"
RemoveAsync-MethodName="제거 "
>
/* ... */
메서드에 더 많은 매개변수를 전달해야 하는 경우 다음을 사용할 수 있습니다. 다음 형식:
Value="<값 1>"
기본값="<기본값 1>"
Value="
Default="
/* ... */
" runat="server">
< FillAsync Url="Student.aspx" MethodName="Fill">
Value="website"
Default="'-'" />
Value="'#year'"
기본값 ="2011" />
/* ... */
;/je:리피터>
매개변수를 추가하면 이름이 매개변수 이름이고 유형이 표현식인 경우 값은 자바스크립트 표현식을 포함합니다. 예에서 값="웹사이트"는 자바스크립트 변수인 웹사이트의 값을 취함을 의미합니다. 물론 Value="'www.google.com'" 또는 Value="100"과 같은 상수로 설정할 수도 있습니다. 유형이 선택기인 경우 값의 자바스크립트 표현식이 선택기로 사용됩니다. 선택기를 작성하려면 http://jquery.com을 참조하면 해당 선택기에 해당하는 요소의 값이 매개변수의 값으로 사용됩니다. 매개변수가 null 또는 ''이면 기본값의 값이 사용됩니다.
요청/반환 데이터 형식
채우기/검색
채우기 또는 검색 작업의 경우 WebService를 예로 들면 서버는 . 다음과 같은 매개변수, pageindex 페이지 번호, pagesize 각 페이지에 포함된 데이터 항목 수, 필드와 동일한 이름의 매개변수 또는 Parameter를 통해 검색 조건으로 추가된 매개변수를 수신하거나, < 필드 이름>_정렬 매개변수에는 세 가지 값이 있습니다. ""는 정렬 없음을 의미하고, "asc"는 오름차순, "desc" 내림차순:
[WebMethod ( )]
공용 정적 객체 <메소드 이름> ; ( int pageindex, int pagesize
[, <유형 n, 예: string> < n 검색에 사용되는 필드 또는 조건 이름>]
[, string
{
}
[WebMethod ( )]
공용 정적 객체 Fill ( int pageindex, int pagesize
, string realname, int age
, string id_order )
{
}
서버는 채우기 데이터로 다음 형식의 json 데이터를 반환해야 합니다. 여기서 __success의 기본값은 true입니다. itemcount는 생략할 수 있지만 페이지 수 페이지 번호는 계산되지 않습니다.
{
"__success": <성공을 나타내는 부울 값, true 또는 false>,
"rows": <현재 페이지의 행 데이터를 포함하는 Javascript 배열>,
"itemcount": <총 행 수>
}
{
"__success": true,
"rows":
[
{ "id": 1, " realname": "jack", "age": 20 },
{ "id": 2, "realname": "tom", "age": 21 }
],
"itemcount": 120
}
.NET 4.0에서는 익명을 사용할 수 있습니다.
[ WebMethod ( )]
공용 정적 개체 채우기 ( /* 매개 변수 */ )
{
// ...
List
삭제
생성
공간상의 이유로 위의 세 가지 항목은 사용할 수 없습니다. 필요한 경우 http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc
행 상태 설명
클라이언트의 자바스크립트 스크립트에는 4개의 행 상태가 있습니다. 즉, 변경되지 않음(변경되지 않음), 업데이트됨(업데이트됨), 삽입됨(새로 생성된 행), 제거됨(제거된 행)입니다.
정렬 상태 설명
클라이언트의 자바스크립트 스크립트에는 없음, 없음이라는 4가지 정렬 상태가 있습니다. 정렬 또는 기본 정렬, 오름차순, 내림차순
템플릿 설정
Repeater의 다양한 템플릿에서 Repeater가 최종적으로 표시하는 html 코드를 설정할 수 있습니다. 이러한 html 코드는 완전하고 합법적이어야 합니다. 작은따옴표를 직접 사용하지 마십시오. 그렇지 않으면 최종 표시가 비정상일 수 있습니다.
ItemTemplate
ItemTemplate은 변경되지 않은 상태로 행을 표시할 수 있습니다. InsertedItemTemplate이 설정되지 않은 경우 업데이트되거나 삽입된 상태의 행도 ItemTemplate에 표시됩니다. 예:
#{id}
#{실명}
#{나이}
>/* 편집 및 삭제 버튼*/
UpdatedItemTemplate/InsertedItemTemplate
ItemTemplate과 달리, UpdateItemTemplate 및 InsertedItemTemplate은 각각 업데이트되고 삽입된 상태의 행을 표시하는 데 사용됩니다. 주로 다른 스타일을 사용하여 다른 상태의 행을 표시하는 데 사용되지만 더 간단한 je를 사용할 수도 있습니다. -동일한 효과를 얻으려면 클래스를 사용하세요. 예:
< ;UpdatedItemTemplate>
#{실명}
#{연령}
#{id}
#{실명}
#{나이}
RemovedItemTemplate
EditItemTemplate
FilterTemplate/NewItemTemplate
HeaderTemplate/FooterTemplate/EmptyTemplate
위 4개 항목은 전체 목록으로 표시될 수 없습니다. 공간상의 이유로 필요한 경우 http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc
특수 바인딩
je-id
사용 je-id="< ;field name> "는 행 템플릿이나 FilterTemplate 및 NewItemTemplate의 입력 요소에 사용할 수 있는 특수 ID에 바인딩될 수 있습니다. EditItemTemplate에서 je-id로 지정된 입력에는 이 필드의 새 값이 포함됩니다. 지정된 je-id 입력에는 검색에 사용되는 필드의 값이 포함되며 이러한 필드는 NewItemTemplate에 포함되어야 하며 지정된 je-id의 입력에는 새로의 값이 포함됩니다. je-
je-
코드 복사
코드는 다음과 같습니다.
수정
삭제 🎜>
#{id}
;
🎜>
취소
저장 ;/td>
< ;/EditItemTemplate>
또한 정렬을 전환할 필드를 나타내는 매개변수를 지정해야 합니다. . 이 필드는 SortField에서 설정되었습니다(예: je-onclick="togglesort,realname").
je-class
특수 스타일을 이벤트에 바인딩하려면. 각 템플릿에서 je-class를 사용할 수 있습니다. 일반적으로 사용되는 스타일은 다음과 같습니다. {header} 표현 ui-widget-header, {active}는 ui-state-active를 의미하고, {highlight}는 ui-state-highlight를 의미하고, {disabled}는 ui-를 의미합니다. 상태 비활성화됨, {error}는 ui-state-error를 의미하고, {default}는 ui-state-default를 의미하고, {state}는 행 상태를 나타내고, {sort}는 정렬 상태를 나타냅니다. 예:
코드 복사
코드는 다음과 같습니다.
일련번호
/* ... */
/* ... */
>
여기서는 {state[,<변경되지 않은 행 스타일>[,<새 행 스타일>)인 {state} 및 {sort}의 구문을 설명해야 합니다. ; [,[,]]]}, {sort,[,[, [, 스타일>]]]}. {state}의 경우 특정 상태의 스타일이 지정되지 않으면 스타일 이름 대신 행의 상태 이름이 사용됩니다(예: {state,,new-item }, 변경되지 않은 행의 스타일이 지정되지 않았으므로 행의 상태가 변경되지 않은 경우 변경되지 않은 값이 반환됩니다. {sort}의 경우 정렬 스타일이 지정되지 않은 경우 스타일 이름 대신 정렬된 상태가 사용됩니다. .
je-checked/selected/readonly
EditItemTemplate에서 행이 선택되었는지 여부를 나타내려면 ItemTemplate에서 je-checked="selected"를 사용하세요. 요소, 예:
코드 복사
/> #{ id}
je-value=" 사용 FilterTemplate <검색 필드 이름>"을 사용하면 초기화된 검색 조건을 바인딩할 수 있습니다.
je-
모든 템플릿에서 je-
코드를 복사하세요
코드는 다음과 같습니다.
je-datepicker="dateFormat='yy-mm-dd';"
value="#{생일}" /> ;
je-button="label='Edit';icons={ 기본: 'ui-icon-pencil' };" "beginedit"> ;
je-button="label='delete';icons={ 기본: 'ui-icon-trash' };" >je-onclick ="제거">
>속성 설정 jQueryUI 플러그인의 속성과 일치하며 http://jqueryui.com을 참조할 수 있습니다.
이벤트
Repeater의 모든 이벤트에는 태그와 태그라는 두 가지 매개변수가 있습니다. 리피터가 위치한 요소이며, 이벤트 관련 데이터를 담고 있습니다.
PreUpdate, 업데이트는 업데이트 전과 후의 이벤트, PreRemove, Removed는 삭제 전과 후의 이벤트, PreInsert, Inserted는 신규 생성 전과 후의 이벤트입니다. 이러한 이벤트의 e 매개변수에는 관련 작업이 현재 포함되어 있음을 나타내는 행 속성이 포함되어 있으며 업데이트됨, 제거됨 및 삽입됨의 e에는 실행 성공 여부를 나타내는 isSuccess도 포함되어 있습니다. 예:
코드 복사
코드는 다음과 같습니다.
PreUpdate="
함수(태그, e){
if(e.row.realname == '' || e.row.age == '' || e.row.birthday == ''){
$('#message').text('제발 정보를 완전히 입력하세요');
return false;
}
}
" PreInsert="
function(tag, e){
if(e.row.realname = = '' || e.row.age == '' || e.row.birthday == ''){
$('#message').text('정보를 모두 입력해 주세요.');
return false;
}
}
" PreRemove="
function(tag, e){
if(!confirm('삭제 여부' e.row.realname) ){
false 반환
}
}
" 업데이트됨="
function(tag, e){
$('#message').text('Update' e .row.realname (e.isSuccess ? '성공' : '실패'))
}
" Inserted="
function(tag, e){
$('#message') .text( 'New' e.row.realname (e.isSuccess ? 'Success' : 'Failure'))
}
" Removed="
function(tag, e){
$(' #message').text('삭제' e.row.realname (e.isSuccess ? '성공' : '실패'))
}
">
/* .. . */
PreFill, 채우기 전후의 Filled 이벤트, PreExecute, 작업 실행 전후의 Execised 이벤트, PreCustom, 실행 전후의 Customed 이벤트 사용자 정의 작업, 매개변수 e에는 사용자 정의 작업의 이름을 나타내는 명령 속성이 포함됩니다. PreSubStep 및 SubStepped는 배포 작업 실행 전후의 이벤트입니다. 매개변수 e에는 총 항목 수를 나타내는 개수 속성이 포함됩니다.
Navigable 탐색 가능 여부가 변경되면 매개변수 e에는 이전 페이지가 있는지 여부를 나타내는 prev 속성이 포함되고, 다음 페이지가 있는지 여부를 나타내는 next 속성이 포함됩니다. 작업이 차단되었을 때의 이벤트
클라이언트 방식
이 항목은 공간상의 이유로 전체를 나열할 수 없습니다. 필요한 경우 다음을 참조하세요. http://code.google.com/p/zsharedcode/wiki/ JQueryElementRepeaterDoc.
샘플 코드 다운로드: http://zsharedcode.googlecode.com/files/JQueryElementTest.rar.
실제 공정 시연: http://www.tudou.com/programs/view/GQeh0ZIJ0RY/전체 화면으로 시청을 권장합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 33
33
 151
151
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




