캐리지 리턴 이벤트를 구현하려면 jquery를 작성하면 됩니다.
Global:
$(function(){
document.onkeydown = function(e){
var ev = document.all ? window.event : e;
if(ev.keyCode== 13) {
$('#FormId).submit();//이벤트 처리
}
}
})
특정 컨트롤:
$('# id').keydown(function(e) {
if(e.keyCode==13){
$('#FormId).submit(); //이벤트 처리
}
} );
if (window.event .keyCode==13) window.event.keyCode=0 //Enter 키가 취소됩니다.
Tab 키를 시뮬레이션하려면 if (window.event.keyCode==13) window.event.keyCode=9 라고 쓰면 다른 요소로 점프하게 됩니다.
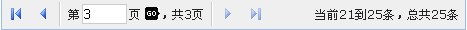
우리 모두 알고 있듯이 easyui의 페이지 매김에서 특정 페이지로 이동하려면 페이지 번호를 입력하고 ENTER만 누르면 효과를 얻을 수 있습니다. 얼마 전 프로젝트에서 고객이 페이지 번호를 입력하고 GO 버튼을 눌러 이동하고 싶다고 요청했습니다. 글쎄요, 고객은 신입니다. 그들이 뭐라고 말하든 우리 프로그래머는 결과를 얻기 위해 최선을 다할 수 있습니다. 그림과 같이:
 즉, GO를 눌러 3을 입력한 것과 동일한 작업을 수행하고 Enter를 누르세요
즉, GO를 눌러 3을 입력한 것과 동일한 작업을 수행하고 Enter를 누르세요
이 문제는 태그를 클릭하여 페이지 번호 입력 상자를 시뮬레이션하고 Enter 키를 누르는 것으로 단순화할 수 있습니다. 그러나 이 이벤트는 jquery.easyui.min.js에 작성되어 있으며 직접 호출할 수 있는 방법이 없습니다. 크롬으로 페이지 번호 입력란 조회 예
그런 다음 JQUERY API의 이벤트 개체를 확인하고 해당 jquery를 찾았습니다. 시뮬레이션된 키 이벤트를 트리거할 수 있는 트리거 메서드가 있습니다. 코드 직접 입력
<스크립트 언어 ="javascript" type ="text/javascript">
$(document).ready(function () {
$("#test").datagrid({
url: "/Test/ Test1Data",
type: "post",
datatype: "json",
width: 465,
height: 280,
loadMsg: "데이터가 로드 중입니다. 잠시 기다려 주십시오... ",
fitCloumns: true,
nowrap: true,
rownumbers: false,
pagination: true,
singleSelect: true,
showFooter: true,
columns: [ [
{ 필드: 'testName', 제목: '테스트 이름', 너비:230, 편집기: '텍스트'},
{field:'testValue',title:'테스트 값', 너비:230, align: 'center ' }
]]
})
$("#test").datagrid('getPager').pagination({
showPageList: false,
showRefresh: false,
beforePageText: "페이지",
afterPageText: "페이지

, 총 {페이지}",
displayMsg: '현재 {from}부터 {to}까지, 총 {total}"
}); //위의 코드 매개변수에 대해서는 easyui의 문서를 참조하세요
function GoEnterPage() {
var e = jQuery.Event("keydown");//키보드 이벤트 시뮬레이션
e.keyCode = 13; // keyCode=13은 Enter입니다
$("input.pagination-num").trigger(e);//페이지 번호 상자를 시뮬레이션하고 Enter를 누릅니다
}
>
easyui 공식 웹사이트: http://www.jeasyui.com/index.php
jquery: http://jquery.com/
다음은 전체 지침이 포함된 jquery 중국어 설명서입니다. :
http://jquery.org.cn/manual/
 즉, GO를 눌러 3을 입력한 것과 동일한 작업을 수행하고 Enter를 누르세요
즉, GO를 눌러 3을 입력한 것과 동일한 작업을 수행하고 Enter를 누르세요 , 총 {페이지}",
, 총 {페이지}",