w3c 범위 범위는 사용자의 선택 영역을 나타내는 데 사용됩니다. 이 선택 영역은 두 개의 경계 위치로 둘러싸여 있으며 위치는 컨테이너와 오프셋이라고 하는 컨테이너와 오프셋으로 구성됩니다. 다음은 간단한 위치 예시입니다.
여기서 ^는 위치를 나타내고 컨테이너는 상위 노드 p, 오프셋은 상위 노드를 기준으로 한 오프셋(1)입니다. 컨테이너가 요소 노드인 경우 오프셋 단위는 노드, 즉 컨테이너의 첫 번째 자식 노드부터 현재 위치까지 경험하는 자식 노드의 수라는 점에 유의해야 합니다.
따라서 컨테이너는 텍스트 노드일 수도 있으며, 오프셋은 텍스트 노드에서 현재 위치까지 경험한 utf-16 문자 수입니다(중국어를 의미함). 영어는 바이트 수가 아니라 동일하게 계산됩니다). 예를 들어
< span>Text< /span>01234^567
위의 예에서 컨테이너는 텍스트 노드 "01234567"이고 오프셋은 이 텍스트 노드의 첫 번째 텍스트 노드입니다. 문자부터 현재 위치까지 경험한 문자 수는 5개입니다.
ie range 간략한 소개, 자세한 내용은 msdn을 참조하세요.
ie range 컨테이너와 오프셋의 개념은 명확하게 설명되어 있지 않으나 기본 아이디어는 w3c range와 동일하고 표현력은 동일하며 textrange와 controlrange로 나누어 일련의 메소드를 포함합니다.
textrange는 문자 그대로의 순수한 텍스트가 아니라 사용자가 선택한 영역의 내용을 나타냅니다(전체 내용은 htmlText로 얻을 수 있음). 대부분의 작업은 하나의 단위로서 텍스트를 기반으로 합니다. DOM 트리 노드보다.
Controlrange는 말 그대로 선택 제어 권한을 얻는다는 의미입니다. 실제로 일부 요소(div, img, object...)가 편집 가능한 상태일 때 클릭하면 전체 요소를 선택할 수 있습니다.
즉 표준화 획득 위의 소개에서 볼 수 있듯이 w3c의 범위는 더욱 표준화되고 명확하며 컨테이너 및 오프셋 개념은 더욱 직관적입니다. 우리는 range를 이해해야 합니다. dom 노드로 작업할 때 컨테이너와 오프셋은 의심할 여지 없이 필수적입니다. 그러나 range는 이 두 가지 핵심 변수를 얻는 방법을 명시적으로 제공하지 않습니다. 즉, range는 실제로 w3c range와 동등한 기능을 갖습니다. 따라서 이 두 변수는 제공되는 일련의 방법을 사용하여 파생될 수 있습니다.
범위 객체 획득:
범위 객체를 획득하는 방법에는 두 가지가 있습니다:
1. 현재 선택 영역에서 범위를 가져오고,
document.selection.createRange()
메서드는 TextRange 또는 ControlRange 인스턴스를 반환합니다.
2. 요소에서 범위를 생성합니다.
oControlRange = object.createControlRange()
Js 코드
oTextRange = object.createTextRange()
전자 는 Body와 Element에 대해 호출할 수 있고, 후자 는 대부분의 Element에 호출할 수 있습니다. 호출 후 범위는 호출 요소를 완전히 포함합니다. moveToElementText와 동일합니다. 텍스트 범위 표준화:
먼저 사용된 여러 방법을 소개합니다.
collapse: 끝 위치를 시작 위치(true)에 일치시키거나 시작 위치를 끝 위치(true)에 일치시킵니다. 매개변수가 거짓임).
parentElement: 선택 영역 주변의 요소 노드를 가져옵니다. 다음 예제를 호출한 후 범위 노드를 가져옵니다.
文^字< /span>
moveToElementText(노드 a): 선택 영역을 a로 변경하고, 다음 스팬 노드에 적용할 경우 시작 위치는 a 전후입니다.
코드 복사 코드는 다음과 같습니다.
^Text^
range1.compareEndPoints('XxToYy',range2): xx,yy는 시작 또는 끝(range1 중 하나)일 수 있습니다. 비교 xx 위치와 yy 위치를 range2로 하고, 겹치는 순서대로 -1, 1, 0을 반환합니다.
range1.setEndPoint("XxToYy",range2): xx, yy는 Start 또는 End일 수 있으며 range1의 xx 위치를 range2의 yy 위치로 설정합니다.
전환:
위의 5가지 방법을 사용하면 표준화의 첫 번째 단계인 위치 획득을 시작할 수 있습니다. 먼저 작업 예가 제공됩니다.

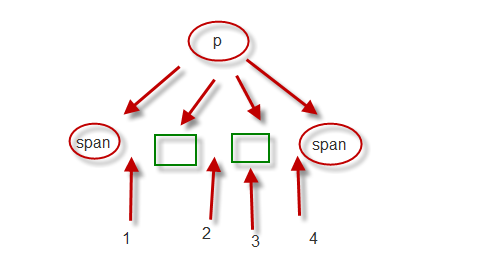
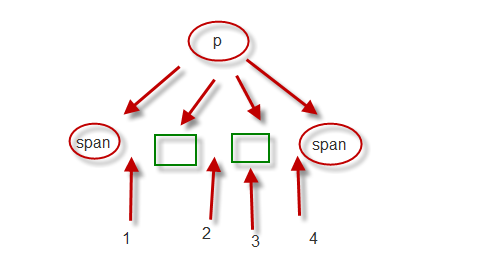
(녹색 블록은 텍스트 노드를 나타냅니다. 참고: 일반적인 수동 페이지 작성에서는 인접한 두 텍스트 노드가 표시되지 않습니다. 여기서는 splitText 를 사용하여 강제로 분리합니다.)
선택 영역을 축소하면 위의 네 가지 위치(1, 2, 3, 4)가 있을 수 있으며 그 중 1, 4개의 인접한 요소 노드가 가장 간단합니다.
1, 4자리 표준화:
1. 위치의 컨테이너인 parentElement에 따라 위치가 포함된 노드 p를 가져옵니다
2. 컨테이너의 모든 요소 하위 노드가 알려진 위치에 인접해 있는지 하나씩 확인합니다. 확인 방법은 moveToElementText를 사용하여 하위 노드를 둘러싸는 새 범위를 만든 다음 CompareEndPoints를 사용하는 것입니다. 위치 이전과 이후에 새 범위를 생성할지 여부를 비교합니다.
range = range .duplicate();
range.collapse(start)
var parent = range.parentElement(),
siblings = parent.childNodes;
for (var i = 0; i < siblings .length; i ) {
var child = siblings[i]
if (child.nodeType == 1) {
var tr = range.duplicate();
tr.moveToElementText(child ; 'EndToStart', range)
//시작 부분이 이미 현재 위치 뒤에 있으므로 계속 비교할 필요가 없습니다.
if (comparisonStart > 0) break
else if (!comparisonStart || 비교End == 1 && 비교 시작 == -1) return {
컨테이너: 부모,
오프셋: i
} ;
else if (!comparisonEnd) return {
컨테이너: 상위,
오프셋: i 1
}
}
2, 3 위치 표준화:
2는 위치가 두 텍스트 노드 사이에 있고 컨테이너가 p라는 것을 의미합니다. moveToElementText로 인해 텍스트 노드를 사용할 수 없는 경우 다른 방법만 생각할 수 있습니다.
3은 위치가 텍스트 노드의 중간에 있음을 의미합니다. 이때 컨테이너는 텍스트 노드이고 오프셋은 문자 수입니다.
1. 위치 1에 도달하면 정지합니다.
2. 시작 위치가 1이고 끝 위치가 2 또는 3인 새 범위 ra를 만듭니다. ra의 문자 수 ra_textlength를 구하고 위치 1에서 시작하여 오른쪽으로 이동합니다. ra_textlength(data.length)의 길이입니다. ra_textlength가 0이면 현재 위치가 2이고 현재 전달된 텍스트 노드 수가 오프셋임을 의미합니다.
ra_textlength가 음수인 경우 현재 위치가 3이고 현재 텍스트 노드가 위치 3의 컨테이너이며 ra_textlength의 이전 값이 오프셋임을 의미합니다.
예:
코드 복사