JQuery_jquery를 기반으로 한 선택 상자의 화려한 변형
그러나 이러한 상황은 영원히 사라질 수도 있습니다. HTML5 기술이 사용된다고 추측하면 틀립니다. 중국에서는 대다수의 사람들이 HTML5를 모르는 고대 브라우저를 사용합니다.
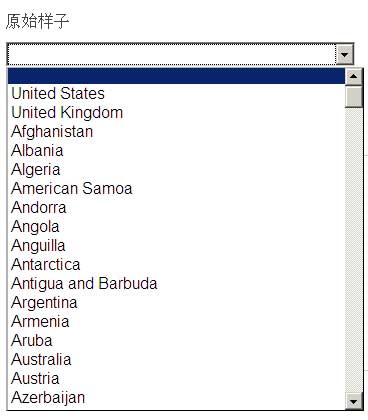
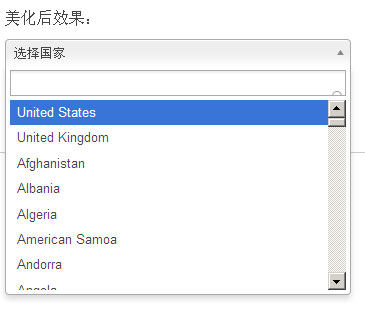
지금 제가 추천하는 것은 JQuery와 Prototype 두 가지 버전이 있고 모든 유형의 브라우저를 지원하는 JavaScript 플러그인입니다. 사용하고 나면 페이지의 선택 상자가 너무 아름다워져서 놀랄 것입니다. 다음은 사용 전과 후의 효과를 비교한 것입니다.
라디오 선택 모드:


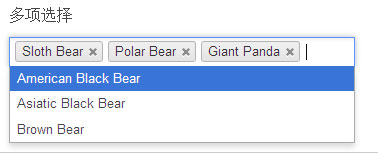
다중 선택 모드:

더 많은 효과를 보려면 이 플러그인 공식 홈페이지 선택한 데모 페이지의 중국어 번역을 방문하세요.
구체적인 사용법은 매우 간단합니다. select에 class="chzn-select" 속성을 추가한 다음 jquery: $(".chzn-select").chosen()을 호출하면 모든 것이 완료됩니다. 완료.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7373
7373
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1267
1267
 25
25
 1215
1215
 29
29
 jquery에서 선택 요소를 숨기는 방법
Aug 15, 2023 pm 01:56 PM
jquery에서 선택 요소를 숨기는 방법
Aug 15, 2023 pm 01:56 PM
jquery에서 선택 요소를 숨기는 방법: 1. hide() 메서드, HTML 페이지에 jQuery 라이브러리를 도입하고 다른 선택기를 사용하여 선택 요소를 숨길 수 있습니다. ID 선택기는 selectId를 선택한 선택 요소의 ID로 바꿉니다. 2. css() 메서드, ID 선택기를 사용하여 숨겨야 하는 선택 요소를 선택하고, css() 메서드를 사용하여 표시 속성을 없음으로 설정하고, selectId를 선택 요소의 ID로 바꿉니다.
 Select Channels의 비동기 처리 방법 golang을 이용한 Go 동시 프로그래밍
Sep 28, 2023 pm 05:27 PM
Select Channels의 비동기 처리 방법 golang을 이용한 Go 동시 프로그래밍
Sep 28, 2023 pm 05:27 PM
golang을 사용한 SelectChannelsGo 동시 프로그래밍의 비동기 처리 방법 소개: 동시 프로그래밍은 현대 소프트웨어 개발에서 중요한 영역으로, 애플리케이션의 성능과 응답성을 효과적으로 향상시킬 수 있습니다. Go 언어에서는 채널 및 Select 문을 사용하여 동시 프로그래밍을 간단하고 효율적으로 구현할 수 있습니다. 이 기사에서는 SelectChannelsGo 동시 프로그래밍의 비동기 처리 방법에 golang을 사용하는 방법을 소개하고 구체적인 내용을 제공합니다.
 jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery는 DOM 조작, 이벤트 처리, 애니메이션 효과 등을 단순화하는 데 사용할 수 있는 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서 우리는 선택 요소에 대한 이벤트 바인딩을 변경해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 선택 요소 변경 이벤트를 바인딩하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 라벨을 사용하여 옵션이 포함된 드롭다운 메뉴를 만들어야 합니다.
 Linux에서 select를 사용하는 이유는 무엇입니까?
May 19, 2023 pm 03:07 PM
Linux에서 select를 사용하는 이유는 무엇입니까?
May 19, 2023 pm 03:07 PM
Select를 사용하면 개발자가 동시에 여러 파일 버퍼를 기다릴 수 있으므로 IO 대기 시간을 줄이고 프로세스의 IO 효율성을 향상시킬 수 있습니다. select() 함수는 프로그램이 여러 파일 설명자를 모니터링하고 하나 이상의 모니터링된 파일 설명자가 소위 "준비" 상태가 될 때까지 기다릴 수 있도록 하는 IO 다중화 기능입니다. 설명자는 더 이상 차단되지 않으며 읽기, 쓰기 가능 및 예외를 포함한 특정 유형의 IO 작업에 사용될 수 있습니다. select는 헤더 파일 #include에 있는 컴퓨터 기능입니다. 이 함수는 파일 설명자 변경(읽기, 쓰기 또는 예외)을 모니터링하는 데 사용됩니다. 1.선택 기능 소개 선택 기능은 IO 다중화 기능입니다.
 mysql의 선택 구문을 사용하는 방법
Jun 01, 2023 pm 07:37 PM
mysql의 선택 구문을 사용하는 방법
Jun 01, 2023 pm 07:37 PM
1. SQL 문의 키워드는 대소문자를 구분하지 않습니다. SELECT는 SELECT와 동일하고 FROM은 from과 동일합니다. 2. 사용자 테이블에서 모든 열을 선택하려면 * 기호를 사용하여 열 이름을 바꿀 수 있습니다. 구문--주석입니다. FEOM에 의해 지정된 [테이블]에서 [모든] 데이터를 쿼리합니다. *는 [모든 열]을 의미합니다. SELECT*FROM--FROM 데이터의 지정된 [테이블]에서 지정된 데이터를 쿼리합니다. 열 이름(필드) SELECT 열 이름 FROM 테이블 이름 인스턴스--참고: 여러 열을 구분하려면 영어 쉼표를 사용하십시오. selectusername, 비밀번호from
 선택 채널 구현 golang을 통한 동시 프로그래밍 성능 최적화
Sep 27, 2023 pm 01:09 PM
선택 채널 구현 golang을 통한 동시 프로그래밍 성능 최적화
Sep 27, 2023 pm 01:09 PM
golang을 통해 SelectChannels 구현 Go 동시 프로그래밍의 성능 최적화 Go 언어에서는 동시 프로그래밍을 구현하기 위해 goroutine과 채널을 사용하는 것이 매우 일반적입니다. 여러 채널을 처리할 때 일반적으로 다중화를 위해 select 문을 사용합니다. 그러나 대규모 동시성의 경우 select 문을 사용하면 성능 저하가 발생할 수 있습니다. 이 기사에서는 golang을 통한 select의 일부 구현을 소개합니다.
 채널 선택 golang을 사용하여 신뢰성과 견고성을 위한 Go 동시 프로그래밍
Sep 28, 2023 pm 05:37 PM
채널 선택 golang을 사용하여 신뢰성과 견고성을 위한 Go 동시 프로그래밍
Sep 28, 2023 pm 05:37 PM
Golang을 사용하여 안정성과 견고성을 위한 SelectChannels 동시 프로그래밍 소개: 현대 소프트웨어 개발에서 동시성은 매우 중요한 주제가 되었습니다. 동시 프로그래밍을 사용하면 프로그램의 응답성이 향상되고 컴퓨팅 리소스를 보다 효율적으로 활용하며 대규모 병렬 컴퓨팅 작업을 더 잘 처리할 수 있습니다. Golang은 매우 강력한 동시 프로그래밍 언어로, go 코루틴과 채널 메커니즘을 통해 동시 프로그래밍을 구현하는 간단하고 효과적인 방법을 제공합니다.
 선택 채널 적용 고성능을 달성하기 위해 golang 프로젝트에서 동시 프로그래밍 시작
Sep 28, 2023 pm 03:58 PM
선택 채널 적용 고성능을 달성하기 위해 golang 프로젝트에서 동시 프로그래밍 시작
Sep 28, 2023 pm 03:58 PM
Golang 프로젝트에 SelectChannelsGo 동시 프로그래밍을 적용하여 고성능 달성 소개: 오늘날 인터넷 시대에 고성능 애플리케이션은 우리의 목표 중 하나입니다. 개발 과정에서 동시 프로그래밍을 사용하는 것은 애플리케이션 성능을 향상시키는 일반적인 방법 중 하나입니다. golang에서는 select 문과 채널을 사용하여 고성능 동시 프로그래밍을 구현할 수 있습니다. 이 글에서는 golang 프로젝트에서 선택문과 채널을 적용하는 방법을 소개합니다.




