js 페이지 스크롤 시 레이어의 지능형 부동 위치 지정 구현(jQuery/MooTools)_jquery
1. 애플리케이션 표시
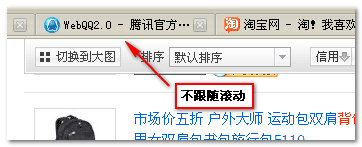
레이어의 스마트 플로팅 효과에 대해 몇 년 전에 해외 일부 개인 웹 사이트의 세로 탐색에서 본 적이 있는데, 지금은 일부 국내에도 있는 것 같습니다. 이 효과는 Taobao 검색 결과 페이지의 수평 막대 정렬과 같이 자주 나타납니다. 기본 상태에서는 다음과 같이 스크롤 막대가 페이지와 함께 스크롤됩니다.
페이지가 아래로 스크롤되면서 가로 막대가 브라우저 상단 가장자리에 닿으면 다음 그림과 같이 가로 막대가 독립되어 스크롤 막대와 함께 스크롤되지 않습니다. 
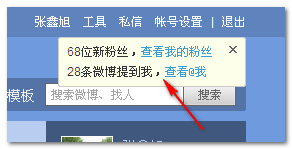
Sina Weibo에서도 유사한 효과를 볼 수 있습니다: 
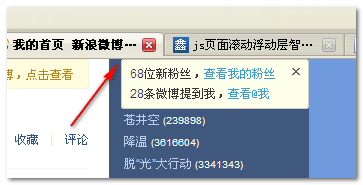
페이지가 스크롤되고 새 동적 프롬프트가 브라우저 창에서 사라지기 시작하면 아래 그림과 같이 브라우저 창의 상단 가장자리에 떠 있습니다. 
이 효과를 구현하는 원리는 실제로 매우 간단하며, 이번 글에서는 그 구현을 보여드리겠습니다. 
기본 상태는 기본 상태로, 위치 지정이 절대적이든 정적이든 괜찮습니다. . 핵심은 브라우저가 스크롤되고 객체(부동될 레이어)가 브라우저 인터페이스 뷰포트에서 제거되어야 할 때 해당 위치 속성을 수정하여 창의 위쪽 가장자리에 부동하고 표시되도록 한다는 것입니다. IE6 및 기타 브라우저에서 플로팅 레이어의 위치를 원활하고 고정할 수 있는 최상의 위치 속성이 고정되어 있습니다. IE6 이전 버전은 고정 속성을 지원하지 않으므로 한발 물러나 대신 절대 속성을 사용하면 부작용이 발생합니다. - 스크롤이 원활하지 않습니다. 그러나 이에 대해 할 수 있는 일은 아무것도 없습니다.
이제 핵심은 현재 레이어가 브라우저 창의 위쪽 가장자리에 닿아 있는지 어떻게 확인하는가입니다. 플로팅 레이어가 브라우저 창의 상단 가장자리에 닿을 때 페이지의 수직 오프셋 값은 실제로 페이지의 스크롤 높이와 동일하므로 이를 사용해 판단하는 것이 좋습니다. 페이지의 요소와 페이지 사이의 거리를 구하는 방법은 무엇입니까? 순수 js 코드로 이 값을 얻는 것은 여전히 까다롭습니다. 다행스럽게도 JavaScript 라이브러리는 이러한 작업을 해결하는 데 도움이 되므로 실제로 작업은 jQuery 라이브러리와 MooTools 라이브러리에서 매우 원활하게 이루어집니다.
3. jQuery 하의 레이어 스마트 플로팅
메소드 코드는 다음과 같습니다.
코드 복사
var scrolls = $(this).scrollTop();
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.css({
position: "fixed",
top: 0
}); 🎜>} else {
element.css({
top: 스크롤
})
}
}else {
element.css({
위치: "절대 ",
top: top
});
}
});
};
return $(this).each(function() {
position($ (this));
};
호출은 매우 간단합니다. 예를 들면 다음과 같습니다.
$( "#float").smartFloat( ; 더 이상 스크롤 막대를 따르지 않습니다.
여기를 클릭하세요: jQuery 아래 레이어의 스마트 플로팅 데모
데모 페이지를 열면 오른쪽에 떠 있는 레이어가 표시됩니다. 페이지를 스크롤하여 효과를 관찰하세요.
4. MooTools 아래 레이어의 스마트 플로팅
jQuery 구현과 유사하게 이 메서드도 MooTools 라이브러리에 패키지되어 있습니다.

코드 복사
코드는 다음과 같습니다.
var $smartFloat = function(elements) {
var position = function(element) {
var top = element.getPosition().y, pos = element.getStyle("position") ;
window.addEvent("scroll", function() {
var scrolls = this.getScroll().y;
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.setStyles({
위치: "고정",
상위: 0
})
} else {
element.setStyles({
상위: 스크롤
});
}
}else {
element.setStyles({
위치: "절대",
상단: 상단
})
});
};
if ($type(elements) === "array") {
return elements.each(function(items) {
position(items);
})
} else if ($type(elements) === "요소") {
위치(요소)
}
사용 방법도 매우 간단합니다. 코드 한 줄만 사용하면 됩니다. 예를 들어 id가 float인 태그를 사용하면 코드는 다음과 같습니다.
$smartFloat($("float"))
여기를 클릭할 수 있습니다. :MooTools 아래 레이어의 스마트 플로팅 데모
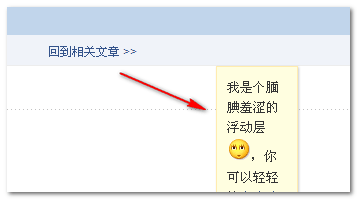
데모 페이지의 스크롤 막대를 스크롤하세요. "부끄러워하는" 플로팅 레이어가 브라우저 가장자리에 "접촉"하면 더 이상 작동하지 않습니다. 아래와 같이 스크롤 막대를 따라갑니다.
Zhang Xinxu


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7754
7754
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 유니앱에서 지도 및 위치 기능을 사용하는 방법
Oct 16, 2023 am 08:01 AM
유니앱에서 지도 및 위치 기능을 사용하는 방법
Oct 16, 2023 am 08:01 AM
uniapp에서 지도 및 위치 확인 기능을 사용하는 방법 1. 배경 소개 모바일 애플리케이션의 인기와 위치 확인 기술의 급속한 발전으로 인해 지도 및 위치 확인 기능은 현대 모바일 애플리케이션에서 없어서는 안 될 부분이 되었습니다. uniapp은 Vue.js를 기반으로 개발된 크로스 플랫폼 애플리케이션 개발 프레임워크로, 개발자가 여러 플랫폼에서 코드를 공유할 수 있도록 해줍니다. 이 기사에서는 uniapp에서 지도 및 위치 지정 기능을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. uniapp-amap 구성 요소를 사용하여 지도 기능 구현
 JavaScript에서 지정된 요소 위치로 스크롤을 구현하는 방법은 무엇입니까?
Oct 22, 2023 am 08:12 AM
JavaScript에서 지정된 요소 위치로 스크롤을 구현하는 방법은 무엇입니까?
Oct 22, 2023 am 08:12 AM
JavaScript에서 지정된 요소 위치로 스크롤하는 기능을 구현하는 방법은 무엇입니까? 웹 페이지에서 특정 요소 위치에 사용자의 주의를 집중시켜야 할 때 JavaScript를 사용하여 지정된 요소 위치로 스크롤하는 기능을 구현할 수 있습니다. 이 기사에서는 JavaScript를 통해 이 기능을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 먼저, 대상 요소의 위치 정보를 얻어야 합니다. Element.getBoundingClient를 사용할 수 있습니다.
 WordPress 플러그인을 사용하여 즉각적인 위치 지정 기능을 구현하는 방법
Sep 05, 2023 pm 04:51 PM
WordPress 플러그인을 사용하여 즉각적인 위치 지정 기능을 구현하는 방법
Sep 05, 2023 pm 04:51 PM
WordPress 플러그인을 사용하여 즉각적인 위치 기능을 구현하는 방법 모바일 장치의 인기로 인해 점점 더 많은 웹사이트가 위치정보 기반 서비스를 제공하기 시작했습니다. WordPress 웹사이트에서는 플러그인을 사용하여 즉각적인 위치 확인 기능을 구현하고 방문자에게 지리적 위치와 관련된 서비스를 제공할 수 있습니다. 1. 올바른 플러그인을 선택하세요. WordPress 플러그인 라이브러리에는 위치정보 서비스를 제공하는 플러그인이 많이 있습니다. 필요와 요구 사항에 따라 올바른 플러그인을 선택하는 것이 즉각적인 위치 지정 기능을 달성하는 열쇠입니다. 다음은 몇 가지입니다.
 Apple 무선 이어폰을 분실한 경우 찾는 방법_Apple 무선 이어폰 찾는 방법
Mar 23, 2024 am 08:21 AM
Apple 무선 이어폰을 분실한 경우 찾는 방법_Apple 무선 이어폰 찾는 방법
Mar 23, 2024 am 08:21 AM
1. 먼저 휴대폰에서 [검색] 앱을 열고 장치 인터페이스의 목록에서 장치를 선택합니다. 2. 그러면 위치를 확인하고 해당 경로를 클릭하여 해당 경로로 이동할 수 있습니다.
 iframe 스크롤 동작 모니터링
Feb 18, 2024 pm 08:40 PM
iframe 스크롤 동작 모니터링
Feb 18, 2024 pm 08:40 PM
iframe의 스크롤을 모니터링하려면 특정 코드 예제가 필요합니다. iframe 태그를 사용하여 웹 페이지에 다른 웹 페이지를 삽입할 때 때때로 iframe의 콘텐츠에 대해 몇 가지 특정 작업을 수행해야 합니다. 일반적인 요구 사항 중 하나는 스크롤이 발생할 때 해당 코드가 실행될 수 있도록 iframe의 스크롤 이벤트를 수신하는 것입니다. 다음에서는 JavaScript를 사용하여 iframe의 스크롤을 모니터링하는 방법을 소개하고 참조용 특정 코드 예제를 제공합니다. iframe 요소를 얻으세요. 먼저, 우리가 필요로 하는 것은
 Go 언어 개발 시 메모리 누수 위치 문제를 해결하는 방법
Jul 01, 2023 pm 12:33 PM
Go 언어 개발 시 메모리 누수 위치 문제를 해결하는 방법
Jul 01, 2023 pm 12:33 PM
Go 언어 개발 시 메모리 누수 위치 문제를 해결하는 방법: 메모리 누수는 프로그램 개발에서 흔히 발생하는 문제 중 하나입니다. Go 언어 개발에서는 자동 가비지 수집 메커니즘이 있기 때문에 메모리 누수 문제가 다른 언어보다 적을 수 있습니다. 그러나 크고 복잡한 애플리케이션에 직면하면 메모리 누수가 여전히 발생할 수 있습니다. 이 기사에서는 Go 언어 개발에서 메모리 누수 문제를 찾아 해결하는 몇 가지 일반적인 방법을 소개합니다. 먼저 메모리 누수가 무엇인지 이해해야 합니다. 간단히 말해서 메모리 누수는 다음을 의미합니다.
 HTML, CSS, jQuery: 자동 스크롤 게시판 만들기
Oct 27, 2023 pm 06:31 PM
HTML, CSS, jQuery: 자동 스크롤 게시판 만들기
Oct 27, 2023 pm 06:31 PM
HTML, CSS 및 jQuery: 자동으로 스크롤되는 게시판 만들기 현대 웹 디자인에서 게시판은 중요한 정보를 전달하고 사용자의 관심을 끌기 위해 자주 사용됩니다. 자동 스크롤 게시판은 웹 페이지에서 널리 사용되며 게시판 내용을 애니메이션 형태로 페이지에 스크롤하여 표시하여 정보 표시 효과와 사용자 경험을 향상시킵니다. 이번 글에서는 HTML, CSS, jQuery를 활용해 자동 스크롤 게시판을 만드는 방법을 소개하고, 구체적인 코드 예시를 제공하겠습니다. 먼저 HT가 필요합니다.
 Amap에서 상대방 휴대폰 위치 찾는 방법 - Amap에서 상대방 휴대폰 위치 찾는 방법
Apr 01, 2024 pm 02:11 PM
Amap에서 상대방 휴대폰 위치 찾는 방법 - Amap에서 상대방 휴대폰 위치 찾는 방법
Apr 01, 2024 pm 02:11 PM
1. 클릭하여 휴대폰에 Amap 지도 소프트웨어를 입력하세요. 2. 오른쪽 하단에 있는 내를 클릭하세요. 3. 클릭하시면 가족지도에 입장하실 수 있습니다. 4. 내 가족 지도 만들기를 클릭하세요. 5. 생성이 완료되면 초대코드가 나타나며, 다른 휴대폰과 공유할 수 있습니다.




