jQuery_jquery를 기반으로 한 투표 시스템 표시 결과 플러그인
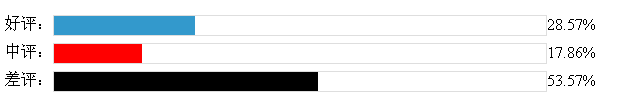
먼저 그림 1과 같이 실행 효과를 살펴보겠습니다.

1. CSS 파일 가져오기
먼저 CSS 스타일 파일 'votecss.css'를 페이지로 가져옵니다. 이는 투표 결과를 정상적으로 표시하는 데 필요합니다. 구체적인 코드는 다음과 같습니다.
2. 소스 파일
플러그인은 jQuery를 기반으로 하므로 jQuery 플러그인을 도입하기 위해 필요한 구체적인 코드는 다음과 같습니다.
3. 투표 플러그인 소개
자체 개발한 투표 플러그인 'Studyplay_vote.js'를 소개하며, 구체적인 코드는 다음과 같습니다.
< script src="startpic/Studyplay_vote.js">
4. 페이지 호출
먼저 페이지에 ID가 'z'인 div 요소를 추가하고 투표 결과를 표시하는 JavaScript 코드를 작성합니다. 구체적인 코드는 다음과 같습니다.
< script type="text/javascript">
$(document).ready(function(){
$("#z").study_vote([{"options":"좋은 리뷰","data ":"16","color":"#39c"},{"name":"중간 리뷰"," data":"10","color":"#f00"},{"name":" 나쁜 리뷰","data":"30","color":"#000"}]);
});
이 코드를 실행한 결과는 그림 1에 나와 있습니다.
참고: 이 플러그인에는 두 개의 매개변수가 있습니다
1. 옵션은 필수 플러그인입니다. 구체적인 형식은 다음과 같습니다.
[{},{}...{}]이 배열의 수는 투표 옵션의 수입니다. 투표 옵션이 10개인 경우 이 배열은 10이어야 합니다. {}는 json 데이터이며 항목이 3개 있습니다. 총 .
"name"은 투표 옵션의 이름을 나타냅니다.
"data"는 이 옵션의 투표 수를 나타냅니다.
"color"는 이 옵션의 열 색상을 나타냅니다.
2. 전체 선택적 매개변수는 생략 가능합니다. 주로 객관식 투표에 대한 백분율을 계산하는 데 사용되는 총 투표 수를 나타냅니다.
플러그인의 구체적인 코드
$.fn.study_vote= function(options,totle){
var settings=options;
if(totle!=null)
{
if(isNaN(totle) )
{
경고('매개변수 오류');
return;
}
}
if(typeof(settings)!='object')
{
alert('매개변수 오류') ;
return;
}
var 컨테이너 = jQuery(this)
container.html('
- / dl>');
- ' 설정[i].name ':' Studyplay_present '%< ;/dd>';
}
container.find('#studyvote').html(study_votestr)
}
var Study_voteCount=0;
if(totle==null||totle=='')
{//단일 투표
for(i=0;i
study_voteCount =parseInt(settings[i].data);
}
}
else
{//다중 투표
study_voteCount =parseInt (전체);
}
var Study_votestr="";
for(i=0;i
var Studyplay_present=settings[i].data /study_voteCount*100;
if(parseInt(studyplay_present)!=studyplay_present)
{
studyplay_present=studyplay_present.toFixed(2)
}
study_votestr ='
플러그인 다운로드
데모 주소http://demo.jb51 .net/js/2011/studyplayvote/index.html
이 파일의 다운로드 주소는
studyplayvote.rar
입니다. 친구들이 다운로드하여 사용할 수 있기를 바랍니다. 궁금한 점이 있으면 의견을 보내주셔서 감사합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 JavaScript를 활용한 웹 투표 시스템 개발
Aug 09, 2023 pm 01:30 PM
JavaScript를 활용한 웹 투표 시스템 개발
Aug 09, 2023 pm 01:30 PM
JavaScript를 사용하여 웹 투표 시스템 개발 개요: 인터넷의 급속한 발전으로 인해 온라인 투표는 대중의 의견을 수집하고 의사결정을 내리는 편리하고 빠른 방법이 되었습니다. 이 기사에서는 JavaScript를 사용하여 사용자가 옵션을 선택하고 투표를 제출할 수 있는 간단한 웹 투표 시스템을 개발하는 방법을 소개합니다. 소개: 웹 투표 시스템은 웹 페이지에 여러 옵션을 표시하고 사용자가 선택할 수 있도록 하는 프로그램입니다. 선거 투표, 제품 설문 조사, 의견 수집 등 다양한 시나리오에서 사용할 수 있습니다. 이 기사
 PHP로 구현된 다중 사용자 온라인 투표 시스템
Aug 10, 2023 pm 05:49 PM
PHP로 구현된 다중 사용자 온라인 투표 시스템
Aug 10, 2023 pm 05:49 PM
PHP로 구현된 다중 사용자 온라인 투표 시스템 소개: 인터넷 기술의 지속적인 발전으로 민주적 의사 결정에 참여하는 대중의 인식이 높아지고 있습니다. 온라인 투표 시스템은 대중에게 편리하고, 빠르고, 투명한 투표 방법을 제공하기 위해 탄생했습니다. 이 기사에서는 PHP를 사용하여 다중 사용자 온라인 투표 시스템을 작성하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. 시스템 요구사항 분석 코드 작성을 시작하기 전에 투표 시스템의 요구사항과 기능을 명확히 해야 합니다. 일반적인 투표 시스템의 특성에 따라 시스템 기능을 다음과 같이 나눌 수 있습니다.
 MySQL과 Ruby를 사용하여 간단한 투표 시스템을 구현하는 방법
Sep 20, 2023 pm 12:37 PM
MySQL과 Ruby를 사용하여 간단한 투표 시스템을 구현하는 방법
Sep 20, 2023 pm 12:37 PM
MySQL 및 Ruby를 사용하여 간단한 투표 시스템을 구현하는 방법 투표 시스템은 문제나 주제에 대한 사용자 의견을 수집하는 데 사용되는 일반적인 온라인 애플리케이션입니다. 이 기사에서는 MySQL 데이터베이스와 Ruby 프로그래밍 언어를 사용하여 간단한 투표 시스템을 구현하는 방법을 소개합니다. 먼저 환경을 준비해야 합니다. MySQL 데이터베이스를 설치했고 Ruby 프로그래밍 환경을 갖추고 있는지 확인하세요. 아직 설치되지 않은 경우 공식 홈페이지에서 다운로드한 후 안내에 따라 설치하시면 됩니다. 다음으로 우리는 필요합니다
 Laravel을 사용하여 온라인 투표 시스템을 개발하는 방법
Nov 02, 2023 pm 06:31 PM
Laravel을 사용하여 온라인 투표 시스템을 개발하는 방법
Nov 02, 2023 pm 06:31 PM
Laravel을 사용하여 온라인 투표 시스템을 개발하는 방법 소개: 인터넷의 발전으로 투표를 포함하여 점점 더 많은 일을 온라인으로 수행할 수 있습니다. 온라인 투표 시스템은 다수의 사용자로부터 편리하고 효율적으로 의견과 피드백을 수집할 수 있습니다. 이 글에서는 Laravel 프레임워크를 사용하여 기본 온라인 투표 시스템을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 환경 설정 및 Laravel 설치: 컴퓨터에 PHP와 Composer가 설치되어 있는지 확인하세요. 그렇지 않은 경우 먼저 설치하십시오. 열린 생활
 PHP 온라인 투표 시스템의 사용자 인터페이스 설계 및 최적화
Aug 09, 2023 pm 08:45 PM
PHP 온라인 투표 시스템의 사용자 인터페이스 설계 및 최적화
Aug 09, 2023 pm 08:45 PM
PHP 온라인 투표 시스템의 사용자 인터페이스 설계 및 최적화 소개: 인터넷의 발전으로 다양한 온라인 투표 시스템이 점점 더 널리 사용되고 있습니다. 오픈 소스의 풍부한 기능을 갖춘 서버 측 스크립팅 언어인 PHP는 온라인 투표 시스템 구축에 선호되는 언어 중 하나가 되었습니다. 이 기사에서는 PHP에서 온라인 투표 시스템의 사용자 인터페이스를 디자인하고 최적화하는 방법을 살펴보겠습니다. 1. 인터페이스 디자인 간단하고 명확한 레이아웃 디자인 좋은 사용자 인터페이스 디자인은 사용자 친화적인 경험을 제공할 수 있습니다. 투표 시스템의 사용자 인터페이스를 디자인할 때 레이아웃에 주의해야 합니다.
 C++로 간단한 투표 시스템을 작성하는 방법은 무엇입니까?
Nov 04, 2023 am 11:24 AM
C++로 간단한 투표 시스템을 작성하는 방법은 무엇입니까?
Nov 04, 2023 am 11:24 AM
C++로 간단한 투표 시스템을 작성하는 방법은 무엇입니까? 기술의 발달로 투표 시스템은 현대 사회에서 널리 사용되는 도구가 되었습니다. 투표 시스템은 선거, 설문조사, 의사결정 등 다양한 시나리오에서 사용될 수 있습니다. 이 기사에서는 C++로 간단한 투표 시스템을 작성하는 방법을 보여줍니다. 먼저, 투표 시스템의 기본 기능을 명확히 할 필요가 있습니다. 간단한 투표 시스템은 다음과 같은 기능을 갖추어야 합니다. 유권자 등록: 시스템은 사용자가 투표에 참여할 수 있도록 유권자로 등록할 수 있도록 허용해야 합니다. 설문조사 생성: 시스템은 관리자가 설문조사를 생성할 수 있도록 허용해야 합니다.
 PHP를 사용하여 WeChat 공개 계정에 대한 투표 시스템을 개발하는 방법
Oct 27, 2023 pm 12:12 PM
PHP를 사용하여 WeChat 공개 계정에 대한 투표 시스템을 개발하는 방법
Oct 27, 2023 pm 12:12 PM
PHP를 사용하여 WeChat 공개 계정용 투표 시스템을 개발하는 방법 소개: 모바일 인터넷의 급속한 발전으로 WeChat 공개 계정은 마케팅 및 홍보를 위한 중요한 플랫폼 중 하나가 되었습니다. 공개 계정에서 투표 활동은 사용자 충성도와 참여도를 높일 수 있는 일반적인 대화형 방법입니다. 이 기사에서는 PHP를 사용하여 WeChat 공개 계정에 대한 투표 시스템을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 개발하기 전에 다음 자료를 준비해야 합니다: WeChat 공식 계정을 위한 개발자 계정. PHP 코드 배포에 사용 가능한 서버입니다.
 PHP의 블록체인 투표 시스템
Jun 11, 2023 pm 12:03 PM
PHP의 블록체인 투표 시스템
Jun 11, 2023 pm 12:03 PM
블록체인 기술이 계속 발전함에 따라 선거, 투표 등의 분야에서 블록체인의 적용이 점점 더 광범위해지고 있습니다. 이 기사에서는 PHP 언어를 사용하여 블록체인 기반 투표 시스템을 개발하는 방법을 소개합니다. 1. 블록체인의 기본 지식 블록체인은 분산형 데이터베이스로, 데이터 구조는 체인 구조를 채택하고 있으며, 각 블록에는 이전 블록의 해시도 포함되어 있습니다. 각 블록의 해시 값은 이전 블록의 해시 값과 관련되어 있으므로 블록 중 하나의 데이터를 수정하면 전체 체인에 해시가 발생합니다.




