iframe 비동기 로딩 기술 및 성능 분석_javascript 기술
원본 번역글입니다. 원래 주소.
우리는 종종 iframe을 사용하여 타사 콘텐츠, 광고 또는 플러그인을 로드합니다. Iframe은 메인 페이지와 병렬로 로드될 수 있고 메인 페이지를 차단하지 않기 때문에 사용됩니다. 물론, iframe 사용에는 장단점이 있습니다. Steve Souders는 자신의 블로그에서 이에 대해 다음과 같이 설명합니다. Iframes를 아껴서 사용:
- iframe은 메인 페이지의 onload 이벤트를 차단합니다.
- 메인 페이지와 iframe은 동일한 연결 풀을 공유합니다
메인 페이지의 온로드를 차단하는 것은 이 두 가지 문제 중 성능에 가장 영향을 미치는 측면입니다. 일반적으로 우리는 온로드 시간이 가능한 한 빨리 실행되기를 원합니다. 한편으로는 사용자가 이를 경험했으며 더 중요한 것은 Google이 웹사이트의 로딩 속도를 평가한다는 것입니다. 사용자는 IE 및 FF에서 Google 툴바를 사용할 수 있습니다. 시간 시간.
그럼 페이지 성능을 향상시키기 위해 메인 페이지의 onload 이벤트를 차단하지 않고 iframe을 로드하려면 어떻게 해야 할까요?
이 기사에서는 iframe을 로드하는 네 가지 방법, 즉 일반 iframe, 온로드 후 iframe 로드, setTimeout() iframe 및 비동기 로딩 iframe에 대해 설명합니다. 저는 IE8 타임라인을 사용하여 각 메소드의 로딩 결과를 표시합니다. 동적 비동기 로딩 방식이 최고의 성능을 가지고 있기 때문에 더욱 주의를 기울일 것을 권합니다. 게다가 Friendly iframe(친절한 iframe) 기술도 있습니다. iframe 로딩 기술이라고 볼 수는 없지만, 차단 없이 로딩되기 때문에 iframe을 사용해야 합니다.
일반 방법으로 iframe 로드
이것은 브라우저 호환성 문제가 없는 잘 알려진 일반 로딩 방법입니다.
메서드는 각 브라우저에서 다음과 같이 작동합니다.
기본 페이지가 온로드되기 전에 iframe이 로드됩니다.
iframe은 기본 페이지의 모든 iframe 콘텐츠가 로드된 후
iframe의 온로드를 트리거합니다. iframe의 onload가 트리거된 후에 page onload가 트리거되므로 iframe이 메인 페이지의 로딩을 차단합니다.
iframe이 로딩 중일 때 브라우저는 무언가를 로딩 중이며 사용 중인 상태임을 나타냅니다.
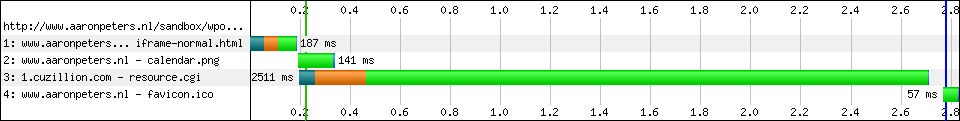
다음은 데모 페이지입니다. 타임라인을 보면 iframe이 메인 페이지 로딩을 차단하고 있음을 알 수 있습니다.

onload 후 iframe 로드
iframe에 일부 콘텐츠를 로드하고 싶지만 해당 콘텐츠가 페이지에 그다지 중요하지 않은 경우. 또는 콘텐츠가 사용자에게 즉시 표시될 필요는 없지만 트리거하려면 클릭해야 합니다. 그런 다음 기본 페이지가 로드된 후 iframe 로드를 고려할 수 있습니다.
这种加载方法也是没有浏览器的兼容性问题的:
iframe会在主页面onload之后开始加载
主页面的onload事件触发与iframe无关,所以iframe不会阻塞加载
当iframe加载的时候,浏览器会标识正在加载
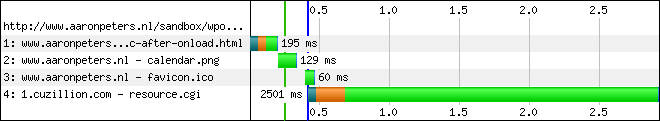
这是是一个测试页面,时间线图如下

这种方法比普通方法有什么好处呢?load事件会马上触发,有两个好处:
其他等待主页面onload事件的代码可以尽早执行
Google Toolbar计算你页面加载的时间会大大减少
但是,当iframe加载的时候,还是会看到浏览器的忙碌状态,相对于普通加载方法,用户看到忙碌状态的时间更长。还有就是用户还没等到页面完全加载完的时候就已经离开了。有些情况下这是个问题,比如广告。
setTimeout()来加载iframe
这种方法的目的是不阻塞onload事件。
Steve Souders(又是他?)有一个这种方法的测试页面(http://stevesouders.com/efws/iframe-onload-nonblocking.php)。他写道:“src通过setTimeout动态的设置,这种方法可以再所有的浏览器中避免阻塞”。
<script> <br>function setIframeSrc() { <br>var s = "path/to/file"; <br>var iframe1 = document.getElementById('iframe1'); <br>if ( - 1 == navigator.userAgent.indexOf("MSIE")) { <br>iframe1.src = s; <br>} else { <br>iframe1.location = s; <br>} <br>} <br>setTimeout(setIframeSrc, 5); <br></script>
在除了IE8以外的所有浏览器中会有如下表现:
iframe会在主页面onload之前开始加载
iframe的onload事件会在iframe的内容都加载完毕之后触发
iframe不会阻塞主页面的onload事件(IE8除外)
为什么不会阻塞主页面的onload呢(IE8除外)?因为setTimeout()
当iframe加载的时候,浏览器会显示忙碌状态
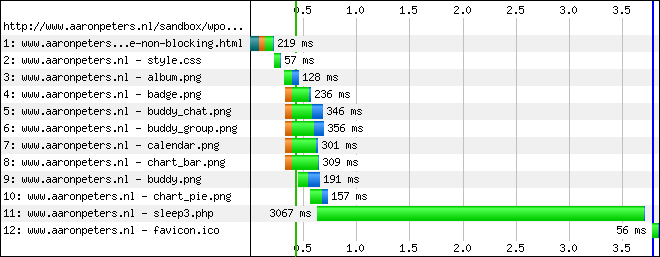
下面是时间线图

因为IE8的问题,这种技术就不适合很多网站了。如果有超过10%的用户使用IE8,十分之一的用户体验就会差。你会说那也只是比普通加载差一点点,其实普通加载性能上也不差。onload事件对于10%的用户来说都更长。。。。额,你自己考虑吧。但是最好在看了下面这个很赞的异步加载方法之后再决定吧。
我在参加Velocity 2010的时候,Meebo的两个工程师(@marcuswestin and Martin Hunt)做了一个关于他们的Meebo Bar的演讲。他们使用iframe来加载一些插件,并且真正做到了无阻塞加载。对于有的开发者来说,他们的做法还比较新鲜。很赞,超级赞。但是一些原因导致这种技术没有得到相应的关注,我希望这篇blog能把它发扬光大。
<script> <br>(function(d) { <br>var iframe = d.body.appendChild(d.createElement('iframe')), <br>doc = iframe.contentWindow.document; <br>// style the iframe with some CSS <br>iframe.style.cssText = "position:absolute;width:200px;height:100px;left:0px;"; <br>doc.open().write('<body onload="' + 'var d = document;d.getElementsByTagName(\'head\')[0].' + 'appendChild(d.createElement(\'script\')).src' + '=\'\/path\/to\/file\'">'); <br>doc.close(); //iframe onload event happens <br>})(document); <br></script>
神奇的地方就在:这个iframe一开始没有内容,所以onload会立即触发。然后你创建一个script元素,用他来加载内容、广告、插件什么的,然后再把这个script添加到HEAD中去,这样iframe内容的加载就不会阻塞主页面的onload!你应该看看他在个浏览器中的表现:
iframe会在主页面onload之前开始加载
iframe的onload会立即触发,因为iframe的内容一开始为空
主页面的onload不会被阻塞
为什么这个iframe不会阻塞主页面的onload?因为
如果你不在iframe使用onload监听,那么iframe的加载就会阻塞主页面的onload
当iframe加载的时候,浏览器终于不显示忙碌状态了(非常好)
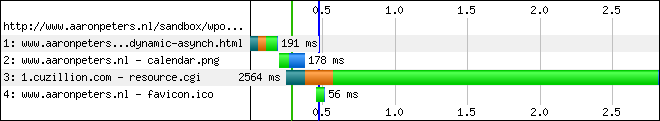
我的测试页给出下面的时间线:

친숙한 iframe 로딩
- 먼저 iframe을 생성하세요. 그의 src를 동일한 도메인 이름의 정적 HTML 파일로 설정하십시오.
- 이 iframe에서 js 변수 inDapIF=true를 설정하여 광고가 이 iframe에 로드되었음을 광고에 알립니다.
- 이 iframe에서 스크립트 요소를 생성하고 광고의 URL을 src로 추가한 후 일반 광고 코드처럼 로드합니다.
- 광고가 로드되면 광고에 맞게 iframe 크기를 재설정하세요.
- 이 방법에도 브라우저 호환성 문제가 없습니다.
저자: BeiYuu

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 Ajax 예외 노출 및 오류 해결 방법 목록
Jan 30, 2024 am 08:33 AM
Ajax 예외 노출 및 오류 해결 방법 목록
Jan 30, 2024 am 08:33 AM
Ajax 이상 현상의 비밀이 밝혀진다. 다양한 오류를 처리하려면 구체적인 코드 예제가 필요하다. 2019년에는 프론트엔드 개발이 인터넷 업계에서 무시할 수 없는 중요한 위치가 되었다. 프론트엔드 개발에서 가장 일반적으로 사용되는 기술 중 하나인 Ajax는 비동기 페이지 로딩과 데이터 상호작용을 실현할 수 있으며 그 중요성은 자명합니다. 그러나 Ajax 기술을 사용할 때 다양한 오류와 예외가 자주 발생합니다. 이러한 오류를 처리하는 방법은 모든 프런트엔드 개발자가 직면해야 하는 문제입니다. 1. 네트워크 오류 Ajax를 사용하여 요청을 보낼 때 가장 일반적인 오류는 다음과 같습니다.
 jQuery .val()이 작동하지 않는 상황을 효과적으로 처리합니다.
Feb 20, 2024 pm 09:36 PM
jQuery .val()이 작동하지 않는 상황을 효과적으로 처리합니다.
Feb 20, 2024 pm 09:36 PM
제목: jQuery.val()이 작동하지 않는 문제를 해결하기 위한 방법 및 코드 예제 프런트엔드 개발에서 jQuery는 페이지 요소를 조작하는 데 자주 사용됩니다. 그 중 양식 요소의 값을 가져오거나 설정하는 것은 일반적인 작업 중 하나입니다. 일반적으로 우리는 jQuery의 .val() 메서드를 사용하여 양식 요소 값을 처리합니다. 그러나 때때로 jQuery.val()이 작동하지 않는 상황이 발생하여 일부 문제가 발생할 수 있습니다. 이 기사에서는 jQuery.val(
 iframe 스크롤 동작 모니터링
Feb 18, 2024 pm 08:40 PM
iframe 스크롤 동작 모니터링
Feb 18, 2024 pm 08:40 PM
iframe의 스크롤을 모니터링하려면 특정 코드 예제가 필요합니다. iframe 태그를 사용하여 웹 페이지에 다른 웹 페이지를 삽입할 때 때때로 iframe의 콘텐츠에 대해 몇 가지 특정 작업을 수행해야 합니다. 일반적인 요구 사항 중 하나는 스크롤이 발생할 때 해당 코드가 실행될 수 있도록 iframe의 스크롤 이벤트를 수신하는 것입니다. 다음에서는 JavaScript를 사용하여 iframe의 스크롤을 모니터링하는 방법을 소개하고 참조용 특정 코드 예제를 제공합니다. iframe 요소를 얻으세요. 먼저, 우리가 필요로 하는 것은
 HTML을 읽는 방법
Apr 05, 2024 am 08:36 AM
HTML을 읽는 방법
Apr 05, 2024 am 08:36 AM
HTML 자체는 파일을 읽을 수 없지만 다음과 같은 방법으로 파일을 읽을 수 있습니다. JavaScript(XMLHttpRequest, fetch()) 사용; 서버 측 언어(PHP, Node.js) 사용; get() , axios, fs-extra).
 C# 위임이란 무엇이며 어떤 문제를 해결합니까?
Apr 04, 2024 pm 12:42 PM
C# 위임이란 무엇이며 어떤 문제를 해결합니까?
Apr 04, 2024 pm 12:42 PM
위임은 비동기 프로그래밍 및 이벤트 처리 문제를 해결하기 위해 객체 간에 메소드 포인터를 전달하는 데 사용되는 유형이 안전한 참조 유형입니다. 비동기 프로그래밍: 위임을 사용하면 메소드가 다른 스레드 또는 프로세스에서 실행될 수 있으므로 애플리케이션 응답성이 향상됩니다. 이벤트 처리: 대리자는 클릭이나 마우스 이동과 같은 이벤트를 생성하고 처리할 수 있도록 하여 이벤트 처리를 단순화합니다.
 iframe을 작성하는 방법은 무엇입니까?
Oct 19, 2023 pm 01:45 PM
iframe을 작성하는 방법은 무엇입니까?
Oct 19, 2023 pm 01:45 PM
iframe 작성 방법에는 기본 Iframe 작성, 중첩된 Iframe 작성, 적응형 너비 및 높이 Iframe 작성, 스타일 및 속성을 사용한 Iframe 작성, 인라인 Iframe 작성 및 JavaScript를 사용한 Iframe의 동적 생성이 포함됩니다. 각 작성 방법에는 고유한 특성과 적용 가능한 시나리오가 있습니다. 실제 필요에 따라 적절한 작성 방법을 선택하면 필요한 기능과 효과를 얻을 수 있습니다.
 iframe의 사용법은 무엇입니까
Dec 20, 2023 pm 03:11 PM
iframe의 사용법은 무엇입니까
Dec 20, 2023 pm 03:11 PM
iframe은 현재 페이지에 다른 페이지를 삽입하는 데 사용되는 HTML 태그로, 웹 페이지에 다른 웹 페이지의 내용을 표시하는 데 사용할 수 있습니다. 1. HTML 페이지를 만듭니다. > 태그 iframe 요소가 생성됩니다. 3. src 속성을 "https://www.example.com"으로 설정합니다. 4. 브라우저가 위 HTML 페이지를 로드하면 URL 페이지의 내용이 렌더링됩니다.
 WordPress에서 페이지 리디렉션을 방지하는 방법은 무엇입니까?
Mar 05, 2024 am 09:33 AM
WordPress에서 페이지 리디렉션을 방지하는 방법은 무엇입니까?
Mar 05, 2024 am 09:33 AM
WordPress에서 페이지 리디렉션을 방지하는 방법은 무엇입니까? 웹사이트 개발 시 WordPress에서 페이지 비점프 설정을 구현하고 싶을 때가 있습니다. 즉, 특정 작업 중에 전체 페이지를 새로 고치지 않고도 페이지 콘텐츠를 업데이트할 수 있습니다. 이를 통해 사용자 경험이 향상되고 웹사이트가 더 부드러워집니다. 다음으로 WordPress에서 페이지 비점프 설정을 구현하는 방법을 공유하고 구체적인 코드 예제를 제공하겠습니다. 먼저 Ajax를 사용하여 페이지가 점프하는 것을 방지할 수 있습니다. 아약스




