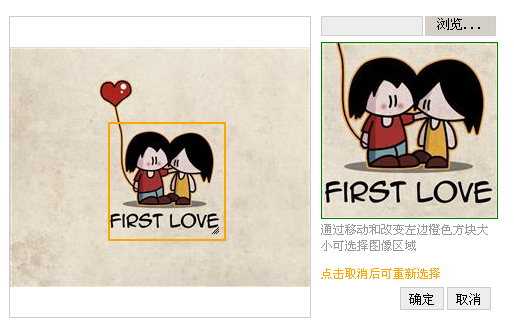
먼저 렌더링을 살펴보세요(FF 아래):

다음은 전체 아이디어입니다.
1. ajaxFileUpload.js를 사용하여 이미지를 비동기적으로 업로드합니다. 말할 필요도 없이 이것은 매우 간단합니다.
2. div 드래그에는 jquery-ui를 사용합니다. 이에 대해 할 말이 많지 않습니다.
3. 업로드된 이미지 처리.
편집 컨테이너는 300*300입니다. 이미지가 300*300 내에 없으면 여기에서 maxHeight=300 및 maxWidth=300의 썸네일을 생성하여 편집 컨테이너의 배경을 설정합니다. 원본 파일이 123.jpg라면 여기서 생성되는 파일은 123.jpg.view.jpg입니다. 물론 123.jpg.view.jpg 파일이 생성되지 않을 수도 있습니다!
반환된 데이터는 { result:" result ",size:" size ",msg:"" msg "",w:" ww ",h:" hh "}"입니다.
결과는 1 또는 0입니다. , 테이블 업로드 성공 여부
size는 스케일링 비율, 기본값은 1, 썸네일 있을 경우 축소배수, 원본의 3/4로 줄이면 크기는 0.75
msg 결과=1이면 msg는 파일 주소, 결과=0이면 msg는 오류 메시지
w, h는 원본 이미지의 너비와 높이, 썸네일이 있는 경우 너비와 높이입니다. 4. 이미지 영역
아바타를 선택합니다. 대상 크기는 175*175이며, 편집 중에 대상 아바타가 이동해야 합니다. 배경 위치에 따라 달라지지만 선택 항목의 크기에 따라 달라지기도 합니다.
아무튼 어떻게 해야 할지 몰라서 실제 사진을 사용하기로 했습니다. 그런데 사진은 어디서 나오는 걸까요? 다들 사진 인증 코드를 잘 알고 계실 텐데요. 이렇게 해서 실제 사진을 얻을 수 있습니다. (물론 과정 중에도 요청할 수 있습니다.) 더 동적이지만 ㅎㅎ...) 즉, 중지할 때 서버는 표시된 이미지를 요청해야 하며 요청 데이터에는 위에서 얻은 0.75의 크기와 위치 및 크기가 포함되어야 합니다.
서버에 도착하면 선택 항목의 위치(x, y)와 크기(w, h)가 이때 썸네일용임을 알 수 있으며, 크기는 다음과 같습니다. 약어는 크기별로 복원해야 합니다. x, y, w, h를 크기별로 나누어서 결과 위치와 크기가 원본 이미지와 일치하도록 하세요. , @#으로 돌아가세요! 와, 아직 여기로 돌아갈 수 없어요!
커팅 후 목표 사이즈(175*175)에 맞는지 알 수 없기 때문이죠! 유저님께 돌려드리고 싶은 마음이 아직 남아서 최종 포장을 하고, 큰 것은 압축하고, 작은 것은 확대해서 175*175로 다 만들어서 돌려보내야 하므로 저희 아바타를 보실 수 있습니다.
페이지에서 선택 ~
5. 저장 확인
여기서는 이미지 영역을 선택할 때 이미지를 생성하여 페이지에 출력하는 방식이 훨씬 간단합니다. 다음은 또 다른 정리 작업입니다.
최종 123.jpg는 쓸모가 없으며 123.jpg.view.jpg도 쓸모가 없습니다. 123.jpg.view.jpg .jpg를 사용하여 132.jpg에서 추출했습니다!
6. 전체 함수는 html에 배치되어 있으며,
js: