js 드래그 앤 드롭 업로드에 대하여 [아바타 수정을 위한 드래그 앤 드롭 업로드 과정]_javascript 기술
현재 많은 최신 브라우저는 드래그 앤 드롭 파일 읽기 작업을 지원하며 이러한 장점은 다시는 반복되지 않습니다. 프런트 엔드 시간은 드래그 앤 드롭을 사용하여 웹 사이트의 아바타 업로드 프로세스를 개선하고 핵심 사항과 실제 경험을 요약했습니다.
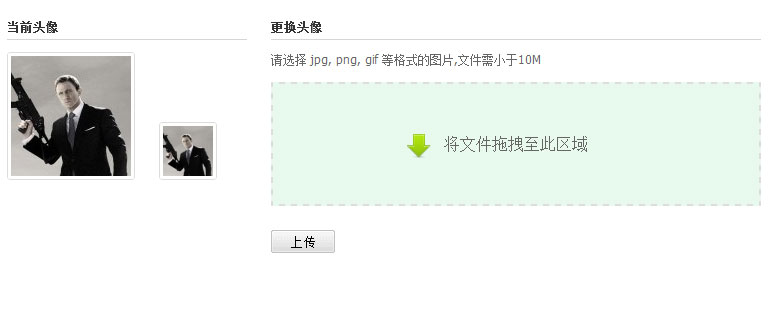
먼저 전체적인 모습을 살펴보겠습니다. 
1. 파일 드래그 앤 드롭 허용 영역이 명확하게 표시되어야 하며 최대한 커야 합니다(레이아웃상의 이유로, 이 인터페이스의 드래그 앤 드롭 상자는 크지 않습니다). 점선 상자 및 기타 스타일을 사용하여 사용자가 파일을 끌어서 놓도록 유도할 수 있습니다. 명확한 텍스트 프롬프트와 아이콘을 갖는 것이 가장 좋습니다.
2. 대화형 경험에서 파일을 브라우저 창으로 드래그하면 드래그 앤 드롭 영역을 사용하여 배경색 등을 변경하여 사용자를 드롭 작업에 초대할 수 있습니다.
구현 코드:
doc.bind ({
'dragenter':function(e){
$("#brsbox").addClass("dragbrowse");
dropbox.addClass("shine");
false를 반환합니다.
},
'dragleave':function(e){
dropbox.removeClass("shine");
return false;
},
'drop':function(e ){
stopdft(e);}
});
dropbox.bind({
'dragenter':function(e){
dropbox.addClass("candrop");
stopdft(e);},
'dragleave':function(e){
dropbox.removeClass("candrop");
stopdft(e);},
'dragover': function(e ){
stopdft(e);},
'drop':function(e){
}
드래그를 지원하지 않는 브라우저의 경우 그리고 삭제:
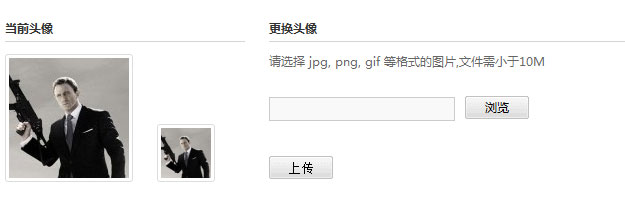
안타깝게도 IE9와 같은 최신 브라우저를 포함한 일부 브라우저에서는 파일 끌어서 읽기를 지원하지 않습니다. 따라서 드래그 앤 드롭을 지원하지 않는 브라우저에 대한 백업 솔루션으로 일반적인 파일 탐색 및 업로드를 준비해야 합니다.
드래그 앤 드롭 파일 읽기가 지원되지 않는 경우 인터페이스는 다음과 같습니다.

탐지를 구현하는 코드는 다음과 같습니다.
it.DetectDragable = function(){
filedrag = !!window.FileReader;
if(!filedrag) return
$("#avtcnt").addClass('dragable');
파일 배치 시 처리:

파일이 허용되는 영역에 배치되면 마우스로 드래그 앤 드롭한 파일이 단일이든 다중이든 상관없이 e.dataTransefer.files가 브라우저와 운영 체제 간에 전송되므로 주의하세요. 항상 복수형입니다. 즉, 파일이 여러 개입니다. 이는 또한 마우스에 의해 전달된 파일을 반복해야 함을 의미합니다.
코드는 다음과 같습니다.
dropdom.addEventListener('drop',function(e){
it.handlefile(e.dataTransfer.files);
stopdft(e);},false)
} ;
it.handlefile = function(files){
var noimg = 0
for(var i=0; i
if(!file.type.match(/image*/)){
noimg
if(noimg ==files.length){
QSL.optTips('제발 jpg, png, gif 다른 형식의 사진 선택');
return
}
continue;
}
reader = new FileReader(); .onload = function(e ){
var img = document.createElement('img');
img.src = reader.result;
setTimeout(function(){
it.imgSize = {
w: img.width,
h:img.height
},500)
dropdom.innerHTML=""
img.className ='localimg ';
it .imgData = reader.result;
dropdom.appendChild(img);
imagedata.empty().val(reader.result)
dropbox.addClass("droped") ;
clearner.show();
reader.readAsDataURL(파일)
브라우저로 드래그한 파일 처리
stopdft(e)는 기본적으로 브라우저가 파일을 열지 못하도록 방지하는 것입니다. 대신 스크립트는 끌어서 놓은 파일을 처리합니다.
이 과정에서는 이미지 파일이 필요하므로 e.dataTransfer.files 객체를 조작하여 이미지 유형의 파일을 찾는 것이 편리합니다.
그렇지 않은 경우 메시지가 표시됩니다.
파일 읽기를 위한 키 코드:
var reader = new FileReader();
reader.onload = function(e){
var img = document. ('img');
img.src = reader.result;
reader.readAsDataURL(file)
이 예에서는 이미지의 높이 및 너비 속성을 읽어야 합니다. . 그래서 우리는 다음 작업을 수행했습니다.
setTimeout(function(){
it.imgSize = {
w:img.width,
h:img.height
};
}, 500);
로컬 파일을 읽는 중이지만 이미지가 실제로 읽히는지 확인하는 데 여전히 지연이 있습니다. 그렇지 않으면 일부 브라우저에서는 너비와 높이 값을 얻지 못할 수 있습니다. (다른 쉬운 방법이 있나요? 지적해주세요)
기존 이미지 삭제 및 드래그 영역 재설정:
로컬 이미지를 탐색하고 읽은 후 사용자에게 삭제 및 재설정 옵션을 제공합니다. (물론 직접 올리는 것이 더 쉽습니다)
dropbox.attr("class","dropbox")
.empty()
.text("이 영역으로 파일을 드래그하세요.")
imgData = '' ;
it.imgData = '';
it.imgSize = {w:0,h:0}
picsub.removeClass("업로드 중")
.find("버튼 ").removeAttr("disabled")
.text("Upload");
imagedata.val('');
clearner.hide();
파일을 읽기 위해 드래그 앤 드롭하는 과정은 기본적으로 여기에서 완료됩니다.
끌어서 놓기를 사용하여 로컬 파일을 읽을 때의 다른 장점:
사진 업로드 및 변경의 일반적인 프로세스는 다음과 같습니다. 사진 선택 - 사진 업로드 - 성공적으로 업로드 - 서버가 사진 클라이언트 검색 효과를 반환합니다.
그리고 드래그 앤 드롭을 사용하면 로컬 파일을 읽는 경우 서버에서 사진을 반환하는 단계를 저장하고 reader.result에서 반환된 데이터를 직접 사용할 수 있습니다.
이렇게 하면 서버에서 이미지를 읽는 데 따른 지연이 줄어들고 왕복 데이터 트래픽이 절약됩니다. 따라서 서버측 이미지가 성공적으로 업로드되었고 이미지 미리보기가 로컬 데이터를 검색하는지 확인하세요.
코드:
var t = document.getElementById("target"),
p = document.getElementById("preview") ,
b = browserImage,
s = [],
ts = []
if(url=='data'){
t.src = b.imgData; >p.src = b.imgData;
posImage(b.imgSize.w,b.imgSize.h);
}else{
var cutimg = new Image()
cutimg.onload = function() {
t.src = url;
p.src = url;
posImage(cutimg.width,cutimg.height)
}
cutimg.src = url;
이미지 업로드 성공 후 처리
전체 DEMO 미리보기
(정적 파일은 업로드 성공 후 표시되지 않습니다. (:)데모 스크립트

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7369
7369
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드




