jQuery 6부 읽기: 캐시 데이터 소개
많은 학생들은
<script> <br>div.getAttribute('data'); // 일부 데이터 <br></ script> ; <BR></div> <BR>페이지의 div에 사용자 정의 속성 "data"와 값 "some data"를 추가합니다. 후속 JS 코드에서 이를 얻으려면 getAttribute를 사용하십시오. <BR>jQuery에서는 데이터를 저장/삭제하기 위해 1.2.3부터 data/removeData 메소드를 제공하고 있습니다. 1.6.1 코드 조각 <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="38220" class="copybut" id="copybut38220" onclick="doCopy('code38220')"><U>코드 복사 </U></a></span> 코드는 다음과 같습니다. </div><div class="codebody" id="code38220"> <BR>jQuery.extend( { <BR>cache: {}, <BR>// 주의해서 사용하세요. <BR>uuid: 0, <BR>... <BR>}) <BR></div> <BR>은 정적 필드를 추가합니다. jQuery.cache/jQuery.uuid/jQuery.expando 등을 포함한 jQuery/Methods에 다음은 캐싱에 사용되는 <BR>jQuery.cache 빈 개체를 소개합니다. 그 구조는 더 복잡합니다. <BR>jQuery.uuid는 고유한 숫자를 증가시킵니다. <BR>Math.random을 사용하여 생성된 jQuery.expando 문자열(숫자가 아닌 문자는 제거됨) HTMLElement 또는 JS 객체의 속성 이름 역할을 합니다. <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="16194" class="copybut" id="copybut16194" onclick="doCopy('code16194')"><U>코드 복사</U></a></span> 코드는 다음과 같습니다.</div><div class="codebody" id="code16194"> <BR>expando: "jQuery"( jQuery.fn .jquery Math .random() ).replace( /D/g, "" ), <BR></div> <BR>jQuery.noData JS 객체는 지정된 HTMLElement에 대한 데이터 메서드를 비활성화합니다. 임베디드, 애플릿 등이 있습니다. <BR>jQuery.hasData는 HTMLElement 또는 JS 객체에 데이터가 있는지 확인하는 데 사용됩니다. 참 또는 거짓을 반환합니다. 즉, 속성을 추가하기 위해 jQuery.data 메서드를 호출하면 true를 반환합니다. <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="55715" class="copybut" id="copybut55715" onclick="doCopy('code55715')"><U>코드 복사</U></a></span> 코드는 다음과 같습니다.</div><div class="codebody" id="code55715"> <BR><div>aa</div> <br> <script> <br>var div = document.getElementsByTagName('div')[0] <br>$.hasData(div); // false <br>$.data(div, 'name' ,'jack '); // true <br></script>
jQuery.data 클라이언트 프로그래머에게 제공되는 메소드이기도 합니다.
1, 하나의 매개변수를 전달하고, 지정된 요소, 즉 thisCache에 첨부된 모든 데이터를 반환합니다. jQuery.data(el); // thisCache
2, 두 개의 매개변수를 전달하고, 지정된 속성값을 반환합니다. jQuery.data (el, 'name');
3, 세 개의 매개변수 전달, 속성 및 속성 값 설정 jQuery.data(el, 'name', 'jack');jQuery.data(el, 'uu', { });
4, 4개의 매개변수를 전달합니다. 네 번째 매개변수인 pvt는 jQuery 라이브러리 자체에만 제공됩니다. 즉, jQuery._data 메서드에 true를 전달합니다. jQuery의 이벤트 모듈은 jQuery.data에 크게 의존하기 때문에 실수로 다시 작성하는 것을 방지하기 위해 이 버전에 추가되었습니다.
jQuery.removeData는 데이터를 삭제합니다.
위는 jQuery 데이터 캐싱 모듈에 대한 전반적인 개요입니다. 다음은 jQuery.data 메소드에 대한 자세한 설명입니다. jQuery.data는 JS 객체와 HTMLElement의 두 가지 유형의 객체에 대한 캐싱을 제공합니다.
var myObj = {}
$.data(myObj, 'name', 'jack')
$.data(myObj, ' name'); // jack
// HTMLElement
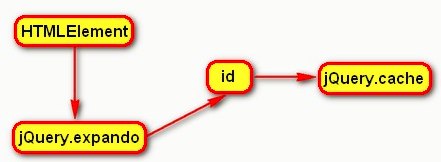
<script>var el = document.getElementById ('xx' ); <br>$.data(el, 'name', 'jack') <br>$.data(el, 'name'); 🎜><br> <br>내부 구현에도 차이가 있습니다. <br>1. JS 객체에 대한 캐시 제공 시 데이터가 JS 객체에 직접 저장됩니다. 캐시는 JS 객체입니다. 이때 JS 객체에 비밀리에 속성이 추가되며(jQuery16101803968874529044와 유사) 속성 값도 JS 객체입니다. 예를 들어<br> </div> <br><br><br>코드 복사<div class="codetitle"> <span><a style="CURSOR: pointer" data="19399" class="copybut" id="copybut19399" onclick="doCopy('code19399')"> 코드는 다음과 같습니다.<u></u> </a>var myObj = {}; 🎜>$ .data(myObj, 'name', 'jack'); </span>console.log(myObj) </div> <div class="codebody" id="code19399"> <br>myObj의 구조는 다음과 같습니다<br><br><br> </div> <br>코드 복사<br><div class="codetitle"> <span> 코드는 다음과 같습니다.<a style="CURSOR: pointer" data="46102" class="copybut" id="copybut46102" onclick="doCopy('code46102')"><u> </u>myObj = { </a>jQuery16101803968874529044 : { </span>name : 'jack ' </div>} <div class="codebody" id="code46102">} <br><br><br>문자열 "jQuery16101803968874529044"는 데이터 내에서 id로 명명됩니다(HTMLElement 요소의 ID가 아님). 실제로는 jQuery.expando입니다. 위에서 언급했듯이 jQuery.js가 페이지에 도입된 후 무작위로 생성됩니다. <br>2. HTMLElement에 캐싱을 제공하면 HTMLElement에 직접 저장되지 않습니다. 대신 jQuery.cache에 저장됩니다. 캐시는 jQuery.cache입니다. 이때 먼저 HTMLElement에 속성을 추가하고(jQuery16101803968874529044와 유사), 속성값은 숫자(1, 2, 3 증가)이다. 즉, HTMLElement에 일부 숫자만 저장되고 데이터가 직접 삽입되지는 않습니다. 이전 버전의 IE에서는 메모리 누수의 위험이 있을 수 있기 때문입니다. HTMLElement는 jQuery.cache와 어떻게 연결되나요? 아니면 신분증. 방금 속성 값 번호가 ID라고 언급했습니다. 예를 들어<br><div class="codetitle"> <span><a style="CURSOR: pointer" data="65992" class="copybut" id="copybut65992" onclick="doCopy('code65992')"><u>코드 복사</u></a></span> 코드는 다음과 같습니다.</div> <div class="codebody" id="code65992"> <br><div id="xx "> </div> <br><script> <br>var el = document.getElementById('xx'); <br>$.data(el, 'name', 'jack'); <br>console.log(el[jQuery.expando]); // 1 <br>console.log(jQuery.cache) // {1 : {name:'jack'}} <br></script> 🎜>

jQuery.data에도 jQuery._data에서만 사용되는 네 번째 매개변수인 pvt가 있다는 사실을 알고 계셨나요?
_data: function( elem, name, data ) {
return jQuery.data( elem, name, data, true )
},
jQuery의 데이터 캐싱 모듈은 1.2.3에서 1.6.1까지 거의 모든 버전에서 변경되었습니다. jQuery._data는 클라이언트 프로그래머가 기본 모듈을 덮어쓰거나 다시 쓰는 것을 방지하기 위해 제안되었습니다. 예를 들어, 모듈이 다시 작성되면 jQuery 이벤트 모듈의 이벤트 핸들러는 jQuery.data를 사용하여 저장됩니다. 그러면 이벤트 모듈이 마비됩니다. 따라서 pvt 매개변수와 jQuery._data 메소드가 특별히 추가되었습니다.
그러나 고의로 파괴하고 싶다면 여전히 파괴할 수 있습니다. 다음과 같습니다
<script> <br>$('#xx').click(function(){ <br>alert('click'); <br>}); <br>// 문 1 <br>$.data($('#xx')[0], 'events', '', true) <br>// 문 2 <br>//$._data( $('#xx')[0], 'events', ''); <br></script>
jQuery.data 설정(집합) 데이터 캐시 과정 전체가 이렇으니 이해해주세요. 데이터를 가져오는 과정은 이해하기 쉽습니다. 반복되지 않습니다.
마지막으로 zChian.js에 zChain.data/removeData 메소드를 추가하겠습니다. 왜냐하면 "미니 버전"이고 HTMLElement에 데이터 캐싱만 추가하기 때문입니다. 주의하시기 바랍니다.
관련:
http://msdn.microsoft.com/en-us/library/Bb250448
http://bugs.jquery.com/ticket/6807
zChain-0.6.js

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




