jQuery의 $ 호출 후 DOM 요소를 가져오려면 다음과 같이 get 메소드를 사용할 수 있습니다
//방법 1
$('div').get(1) // 페이지에서 두 번째 div 가져오기
물론 배열 인덱스 방식을 사용하여 얻을 수도 있습니다
// 방법 2
$('div' )[1]; // 페이지에서 두 번째 div를 가져옵니다.
위의 두 가지 방법 모두 특정 div를 가져올 수 있습니다. DOM 요소이지만 DOM 요소 세트를 얻으려면 toArray 메소드를 사용해야 합니다.
$('div').toArray(); // 페이지로 돌아가기 모든 div를 하나씩 배열에 넣습니다.
소스코드 보기 get 메소드의
get: function( num ) {
return num == null ?
// '깨끗한' 배열 반환
this.toArray() :
// 객체만 반환
( num < 0 ? this[ this.length num ] : this[ num ] );
},
3개의 메타 연산자, 즉 2개의 분기를 가져옵니다.
분기 1, 매개변수가 전달되지 않으면 모든 DOM 요소를 획득합니다(toArray 호출)
분기 2, num이 숫자(인덱스)인 경우 지정된 DOM 요소가 반환됩니다(숫자일 때 역 획득) 음수)
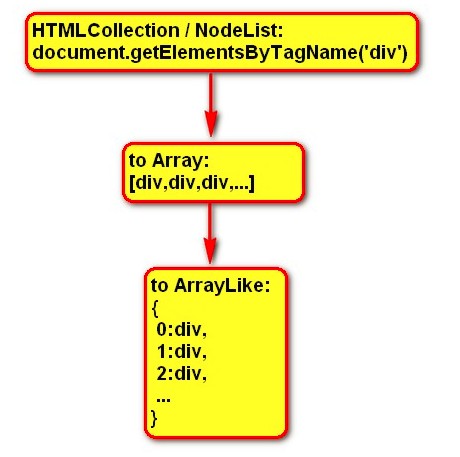
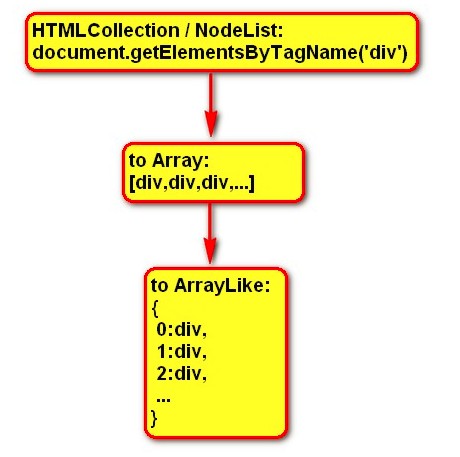
분기 1은 실제로 jQuery 객체(의사 배열)를 실제 배열로 변환하고, 분기 2는 실제로 "의사 배열" 요소(대괄호 [] 사용)를 사용합니다. 전체 호출 프로세스는 아래 $('div')
1. 페이지 div 요소 가져오기(document.getElementsByTagName('div'))
2로 설명됩니다. 컬렉션 HTMLCollection/NodeList를
3. 그림과 같이 배열을 의사 배열/ArrayLike(jQuery 개체)
로 변환합니다.

첫 번째 단계는 선택기가 수행하는 작업입니다.
두 번째 단계는 HTMLCollection/NodeList를 배열로 변환하는 것입니다. 이는 이전에 논의한 바 있습니다세 번째 단계는 변환하는 것입니다. 배열을 의사 배열/ArrayLike(jQuery 개체)로 변환하려면 배열 푸시를 호출하기만 하면 됩니다.
아마도 다음 예는 이해하기 쉬울 것입니다
var jqObj = {0:'one',1:'two',2:' three',length:3}, // 의사 배열(ArrayLike)
ary = ['one','two' ,'3']; //배열
// 의사 배열(ArrayLike)을 배열로 변환
function jqObjToArray(json){
var Slice = Array.prototype.slice
return Slice.call; (json,0) ;
}
// 배열을 의사 배열로 변환(ArrayLike)
function ArrayToJqObj(ary){
var obj = {}, push = Array.prototype.push ;
push.apply(obj,ary);
return obj;
console.log(jqObjToArray(jqObj))
🎜>
jQuery는 위에서 언급한 get/toArray와는 다른 first/last/eq/slice 메서드도 제공합니다. HTMLElements 대신 jQuery 객체를 반환합니다. 다음 HTML 조각
B
$('div').first()는 jq 객체 컬렉션의 첫 번째 요소, 즉 Div[id=a]를 반환합니다. 구조: {0:div,length:1,...} / /. ..다른 속성이 생략되었음을 나타냅니다.
$('div').last()는 jq 객체 컬렉션의 마지막 요소, 즉 Div[id=d]를 반환합니다. 구조: {0:div, length:1,.. .};
$('div').eq(2)는 jq 객체와 일치하는 세 번째 요소, 즉 Div[id=c], 구조를 반환합니다: {0:div, length:1,...} ;
소스 코드를 확인하여 알아보세요.
1, 첫 번째와 마지막 메서드에서 eq 메서드가 직접 호출됩니다.
2. eq 메소드에서는 슬라이스 메소드가 호출됩니다.
그래서 슬라이스 방식이 기본입니다. 이 방식은 배열의 슬라이스 방식을 자연스럽게 생각하게 합니다. 실제로 jQuery에서는 Array의 push 방식과 슬라이스 방식을 사용합니다.
1, Array.prototype.slice 메소드를 사용하여 의사 배열을 배열로 변환
2, Array.prototype.push 메소드를 사용하여 배열을 의사 배열로 변환
물론 슬라이스 jQuery의 메소드는 pushStack을 호출합니다. 여기서는 Slice를 다음과 같이 축약했습니다.
slice: function() {
var ret = $();//핵심 문장은 새로운 jq 객체를 생성하는 것입니다.
var ary = Slice.apply(this,arguments);//여기가 jq 객체입니다. , 매개변수에 따라 배열 하위 집합으로 변환
push.apply(ret,ary);//jq 객체, 즉 의사 배열 형식으로 변환
return
},
관련:
HTMLCollection/NodeList/의사 배열을 배열로 변환 zChain-05.rar