jQuery_jquery에서 .bind(), .live() 및 .delegate() 간의 차이점 분석

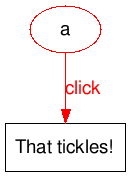
$('a').bind( '클릭' ,function(){alert('간지러워요!')})


.bind()
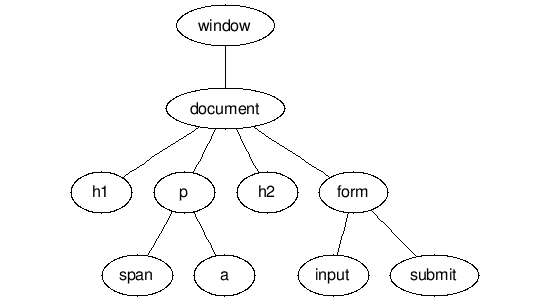
가장 간단한 바인딩 방법입니다. JQuery는 문서를 스캔하여 모든 $('a') 요소를 찾고 경고 기능을 각 요소의 클릭 이벤트에 바인딩합니다.
.live()
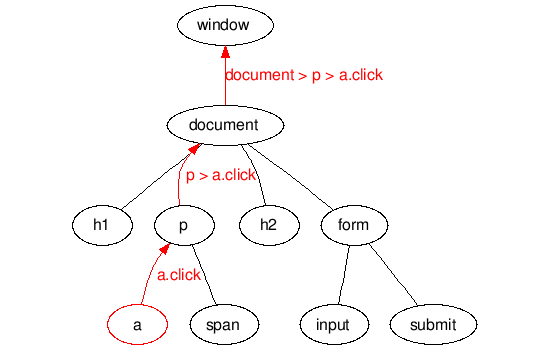
JQuery는 경고 함수를 $(document) 요소에 바인딩하고 'click'과 'a'를 다음과 같이 사용합니다. 매개변수 . 이벤트가 문서 노드까지 버블링될 때마다 이벤트가 클릭 이벤트인지 확인하고 이벤트의 대상 요소가 'a' CSS 선택기와 일치하는지 확인합니다.
라이브 메소드는 다음과 같이 문서 대신 특정 요소(또는 "컨텍스트")에 바인딩될 수도 있습니다.
.delegate()
JQuery는 문서를 스캔하여 $를 찾습니다. ('#container'), 클릭 이벤트와 'a' CSS 선택기를 매개변수로 사용하여 경고 함수를 $('#container')에 바인딩합니다. 이벤트가 $('#container')까지 버블링될 때마다 이벤트가 클릭 이벤트인지, 이벤트의 대상 요소가 CSS 선택기와 일치하는지 확인합니다. 두 검사 결과가 모두 true이면 함수를 실행합니다.
이 프로세스는 .live()와 유사하지만 문서가 아닌 특정 요소에 핸들러를 바인딩한다는 점을 알 수 있습니다. 능숙한 JS 사용자는 $('a').live() == $(document).delegate('a') 라고 결론을 내릴 수도 있습니다. 그렇죠?
.delegate()가 .live()보다 나은 이유
여러 가지 이유로 사람들은 일반적으로 라이브 메서드 대신 jQuery의 대리자 메서드를 선호합니다. 다음 예를 고려하십시오.
또는
$(document).delegate('a', 'click', function() { blah() })
후자는 전자를 스캔해야 하기 때문에 실제로 전자보다 빠릅니다. 전체 문서는 모든 $('a') 요소를 찾아 jQuery 객체로 저장합니다. live 함수는 나중에 판단하기 위해 'a'를 문자열 매개변수로 전달하기만 하면 되지만 $() 함수는 연결된 메서드가 .live()가 될 것임을 "알지" 못합니다.
반면에 대리자 메서드는 $(document) 요소만 찾아서 저장하면 됩니다.
이 문제를 해결하는 한 가지 방법은 $(document).ready() 외부에서 라이브 바운드를 호출하여 즉시 실행되도록 하는 것입니다. 이러한 방식으로 DOM이 채워지기 전에 실행되므로 요소가 발견되지 않거나 jQuery 객체가 생성됩니다.
$('a').bind('click',function(e){
e.preventDefault()
e.stopPropagation()}
)
그러나 live 또는 대리자 메서드를 사용할 때 핸들러 함수는 실제로 핸들러가 바인딩된 요소에 이벤트가 버블링될 때까지 기다려야 합니다. 이 시점에서는 .bind()의 다른 핸들러 함수가 이미 실행되었습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7769
7769
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1294
1294
 25
25
 1234
1234
 29
29
 PHP 치명적인 오류에 대한 해결 방법: 정의되지 않은 함수 ldap_bind() 호출
Jun 22, 2023 pm 11:37 PM
PHP 치명적인 오류에 대한 해결 방법: 정의되지 않은 함수 ldap_bind() 호출
Jun 22, 2023 pm 11:37 PM
PHP를 사용하여 웹 애플리케이션을 개발할 때 애플리케이션 액세스를 보호하기 위해 LDAP 인증을 사용해야 하는 경우가 많습니다. 그러나 어떤 경우에는 인증을 구현하기 위해 PHP의 LDAP 기능을 사용하려고 할 때 "PHPFatalerror:Calltoundefinitivefunctionldap_bind()"라는 오류 메시지가 나타날 수 있습니다. 이 오류 메시지는 일반적으로 응용 프로그램이 ldap_bind() 함수를 호출할 때 발생합니다.
 리눅스 바인드 란 무엇입니까?
Mar 25, 2023 am 09:39 AM
리눅스 바인드 란 무엇입니까?
Mar 25, 2023 am 09:39 AM
Linux 바인딩은 키보드 키 및 관련 기능을 표시하거나 설정하는 데 사용되는 명령입니다. 바인딩 명령을 사용하여 해당 키 조합과 기능을 이해하거나 사용할 키 조합을 지정할 수 있습니다. -dlv][ -f <...>][-m <...>][-q <...>]".
 0x87dd0019 Xbox 로그인 오류를 수정하는 방법
Mar 22, 2024 pm 02:30 PM
0x87dd0019 Xbox 로그인 오류를 수정하는 방법
Mar 22, 2024 pm 02:30 PM
이 문서에서는 Xbox Live에 연결하거나 Xbox One에 로그인하려고 할 때 연결 시간 초과 문제를 일으키는 0x87dd0019 Xbox 로그인 오류를 해결하는 방법을 안내합니다. Xbox의 오류 코드 0x87e00019는 무엇입니까? Xbox 본체에 게임을 설치하거나 업데이트할 때 오류 코드 0x87e00019가 발생하면 Xbox 하드 드라이브의 저장 공간이 부족하거나 거의 꽉 찼을 수 있다는 의미입니다. 이 문제를 해결하려면 저장 공간을 확보해야 합니다. 동시에 Xbox 서버 문제로 인해 이 오류가 발생할 수 있으므로 Xbox Live 서비스 상태도 확인해야 합니다. 이 팁을 사용하여 0x87dd0019Xbox 로그인 오류를 수정하는 방법
 win10에서 xbox live에 로그인할 수 없으면 어떻게 해야 합니까? Win10에서는 Xbox Live 솔루션에 로그인할 수 없습니다.
Feb 15, 2024 am 11:51 AM
win10에서 xbox live에 로그인할 수 없으면 어떻게 해야 합니까? Win10에서는 Xbox Live 솔루션에 로그인할 수 없습니다.
Feb 15, 2024 am 11:51 AM
Xbox는 Microsoft의 자체 네트워크 서비스 센터입니다. 많은 사용자가 Win10 컴퓨터에서 플레이할 때 Xbox Live에 로그인할 수 없다는 사실을 알고 있습니다. 이 사이트에서는 win10에서 xboxlive에 로그인할 수 없는 문제에 대한 해결책을 사용자에게 주의 깊게 소개합니다. Win10에서 xboxlive 솔루션에 로그인할 수 없습니다. 1. "win+R" 단축키를 눌러 실행창을 열고, "services.msc"를 입력한 후 Enter를 눌러 엽니다. 2. "서비스" 창 인터페이스에 들어간 후 오른쪽에 있는 "xboxlive 인증 관리자"를 찾아 두 번 클릭하여 엽니다.
 프리미어는 라이브를 의미합니까?
Apr 04, 2025 am 12:07 AM
프리미어는 라이브를 의미합니까?
Apr 04, 2025 am 12:07 AM
"Premiere"와 "Live"는 비디오 제작에서 다른 의미를 지니고 있습니다. "Premiere"는 첫 번째 릴리스 또는 프리미어를 말하고 "Live"는 라이브 방송을 실시간으로 나타냅니다. "프리미어"는 사전 녹음 된 컨텐츠의 첫 번째 표시입니다. 2. Adobe PremierePro에서 초연을 설정하려면 편집, 편집 및 렌더링이 포함 된 다음 프리미어 시간을 예약해야합니다. 3. Python 스크립트를 사용하여 비디오 프리미어를 예약하십시오. 4. 주요 단계에는 설정 내보내기, 시간 동기화 및 미리보기 테스트가 포함됩니다. 5. 과제에는 성능 문제, 시간 관리 및 플랫폼 호환성이 포함됩니다.
 JS에서 바인드 구현 및 사용
Feb 24, 2024 pm 01:33 PM
JS에서 바인드 구현 및 사용
Feb 24, 2024 pm 01:33 PM
JS에서 바인드 구현 및 사용 JavaScript에서 바인드는 매우 유용한 함수 방법입니다. 함수가 호출될 때 특정 this 값을 가지며 지정된 매개변수를 전달할 수 있는지 확인하면서 새 함수를 생성할 수 있습니다. 바인드 메소드는 다음과 같이 정의됩니다: functionbind(fn,obj,...args){returnfunction(...args2){return
 Xbox 콘텐츠를 다운로드할 때 오류 0x87e107d1
Feb 22, 2024 am 09:50 AM
Xbox 콘텐츠를 다운로드할 때 오류 0x87e107d1
Feb 22, 2024 am 09:50 AM
본체에서 Xbox 콘텐츠를 다운로드하는 동안 오류 코드 0x87e107d1이 발생하면 문제를 해결하기 위해 몇 가지 단계가 필요할 수 있습니다. 일반적으로 이 오류는 사용자가 Xbox 게임 콘솔에 콘텐츠를 다운로드하려고 할 때 나타납니다. 다음으로, 이 문제를 해결하고 필요한 콘텐츠를 성공적으로 다운로드할 수 있는 몇 가지 방법을 살펴보겠습니다. Xbox 콘텐츠를 다운로드할 때 오류 0x87e107d1 수정 Xbox 콘텐츠를 다운로드할 때 오류 0x87e107d1이 발생하면 아래 수정 사항을 사용하여 문제를 해결하세요. XboxLive 서비스 상태 확인 인터넷 연결 확인 Xbox 콘솔을 껐다가 다시 켜기 콘텐츠 다시 다운로드 시도 프로필 삭제 및 추가 시작하겠습니다. 1] Xbox 확인
![Xbox 파티 채팅 오디오가 중단되거나 작동하지 않음 [수정]](https://img.php.cn/upload/article/000/887/227/170831271833006.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Xbox 파티 채팅 오디오가 중단되거나 작동하지 않음 [수정]
Feb 19, 2024 am 11:18 AM
Xbox 파티 채팅 오디오가 중단되거나 작동하지 않음 [수정]
Feb 19, 2024 am 11:18 AM
Xbox Party를 사용할 때 채팅 오디오가 끊기거나 작동하지 않는 문제가 발생하는 경우 인터넷 연결이 불안정하거나 Xbox Live 서비스 오류가 원인일 수 있습니다. 이 문서는 이러한 문제를 해결하고 Xbox 파티 게임 채팅을 원활하게 수행할 수 있도록 도와줍니다. Xbox Party 채팅 오디오가 끊기거나 작동하지 않는 문제 수정 다음 수정 사항을 사용하여 Xbox Party 채팅 오디오가 끊기거나 작동하지 않는 문제를 해결하세요. XboxLive 서비스 상태 확인 인터넷 연결 확인 Xbox 본체를 껐다가 다시 켜세요 NAT 유형 확인 파티에서 나가고 다시 참여하세요 공장 출하 Xbox 본체를 초기화하고 시작해 보세요. 1] XboxLive 서비스 상태를 확인하고 문제 해결을 계속하세요.




