중국어 매개변수를 전달하는 JQuery.ajax에 대한 실제 솔루션_jquery
최근에 중국어 매개변수를 전달해야 하는 문제에 직면했습니다. 인터넷에서 검색해본 결과 여기저기 복사해서 붙여넣은 '궁극의' '해결책'은 escape(str)로 트랜스코딩한 뒤 서버에 메소드를 작성해 다시 편집하거나 System.Text.Encoding을 사용하는 것에 불과하다. 다음과 같은 방법을 앞뒤로 수행합니다.
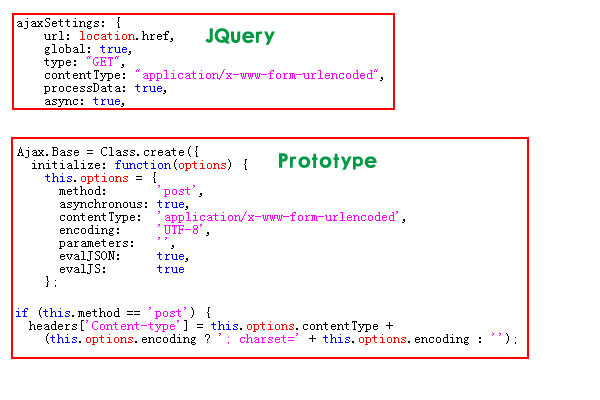
저는 오래 전부터 Prototype 프레임워크를 사용해 왔습니다. .net-GB2312 또는 jsp-utf8에서 사용했는데 문자 인코딩 문제가 발생한 적이 없습니다. 그래서 Prototype과 JQuery 코드를 모두 다운로드하고 열어서 이유를 연구했습니다. 구체적인 결과는 다음과 같습니다

차이점은 JQuery의 기본 contentType: application/x-www-form-urlencoded
이고 Prototype은 contentType: application/x-www-form-urlencoded=UTF- 8입니다. 🎜>JQuery가 문자 세트를 지정하지 않으면 ISO-8859-1이 사용되는 이유입니다.
일반적으로 Latin-1이라고 합니다. Latin-1에는 모든 서유럽 언어를 작성하는 데 필수적인 추가 문자가 포함되어 있습니다.
JQuery의 Ajax는 국제화 문제를 전혀 고려하지 않고 유럽 문자셋을 사용했기 때문에 중국어 전송 시 글자가 깨져버리는 문제가 발생했습니다.
우리 UTF-8은 이 문제를 해결할 수 있습니다.
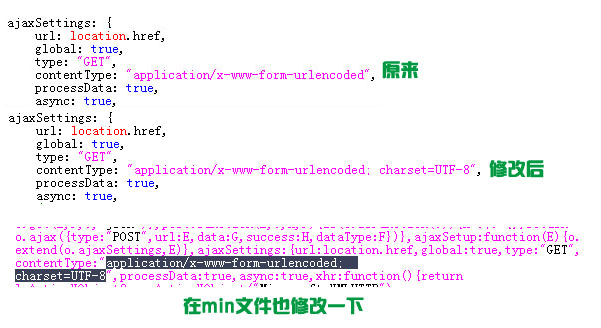
결국은 JQuery 코드를 수정하고 contentType이 utf-8 문자 집합을 사용함을 명시적으로 선언해야 GB2312 중국어 전송 문제를 해결할 수 있다는 의미입니다.
표시된 대로 수정:
 JQuery 코드를 수정하고 charset=UTF-8만 추가하면 됩니다. 이렇게 하면 web.config를 변경하거나 페이지의 인코딩을 변경할 필요가 없습니다. 서버 측에서 디코딩하기 위해 escapc(str)를 사용할 필요가 없습니다. 영어로 전달되는 방식은 중국어로도 전달됩니다.
JQuery 코드를 수정하고 charset=UTF-8만 추가하면 됩니다. 이렇게 하면 web.config를 변경하거나 페이지의 인코딩을 변경할 필요가 없습니다. 서버 측에서 디코딩하기 위해 escapc(str)를 사용할 필요가 없습니다. 영어로 전달되는 방식은 중국어로도 전달됩니다.
간단한 코드 테스트:
test.html:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 Ajax 기능을 사용한 비동기 데이터 교환
Jan 26, 2024 am 09:41 AM
Ajax 기능을 사용한 비동기 데이터 교환
Jan 26, 2024 am 09:41 AM
Ajax 기능을 사용하여 비동기식 데이터 상호작용을 구현하는 방법 인터넷과 웹 기술의 발전으로 프런트엔드와 백엔드 간의 데이터 상호작용이 매우 중요해졌습니다. 페이지 새로 고침, 양식 제출 등 기존의 데이터 상호 작용 방법은 더 이상 사용자 요구 사항을 충족할 수 없습니다. Ajax(비동기 JavaScript 및 XML)는 비동기 데이터 상호 작용을 위한 중요한 도구가 되었습니다. Ajax를 사용하면 웹에서 JavaScript와 XMLHttpRequest 객체를 사용할 수 있습니다.
 Ajax 프레임워크 이해: 5가지 공통 프레임워크 살펴보기
Jan 26, 2024 am 09:28 AM
Ajax 프레임워크 이해: 5가지 공통 프레임워크 살펴보기
Jan 26, 2024 am 09:28 AM
Ajax 프레임워크 이해: 특정 코드 예제가 필요한 5가지 공통 프레임워크 탐색 소개: Ajax는 현대 웹 애플리케이션 개발의 필수 기술 중 하나입니다. 비동기식 데이터 상호 작용 지원 및 사용자 경험 개선과 같은 기능으로 인해 프런트 엔드 개발에 없어서는 안될 부분이 되었습니다. Ajax 프레임워크를 더 잘 이해하고 익히기 위해 이 기사에서는 다섯 가지 일반적인 Ajax 프레임워크를 소개하고 독자가 이러한 프레임워크의 사용법과 장점을 심층적으로 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 1. jQuery jQuery는 현재 가장




