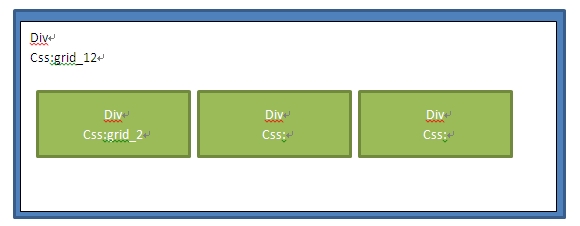
열 너비 조정을 위해 열 수 증가 가능성에 대처하기 위해 마지막 두 클래스는 비어 있습니다
$("div>p").parent().not($(". Grid_2")).filter("nth-child(" lenth "n 1)")를 사용하여 각 행의 두 번째 열을 선택했지만 세 번째 열이 선택되었습니다. 이는 수수께끼입니다
firbug를 사용하여 요소를 쿼리하고 우연히 nodeindex 요소(nodeindex는 동일한 레벨에 있는 요소의 순서) 아래에서 매개변수 an b의 계산된 값과 동일하다는 것을 발견했습니다. 원래는 nodeindex를 사용하여 열 2를 직접 선택하려고 했지만 어떻게 해야 하는지 모르겠습니다.
Baidu를 확인하다가 우연히 n번째를 찾았습니다. - nodeindex를 사용한 하위 선택의 구체적인 구현은 다음과 같습니다.
filters:{
//예: $("input[name^='news']")【】
ATTR:function(elem,match){
varresult=Expr .attrHandle[match[1]]?Expr.attrHandle[match[1]](elem):elem[match[1] ]||elem.getAttribute(match[1]),value=result "",type=match [2],check=match[4]
returnresult==null
type==="! =":
type==="="?
value===check :
type==="*="?
value.indexOf(check)>=0:
type==="~="?
("" 값 ""). indexOf(check)>=0:
!match[4]? 결과:
type= =="!="?
값!=확인:
유형=== "^="?
value.indexOf(check)===0:
type==="$ ="?
value.substr(value.length-check.length)===check :
type==="|="?
value===check||value.substr(0 ,check.length 1)===체크 "-":
false
}
}
의 상위 요소 아래 의 nodeindex 값을 기준으로 n번째 자식(an b)이 선택되는 것으로 나타났습니다(즉, 상위 요소에서 선택됨). 현재 요소) 요소), 나머지 요소의 하위 요소 중에서 N번째 를 선택하는 대신
그래서 .not을 사용하여 첫 번째 열을 필터링했지만 nodeindex=2인 두 번째 열을 "첫 번째 열"로 만들 수 없었습니다.