JavaScript_javascript 팁에서 IME 키보드 입력 이벤트 듣기
입력 방법은 키보드 이벤트를 어떻게 트리거해야 합니까? 모든 키 입력에 대해 이벤트가 트리거됩니까, 아니면 단어 선택이 완료된 후에만 이벤트가 트리거됩니까? 전체 문장 입력이 어떻게 이벤트를 트리거할 수 있나요? 운영체제와 브라우저마다 이에 대해 서로 다른 견해를 가지고 있습니다. 최악의 경우, 브라우저는 사용자가 입력 방법을 사용한 후 한 번만 keydown을 트리거하고 키보드 이벤트가 없습니다. 제안 컨트롤은 텍스트 입력 상자의 변경 사항을 모니터링해야 하며 이벤트는 폴링을 사용하는 경우 가장 정확하고 계산적으로 효율적인 방법이므로 제안 컨트롤 구현에 큰 문제가 됩니다.
우선 입력 방법을 활성화한 후 키 입력 이벤트를 모니터링하려면 keydown 이벤트를 사용해야 합니다. 입력 방법이 활성화된 후에는 다른 키보드 이벤트가 트리거되지 않을 수 있기 때문입니다. 둘째, 대부분의 운영 체제와 브라우저는 사실상의 표준을 구현했습니다. 즉, 사용자가 입력 방법을 사용하여 입력할 때 keydown 이벤트에 전달되는 keyCode 값은 229입니다. 그러나 키 누르기를 실행하는 빈도는 확실하지 않습니다. 어떤 경우에는 키를 누를 때마다 이벤트가 실행되고, 다른 경우에는 단어 선택이 완료된 후에만 이벤트가 실행됩니다. 이때 텍스트 상자의 내용 변경을 실시간으로 모니터링하려면 폴링을 사용해야 합니다.
var 타이머
var imeKey = 229;
function keydownHandler (e) {
clearInterval(timer)
if (e.keyCode == imeKey) {
timer = setInterval(checkTextValue, 50)
} else {
checkTextValue ();
}
}
function checkTextValue() {
/* 입력 텍스트 변경 처리 */
}
Opera는 재미있습니다. browser 남들이 하는 일은 아무것도 하지 않고, 남들이 하지 않는 일을 하는 것을 좋아합니다. 예를 들어, keyCode == 229라는 사실상의 표준을 지원하지 않지만, keyCode == 197을 사용하여 입력 방법의 사용을 나타냅니다. 따라서 위의 코드를 기반으로 몇 가지 개선이 필요합니다. Opera 브라우저가 감지되면 비교를 위해 keyCode 상수를 변경합니다.
var imeKey = (UA.Opera == 0) ? 229 : 197;
마지막으로 Mac용 Firefox라는 브라우저가 있습니다. Mac 버전은 Mozilla에게 너무 중요하지 않은 것으로 추정되므로 많은 Windows 버전이 문제가 없는 Mac 버전에서는 위 이벤트에 대한 지원 등 사소한 문제가 있을 것입니다. Mac용 Firefox에는 keyCode == 229가 없으며 입력 방법이 활성화된 후 첫 번째 키 입력만 keydown 이벤트를 트리거하므로 키 입력 후에만 폴링을 사용할 수 있습니다.
if (e.keyCode == imeKey || UA.Firefox > 0 && UA.OS == 'Macintosh') {
이 두 가지 개선 사항을 추가한 후에는 텍스트 상자 변경 사항에 대한 실시간 모니터링이 더 이상 지원되지 않습니다. 가능 사용자가 입력 방법을 활성화한 경우에도 문제가 발생합니다. 전체 코드는 다음과 같습니다.
var 타이머;
var imeKey = (UA.Opera == 0) ? 229 : 197;
function keydownHandler (e) {
clearInterval(timer)
if (e.keyCode == imeKey || UA.Firefox > 0 && UA.OS == 'Macintosh') {
timer = setInterval(checkTextValue, 50)
} else {
checkTextValue()
}
function checkTextValue( ) {
/* 입력 텍스트 변경 처리 */
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 키보드에서 밑줄을 입력하는 방법은 무엇입니까? 입력하지 않고 밑줄만 입력하는 방법은 무엇입니까?
Feb 22, 2024 pm 07:46 PM
키보드에서 밑줄을 입력하는 방법은 무엇입니까? 입력하지 않고 밑줄만 입력하는 방법은 무엇입니까?
Feb 22, 2024 pm 07:46 PM
입력 방법을 영어로 조정하고 Shift 키와 빼기 키를 길게 누릅니다. 튜토리얼 적용 모델 : Lenovo AIO520C 시스템 : Windows 10 Professional Edition : Microsoft Office Word 2022 분석 1 먼저 입력 방식의 중국어, 영어 타이핑을 확인하고 영어로 조정합니다. 2 그런 다음 키보드의 Shift 키와 빼기 키를 동시에 누르십시오. 3 밑줄 친 단어를 보려면 인터페이스를 확인하세요. 보충: 워드 문서에서 밑줄을 빠르게 입력하는 방법 1. 워드에서 밑줄을 입력해야 하는 경우 마우스로 공백을 선택한 후 글꼴 메뉴에서 밑줄 종류를 선택하여 입력합니다. 요약/주의사항: 계속하기 전에 입력 방법을 영어로 변경하십시오. 그렇지 않으면 밑줄을 성공적으로 입력할 수 없습니다.
 단축키를 통해 마우스 오른쪽 버튼 클릭 메뉴를 여는 방법
Jan 14, 2024 pm 03:12 PM
단축키를 통해 마우스 오른쪽 버튼 클릭 메뉴를 여는 방법
Jan 14, 2024 pm 03:12 PM
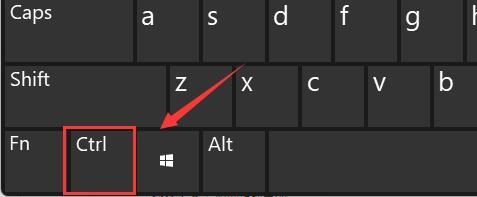
마우스가 일시적으로 기능을 상실한 경우 키보드 단축키를 사용하여 오른쪽 클릭 메뉴를 여는 방법은 두 가지가 있습니다. 하나는 Shift+F10 단축키를 눌러 오른쪽 클릭 메뉴를 조정하는 것입니다. 창과 Ctrl 키 사이의 키보드 단축키도 사용할 수 있습니다. 아래의 구체적인 튜토리얼을 살펴보겠습니다. 키보드 단축키를 사용하여 마우스 오른쪽 버튼 클릭 메뉴를 여는 첫 번째 방법: 1. 컴퓨터 바탕 화면에 선택된 파일이 없을 때, 아래 그림에서 키보드의 빨간색 원으로 표시된 버튼을 누르십시오. 이 버튼이 빠르게 열리는 버튼입니다. 마우스 오른쪽 버튼 클릭 메뉴. 2. 항목을 선택해야 하는 경우 마우스를 사용하여 바탕 화면에서 마우스 오른쪽 버튼 클릭 메뉴를 열 수 있습니다. 두 번째 방법 1. 실제로 "Shift+F10" 단축키를 사용하여 조정할 수 있습니다. 마우스 오른쪽 버튼 클릭 메뉴 2
 Windows 11 키보드가 입력되지 않는 문제를 해결하는 방법
Dec 28, 2023 pm 05:59 PM
Windows 11 키보드가 입력되지 않는 문제를 해결하는 방법
Dec 28, 2023 pm 05:59 PM
최근 일부 친구들은 win11 키보드에서 어떤 키를 눌러야 할지 모르는 문제에 직면했습니다. 실제로 이는 키보드가 잠겨 있어서 잠금을 해제하기만 하면 되기 때문일 수 있습니다. win11 키보드에서 입력할 수 없는 경우 복구하려면 어떤 키를 눌러야 합니까? 1. 먼저 키보드에서 "왼쪽 Shift+왼쪽 Alt+numlock" 키 조합을 누릅니다. 2. 그런 다음 아래와 같은 메뉴를 연 후 "예" 버튼을 클릭하여 마우스 키를 활성화합니다. 3. 그런 다음 "시작 메뉴" 또는 "검색" 아이콘을 클릭하여 작업 표시줄을 엽니다. 4. 그런 다음 위의 검색 상자에 "osk"를 입력하여 온스크린 키보드 애플리케이션을 엽니다. 5. 마지막으로 화면 키보드 오른쪽 하단에 있는 "numlock" 키를 클릭하세요. Ps. 노트북을 사용하신다면
 Windows 노트북에서 키보드 자동 입력
Feb 19, 2024 pm 05:33 PM
Windows 노트북에서 키보드 자동 입력
Feb 19, 2024 pm 05:33 PM
키보드, 마우스 등의 컴퓨터 입력 장치는 사람의 조작이 필요하며 독립적으로 작동할 수 없습니다. Windows 노트북의 터치패드와 키보드도 마찬가지입니다. 텍스트가 자동으로 입력되지 않으며 마우스가 자동으로 클릭되지도 않습니다. 만약 이상한 일이 일어난다면 반드시 이유가 있을 것입니다. 노트북 키보드 자동 입력 문제가 발생하는 경우 가이드에 따라 문제를 해결하세요. Windows 노트북의 키보드가 자동으로 입력되는 경우 Windows 노트북의 키보드가 자동으로 입력되는 경우 해결 방법은 다음과 같습니다. 키보드를 수동으로 확인 키보드가 제대로 작동하는지 확인 노트북이 원격으로 연결되어 있는지 확인 자동 입력 프로그램이 실행되고 있는지 확인 악성코드 검사 실행 키보드 설정 조정 키보드 드라이버 재설치 자세히 알아보기
 GIGABYTE 마더보드에서 키보드 부팅 기능을 설정하는 방법(GIGABYTE 마더보드에서 키보드 부팅 모드 활성화)
Dec 31, 2023 pm 05:15 PM
GIGABYTE 마더보드에서 키보드 부팅 기능을 설정하는 방법(GIGABYTE 마더보드에서 키보드 부팅 모드 활성화)
Dec 31, 2023 pm 05:15 PM
Gigabyte 마더보드에서 키보드 시작을 설정하는 방법 먼저, 키보드 시작을 지원해야 한다면 PS2 키보드여야 합니다! ! 설정 단계는 다음과 같습니다. 1단계: 부팅 후 Del 또는 F2를 눌러 BIOS에 들어가고, BIOS의 고급(Advanced) 모드로 들어갑니다. 일반 마더보드는 기본적으로 마더보드의 EZ(Easy) 모드로 들어갑니다. F7을 눌러 고급 모드로 전환합니다. ROG 시리즈 마더보드는 기본적으로 BIOS로 들어갑니다. 고급 모드(간체 중국어를 사용하여 설명) 2단계: - [고급] - [고급 전원 관리(APM)]를 선택합니다. [PS2 키보드로 깨우기] 옵션 찾기 4단계: 이 옵션 기본값은 비활성화입니다. 아래로 당기면 세 가지 다른 설정 옵션이 표시됩니다. 즉, 컴퓨터를 켜려면 [스페이스바]를 누르고 그룹을 누르세요.
 Win11 키보드 단축키 목록
Jan 05, 2024 pm 02:46 PM
Win11 키보드 단축키 목록
Jan 05, 2024 pm 02:46 PM
win11 시스템에는 특정 작업을 빠르게 수행할 수 있는 다양한 키보드 단축키가 내장되어 있습니다. 그러나 많은 사용자는 win11 키보드 단축키가 무엇인지 알지 못할 뿐만 아니라 사용에 익숙하지도 않습니다. 따라서 편집기에서는 win11 키보드 단축키의 전체 목록을 제공합니다. win11 키보드 단축키는 무엇입니까? 1. F 키 F1 도움말 표시 모두 F2 선택한 항목 이름 바꾸기 모두 F3 파일 또는 폴더 검색 모두 F10 활성 프로그램에서 메뉴 표시줄 활성화 모두 2. Ctrl 키 Ctrl+A 문서 또는 창 선택 모든 항목 모두 Ctrl+C 선택한 항목 복사 모두 Ctrl+D 웹페이지를 즐겨찾기에 추가 모두 Ctrl+J 다운로드 관리자 열기 모두 Ctrl+L 강조 표시
 마이콩 K87 3모드 기계식 키보드에 '히아신스 축'과 '아이스크림 축' 버전 추가: 개스킷 구조, 초기 가격 299위안부터 시작
Feb 29, 2024 pm 05:00 PM
마이콩 K87 3모드 기계식 키보드에 '히아신스 축'과 '아이스크림 축' 버전 추가: 개스킷 구조, 초기 가격 299위안부터 시작
Feb 29, 2024 pm 05:00 PM
2월 29일 이 웹사이트의 소식에 따르면 Maicong은 오늘 K87 3모드 기계식 키보드용 "Hyacinth Switch"와 "Glazed Ice Cream Switch"의 두 가지 버전을 출시했습니다. 이 키보드는 "개스킷 구조, 80% 배열" 기능을 갖추고 있습니다. 샤프트 키보드 가격 정보는 다음과 같습니다. "Hyacinth Switch" 버전: 초기 가격 299위안 "Liuguang Ice Cream Switch" 버전: 초기 가격 379위안 보고에 따르면 키보드 시리즈는 개스킷 구조, 87키 80% 배열, 풀 키 롤오버 및 열 지원 플러그 연결 및 분리를 위해 "원래/MDA 2색 PBT 키캡"을 사용한다고 주장하고 1.2mm 단일 키 슬롯 PCB(낮은 램프 위치)를 사용하며 RGB 조명 효과가 장착되어 있습니다. 자기 흡수 명판 디자인이 있습니다. 또한 이 키보드에는 6000mAh 배터리가 탑재되어 있으며 무선 지연 시간은 3ms입니다. 키보드의 공식적인 크기와 크기는 발표되지 않았습니다.
 Windows 11에서 키보드에 Copilot 버튼을 할당하는 방법
Feb 20, 2024 am 10:33 AM
Windows 11에서 키보드에 Copilot 버튼을 할당하는 방법
Feb 20, 2024 am 10:33 AM
앞으로 몇 달 안에 출시될 Windows 11 컴퓨터 키보드에는 새로운 Copilot 키가 포함됩니다. 이 키를 사용하면 사용자는 새 PC를 업그레이드하지 않고도 지정된 버튼을 눌러 쉽게 부조종사 모드로 들어갈 수 있습니다. 이 가이드에서는 Windows 11 키보드에서 부조종사 버튼을 설정하는 방법을 자세히 설명합니다. Microsoft는 최근 인공 지능 보조 운전을 발전시키는 데 중요한 진전을 이루었다고 발표했습니다. Windows 11에는 PC 사용자의 경험을 더욱 향상시키기 위해 전용 Copilot 키가 추가됩니다. 이번 하드웨어 변경은 30년 만에 처음으로 Windows PC 키보드에 대한 주요 업그레이드를 의미합니다. 앞으로 몇 달 안에 새로운 Windows 11 컴퓨터의 키보드에 새로운 Copilot 키 디자인이 탑재될 예정입니다.




