SharePoint 클라이언트 개체 모델(1) ECMA Script_javascript 기술
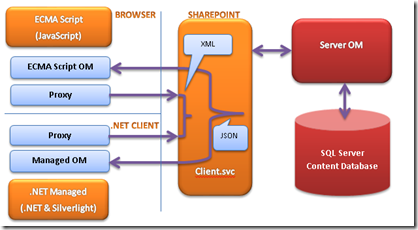
所谓的客户端对象模型就是调用了背后的WCF服务来提供数据,为了减轻数据的访问量数据包使用JSON,我们还可以看到对象模型的设计也加入了诸多对于减轻数据访问量的考量。技术上没有什么新意,你要愿意,在SharePoint2007里面也可以实现类似的功能,当然在使用上方便了我们不少

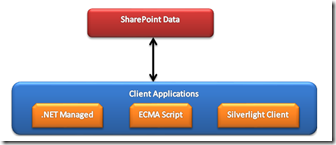
三种使用客户端模型的.NET托管、ECMA脚本,SilverLightClient.
本文讲阐述如何使用.NET托管代码来访问SharePoint对象模型。
ECMAScript Client OM需要注意的几个点
- ECMAScript仅能够在SharePoint站点里面使用,不能够在其他的Asp.NET站点里使用ECMAScript来访问SharePoint站点资源,也不能够跨SharePoint站点访问资源;
- JQuery和ECMAScript使用起来不会有冲突;
- 为了安全的更新内容,在使用ECMAScript的画面里添加
- 在随后你将会看到的代码里为了减轻加载的数据量,可以指定需要加载的内容,例如client.Context.load(this.web,'Title','Id','Created'), 这里的属性值名称使用和CAML一样的体系,对大小写敏感;
- 为确保你的代码执行在SP.JS加载完之后再被调用,可以使用ExecuteOrDelayUntilScriptLoaded(myjsFunction, “sp.js”)。
我们看看SharePoint OM和客户端OM的一个简单的匹配关系:
| 服务器端OM | 客户端OM |
| SPContext | ClientContext |
| SPSite | Site |
| SPWeb | Web |
| SPList | List |
| SPListItem | ListItem |
| SPField | Field |
최종 효과를 보세요. 다음 그림은 주로 목록의 생성, 쿼리 및 관리를 설계하는 예비 계획입니다. 중요한 파일이 있으면 점차적으로 업로드됩니다. 앞으로 추가됩니다.
내부 링크는 UI Javascript 인터페이스를 호출하여 SharePoint2010 스타일 팝업 창을 생성합니다. 팝업 창의 배경 페이지는 SitePage 문서 라이브러리에 있는 경우에만 적용됩니다. WebPart 페이지가 열려 있지 않으면 "ID가 "Ribbon.Read"인 리본 탭이 이 페이지에 사용할 수 없거나 존재하지 않습니다." 오류가 보고됩니다.
(이 페이지는 앞으로는 사용하지 않을 예정이며, 리본 사용법에 대한 설명만 남깁니다.)
목록 만들기:
먼저 Designer를 통해 다음 두 스크립트 링크를 추가합니다.
- 서버측 URL은 ClientContext에서 사용할 수 없습니다.
- LINQ는 지원되지 않습니다.
- 기본적으로 ECMAScript OM은 비동기식입니다
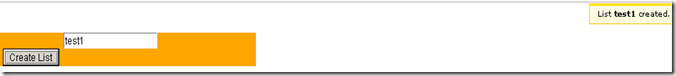
시연 결과는 다음과 같습니다.
텍스트 상자에 목록 이름을 입력한 후 "목록 만들기" 버튼을 클릭하면 목록이 생성된 후 오른쪽 상단에 "목록 test1이 생성되었습니다"라는 메시지가 표시됩니다. 목록 유형.
소스코드는 다음과 같습니다.
모든 목록 가져오기:
마찬가지로 먼저 효과를 살펴보세요. 현재 사이트 아래의 모든 목록을 읽고 해당 하이퍼링크 속성을 설정하려면 "목록 숨기기" 버튼을 클릭하세요(실제로는 목록 숨기기). a Div)
코드는 매우 간단하며 getEnumerator() 및 moveNexst(), get_current()와 같은 JavaScript 함수를 사용하면 컬렉션을 탐색하는 좋은 방법을 제공합니다.
소스 코드:
쿼리 방법에는 DueDate별과 제목별 두 가지가 있습니다. 물론 기능을 보다 사용자 친화적으로 설계할 수 있으며 데모에서는 과도한 렌더링이 발생하지 않습니다. 검색을 클릭하여 데이터를 쿼리합니다.

function getLists( ){
var clientContext = new SP.ClientContext()
var oWebSite = clientContext.get_web()
listCollection = oWebSite.get_lists()
clientContext.load(listCollection); >clientContext.executeQueryAsync(Function.createDelegate(this, this.onGetListsSucceeded), Function.createDelegate(this, this.onGetListsFailed));
}
function onGetListsSucceeded(){
var str = ""; 🎜>var listedEnumerator = listCollection.getEnumerator();
while(listsEnumerator.moveNext()){
var objList = listEnumerator.get_current()
str = "" objList.get_title() "" "
";
}
문서. getElementById(" 목록").innerHTML = str;
}
function onGetListsFailed(sender, args){
alert('요청이 실패했습니다. ' args.get_message() 'n' args.get_stackTrace()) ;
}
CAML 쿼리:
 컨트롤 표시를 제어하는 섹션을 만들었습니다. 날짜를 입력하는 컨트롤이 나타납니다. 제목을 입력하는 컨트롤이 나타납니다. 원래는 JQuery 방식을 사용하려고 했으나 갑자기 그렇게 되지 않았습니다. JQuery의 Selector를 작성하는 방법이 기억나지 않습니다. 외국에서는 제어를 결합하기 위해 다음 방법을 사용합니다.
컨트롤 표시를 제어하는 섹션을 만들었습니다. 날짜를 입력하는 컨트롤이 나타납니다. 제목을 입력하는 컨트롤이 나타납니다. 원래는 JQuery 방식을 사용하려고 했으나 갑자기 그렇게 되지 않았습니다. JQuery의 Selector를 작성하는 방법이 기억나지 않습니다. 외국에서는 제어를 결합하기 위해 다음 방법을 사용합니다.
var method = $("select[id='selectQueryMethod ']").val();
if(method == 'Title'){
document.getElementById('querybytitle').style.display = "inline";
document.getElementById(' querybyDate').style.display = "none";
}
else{
document.getElementById('querybytitle').style.display = "none"
document.getElementById('querybyDate ').style.display = "인라인";
}
}
CAML 쿼리 자체에 대한 자세한 설명은 많지 않습니다. 관심이 있으시면 제 글(http://www.cnblogs.com/johnsonwong/archive/2011/02/27/1966008.html)을 참고해주세요. )입니다. 이 기사는 CAML 2007 버전에 대한 것입니다. 2010년에는 교차 목록 조인트 쿼리 등 많은 개선이 이루어졌습니다. 해당 2010 버전은 추후 출시될 예정입니다.
주의해야 할 사항은 다음과 같습니다.
필드 쿼리를 사용하고 관련 API 호출에 주의하세요.
ClientContext는 여러 결과 집합에서 작동하지만 Load를 호출해야 합니다. 다른 결과 세트를 로드하려면: clientContext.load(fieldCollection); clientContext.load(listItemCollection)
읽어야 하는 필드 값이 있는 경우 설명이 CAML 쿼리 XML에 표시되어야 합니다. 이 역시 성능상의 이유로
var clientContext = new SP.ClientContext();
var oWebSite = clientContext.get_web()
var list = oWebSite.get_lists().getByTitle( "작업");
fieldCollection = list .get_fields();
var camlQuery = new SP.CamlQuery()
camlQuery.set_viewXml( "
"
"<값 유형='DateTime'>2008-01-1T00:00:00Z"
"
"
"
listItemCollection = list.getItems(camlQuery)
clientContext.load (fieldCollection);
clientContext.load( listItemCollection);
clientContext.executeQueryAsync(Function.createDelegate(this, this.onSearchListSucceeded), Function.createDelegate(this, this.onSearchListFailed))
function onSearchListSucceeded(){
var str = "";
var listItemEnumerator = listItemCollection.getEnumerator();
var fieldsEnumerator = fieldCollection.getEnumerator()
while(listItemEnumerator.moveNext()) {
var oListItem = listItemEnumerator.get_current( );
str = "항목 " oListItem.get_id() ":"
while(fieldsEnumerator.moveNext()){
var oField = fieldsEnumerator.get_current ();
str = oField.get_staticName () "
"
}
str = "
"
document.getElementById ("lists").innerHTML = str;
}
function onSearchListFailed(sender, args){
alert('요청이 실패했습니다. ' args.get_message() 'n' args.get_stackTrace( ));
파일 작업:
안타깝게도 SP.File 개체가 있지만 대부분의 작업은 파일을 업로드할 수 없습니다. SP.File 객체를 얻었습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7645
7645
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 34
34
 152
152
![VMware Horizon Client를 열 수 없습니다. [수정]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon Client를 열 수 없습니다. [수정]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client를 열 수 없습니다. [수정]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client를 사용하면 가상 데스크톱에 편리하게 액세스할 수 있습니다. 그러나 때로는 가상 데스크톱 인프라에 시작 문제가 발생할 수 있습니다. 이 문서에서는 VMware Horizon 클라이언트가 성공적으로 시작되지 않을 때 취할 수 있는 해결 방법에 대해 설명합니다. VMware Horizon 클라이언트가 열리지 않는 이유는 무엇입니까? VDI 구성 시 VMWareHorizon 클라이언트가 열려 있지 않으면 오류가 발생할 수 있습니다. IT 관리자가 올바른 URL과 자격 증명을 제공했는지 확인하세요. 모든 것이 정상이면 이 가이드에 언급된 해결 방법에 따라 문제를 해결하십시오. Windows 컴퓨터에서 VMW가 열리지 않는 경우 VMWareHorizon 클라이언트가 열리지 않는 문제 수정
![연결하는 동안 VMware Horizon 클라이언트가 정지되거나 정지됨 [수정]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 연결하는 동안 VMware Horizon 클라이언트가 정지되거나 정지됨 [수정]
Mar 03, 2024 am 09:37 AM
연결하는 동안 VMware Horizon 클라이언트가 정지되거나 정지됨 [수정]
Mar 03, 2024 am 09:37 AM
VMWareHorizon 클라이언트를 사용하여 VDI에 연결할 때 인증 중에 애플리케이션이 정지되거나 연결이 차단되는 상황이 발생할 수 있습니다. 이 문서에서는 이 문제를 살펴보고 이 상황을 해결하는 방법을 제공합니다. VMWareHorizon 클라이언트에 정지 또는 연결 문제가 발생하는 경우 문제를 해결하기 위해 수행할 수 있는 몇 가지 작업이 있습니다. 연결하는 동안 VMWareHorizon 클라이언트가 멈추거나 멈추는 문제 해결 VMWareHorizon 클라이언트가 Windows 11/10에서 멈추거나 연결에 실패하는 경우 아래 언급된 해결 방법을 수행하십시오. 네트워크 연결 확인 Horizon 클라이언트 다시 시작 Horizon 서버 상태 확인 클라이언트 캐시 지우기 Ho 수정
 PHP MQTT 클라이언트 개발 가이드
Mar 27, 2024 am 09:21 AM
PHP MQTT 클라이언트 개발 가이드
Mar 27, 2024 am 09:21 AM
MQTT(MessageQueuingTelemetryTransport)는 IoT 장치 간 통신에 일반적으로 사용되는 경량 메시지 전송 프로토콜입니다. PHP는 MQTT 클라이언트를 개발하는 데 사용할 수 있는 일반적으로 사용되는 서버측 프로그래밍 언어입니다. 이 기사에서는 PHP를 사용하여 MQTT 클라이언트를 개발하는 방법을 소개하고 다음 내용을 포함합니다. MQTT 프로토콜의 기본 개념 PHPMQTT 클라이언트 라이브러리의 선택 및 사용 예: PHPMQTT 클라이언트를 사용하여 게시 및
 Baidu Netdisk 웹페이지에서 클라이언트를 시작할 수 없는 문제를 해결하는 방법은 무엇입니까?
Mar 13, 2024 pm 05:00 PM
Baidu Netdisk 웹페이지에서 클라이언트를 시작할 수 없는 문제를 해결하는 방법은 무엇입니까?
Mar 13, 2024 pm 05:00 PM
많은 친구들이 파일을 다운로드할 때 먼저 웹페이지를 탐색한 다음 클라이언트로 전송하여 다운로드합니다. 그러나 때때로 사용자는 Baidu Netdisk 웹 페이지에서 클라이언트를 시작할 수 없는 문제에 직면할 수 있습니다. 이 문제에 대해 편집자는 Baidu Netdisk 웹페이지에서 클라이언트를 시작할 수 없는 문제를 해결하기 위해 솔루션을 준비했습니다. 해결 방법 1. Baidu Netdisk가 최신 버전이 아닐 수 있습니다. Baidu Netdisk 클라이언트를 수동으로 열고 오른쪽 상단에 있는 설정 버튼을 클릭한 다음 버전 업그레이드를 클릭하세요. 업데이트가 없으면 다음 메시지가 나타납니다. 업데이트가 있으면 메시지에 따라 업데이트하세요. 2. Baidu Cloud Disk의 탐지 서비스 프로그램은 비활성화될 수 있습니다. 당사가 수동으로 또는 보안 소프트웨어를 사용하여 Baidu Cloud Disk의 탐지 서비스 프로그램을 자동으로 비활성화할 수 있습니다. 그것을 확인하시기 바랍니다
 모바일 클라이언트란 무엇입니까?
Aug 16, 2023 pm 01:40 PM
모바일 클라이언트란 무엇입니까?
Aug 16, 2023 pm 01:40 PM
모바일 클라이언트란 스마트폰에서 실행되는 애플리케이션을 말하며, 네이티브 클라이언트 또는 웹 클라이언트의 형태로 사용자에게 다양한 기능과 서비스를 제공합니다. 모바일 클라이언트는 오리지널 클라이언트와 웹 클라이언트의 두 가지 형태로 나눌 수 있으며, 네이티브 클라이언트는 특정 프로그래밍 언어와 개발 도구를 사용하여 특정 운영 체제용으로 작성된 애플리케이션을 말합니다. 는 운영 체제 제한 없이 다양한 장치에서 실행할 수 있지만, 네이티브 클라이언트에 비해 웹 클라이언트의 성능과 사용자 경험이 저하될 수 있습니다.
 PHP로 FTP 클라이언트를 작성하는 방법
Aug 01, 2023 pm 07:23 PM
PHP로 FTP 클라이언트를 작성하는 방법
Aug 01, 2023 pm 07:23 PM
PHP에서 FTP 클라이언트를 작성하는 방법 1. 소개 FTP(파일 전송 프로토콜)는 네트워크에서 파일 전송에 사용되는 프로토콜입니다. 웹 개발을 하다 보면 FTP를 통해 파일을 업로드하거나 다운로드해야 하는 경우가 많습니다. 널리 사용되는 서버 측 언어인 PHP는 강력한 FTP 기능을 제공하므로 FTP 클라이언트를 쉽게 작성할 수 있습니다. 이 기사에서는 PHP를 사용하여 간단한 FTP 클라이언트를 작성하는 방법을 소개하고 코드 예제를 제공합니다. 2. PHP로 FTP 서버에 연결하면 f를 사용할 수 있습니다.
 Win11 클라이언트 위의 방패 로고를 제거하는 방법은 무엇입니까?
Jan 05, 2024 am 11:21 AM
Win11 클라이언트 위의 방패 로고를 제거하는 방법은 무엇입니까?
Jan 05, 2024 am 11:21 AM
일부 Win11 사용자는 개인용 컴퓨터의 일부 소프트웨어 아이콘 옆에 방패 로고가 나타나는 것을 발견했습니다. 이는 컴퓨터 시스템은 물론 그 안에 저장된 중요한 정보와 데이터까지 침해로부터 보호합니다. 마음에 들지 않으시면 아래 방법으로 해결하실 수 있습니다. win11 클라이언트에서 방패 로고를 제거하는 방법 1. 컴퓨터의 작업 표시줄을 마우스 오른쪽 버튼으로 클릭하고 "작업 관리자"를 선택합니다. 2. 그런 다음 위에서 "시작"을 클릭합니다. 3. 여기에서 "Windows Defender"를 찾아 마우스 오른쪽 버튼을 클릭하고 "사용 안 함"을 선택합니다. ", 그런 다음 컴퓨터를 다시 시작하세요.
 win11 클라이언트와 서버는 일반적으로 사용되는 SSL을 지원하지 않습니다
Dec 29, 2023 pm 02:09 PM
win11 클라이언트와 서버는 일반적으로 사용되는 SSL을 지원하지 않습니다
Dec 29, 2023 pm 02:09 PM
클라이언트와 서버 모두 SSL 암호화 기술을 구현하지 않으면 전송 과정에서 중간 공격자에 의해 정보가 도난당할 가능성이 매우 높아 데이터 보안에 심각한 위험을 초래할 수 있습니다. 이러한 이유로 민감한 데이터의 보안을 효과적으로 보장하려면 다음과 같은 방법을 참조하여 해당 조치를 취해야 합니다. win11 클라이언트와 서버는 일반적으로 사용되는 SSL1을 지원하지 않습니다. 서버 시스템을 업그레이드 및 변환할 때 서버 시스템을 업그레이드 및 최적화하거나 최신 SSL 프로토콜을 원활하게 지원할 수 있도록 필요한 구성 요소를 보완하는 데 우선순위를 둘 수 있습니다. . 2. SSL 인증서 배포 유명 인증 센터에서 발급한 SSL 인증서를 구매하여 배포하고 서버에 설치하면 이 기능을 수행할 수 있습니다. 3. SSL 프로토콜 활성화