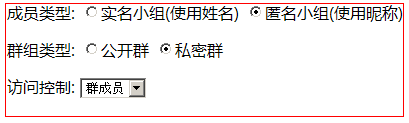
목표를 달성하려면: 1. "익명 그룹"을 클릭하면 자동으로 다음으로 이동합니다: 회원 유형 "비공개 그룹", 액세스 제어 "그룹 회원"
2. "공개 그룹"을 클릭하면 자동으로 다음으로 이동: 회원 유형 "실명" 그룹"

첫 번째는 jquery 라이브러리를 사용하여 라디오를 클릭하는 이벤트를 가져오는 것입니다. 이벤트를 가져온 후 어떤 라디오인지 판단하여 연결 변환을 수행합니다. 발생한 문제에는 IE 및 Firefox 이벤트와의 호환성과 select에서 옵션의 selected 속성 설정이 포함됩니다.
var ie=document.all;var nn6=document.getElementById&&!document.all;을 사용하여 IE 및 Firefox와 호환됩니다.
select에서 옵션의 selected 속성을 설정하려면 var t=document.getElementsByName("select1")[0][1]; t.setAttribute("selected","selected");
selected 속성을 설정할 때 일반적으로 document.getElementsByName("select1").options가 사용되지만 Firefox에서는 정의되지 않은 것으로 보고됩니다. 그래서 순회 후 배열을 사용하여 해결했습니다.
다음은 목표 1을 달성하는 완전한 코드입니다.
html