자주 사용하는 jQuery 플러그인을 꼼꼼히 모아봤습니다 1000_jquery
1. accordion类
accordion类
基于jQuery开发,非常简单的水平方向折叠控件。 
Horizontal accordion: jQuery
热点图书:www.hotbook.cn ![]() jQuery-Horizontal Accordion
jQuery-Horizontal Accordion
具有XBOX360 blade界面风格的水平方向Accordion。 
jQuery-Horizontal Accordion
jQuery plugin: Accordion 
用于创建 折叠菜单的jQuery插件。 
jQuery plugin: Accordion
热点图书:www.hotbook.cn ![]() Accordion Menu script
Accordion Menu script 
基于 jQuery开发的可折叠菜单。 
Accordion Menu script
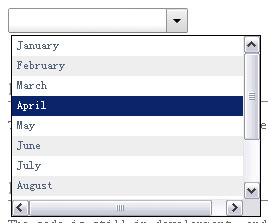
热点图书:www.hotbook.cn ![]() jQuery.combobox
jQuery.combobox 
jQuery.combobox 是一个采用jQuery开发的combobox控件,可以使用CSS控制该combobox的外观,可以设置各种不同风格的下拉动画效果。 
jQuery.combobox
热点图书:www.hotbook.cn
2. AutoComplete
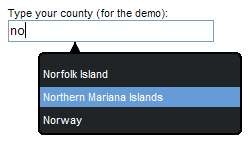
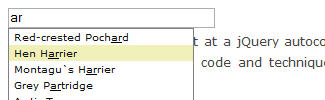
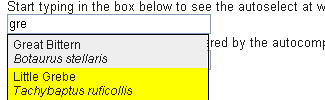
AutoComplete
jQuery插件易于集成到现在的表单中(Form)。 
AutoComplete-JQuery ![]() Facebook like Autocomplete
Facebook like Autocomplete
基于jQuery开发,类似于FaceBoox提供的 AutoCompleter。 
Facebook like Autocomplete ![]() jQuery Autocomplete Mod
jQuery Autocomplete Mod
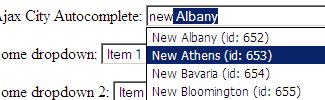
jQuery Autcomplete插件。能够限制下拉菜单显示的结果数。 
jQuery Autocomplete Mod ![]() jqac
jqac
基于Jquery开发的Autocomplete插件。具有易于使用,配置简单,既可以利用Ajax读取数据也可以直接从本地获取数据。 
jqac
热点图书:www.hotbook.cn ![]() jQuery Tag Suggestion
jQuery Tag Suggestion
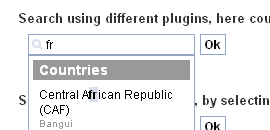
类似于del.icio.us提供的tag suggesting功能。 
jQuery Tag Suggestion ![]() Autocomplete-jQuery ajax
Autocomplete-jQuery ajax
利用 jQuery(Ajax),PHP和MySQL开发的 AutoCompleter。 
Autocomplete-jQuery ajax ![]() jQuery.Suggest
jQuery.Suggest
跨浏览器支持,基于jQuery开发的Autocomplete library。 
jQuery.Suggest ![]() Autocomplete- jQuery plugin
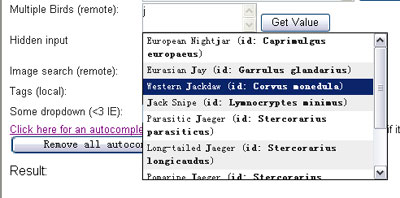
Autocomplete- jQuery plugin
一个jQuery Autocompleter,提供缓存选项来限制对服务器的请求。 
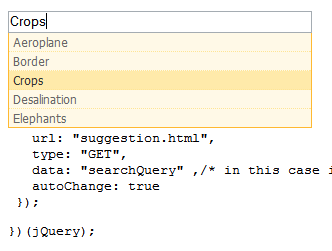
![]() jQuery plugin: Autocomplete
jQuery plugin: Autocomplete 
自动完成输入框值让用户能够快速查找和过滤某些值。 
jQuery plugin: Autocomplete ![]() jSuggest
jSuggest 
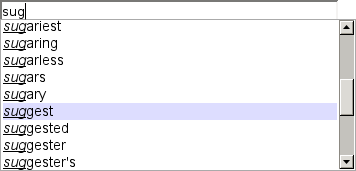
模仿 Google Suggest功能的AutoComplete jQuery插件。 
jSuggest ![]() jQuery Live Ajax Search Plug-in
jQuery Live Ajax Search Plug-in 
采用 jQuery开发的AutoComplete控件。搜索结果展示框完全可以利用CSS自定义,内容展示是一个HTML页面。 
jQuery Live Ajax Search Plug-in ![]() ddcombobox
ddcombobox 
带 AutoComplete功能的下拉选择框jQuery插件。 
ddcombobox
热点图书:www.hotbook.cn
 分页类
分页类
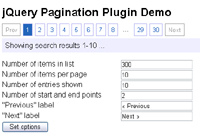
![]() jQuery Pagination
jQuery Pagination
jQuery分页插件 
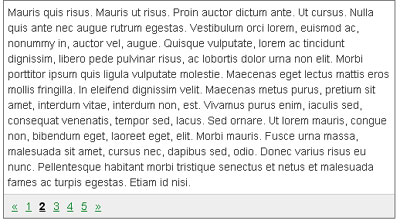
jQuery Pagination ![]() pager jQuery plug-in
pager jQuery plug-in 
jQuery 分页插件。 
pager jQuery plug-in ![]() JQuery Pager
JQuery Pager 
一个利用 jQuery开发的分页UI控件,可用于数据驱动的web应用程序中。 
JQuery Pager
热点图书:www.hotbook.cn
 提示框类
提示框类
![]() Facebox
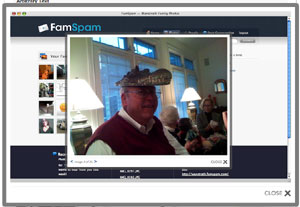
Facebox
Facebox는 jQuery를 기반으로 한 Facebook 스타일의 라이트박스입니다. 이미지, div 또는 전체 원격 페이지를 표시할 수 있습니다. 
Facebox
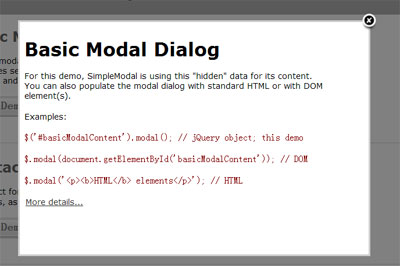
SimpleModal
SimpleModal은 모달 대화 상자를 생성하기 위한 간단한 인터페이스를 제공하는 경량 jQuery 플러그인입니다. 
SimpleModal ![]() jTip
jTip 
jTip은 jQuery를 이용하여 개발된 툴팁입니다. jTip은 HttpXMLRequest를 통해 콘텐츠를 얻습니다. 사용법은 간단합니다. 요소 클래스에 Jtip을 추가하고 jtip.js와 해당 스타일을 도입하기만 하면 됩니다. 
jTip ![]() BetterTip
BetterTip 
Tooltip을 맞춤 설정할 수 있는 jQuery 플러그인입니다. jTip을 기반으로 하지만 그보다 더 유연합니다. 
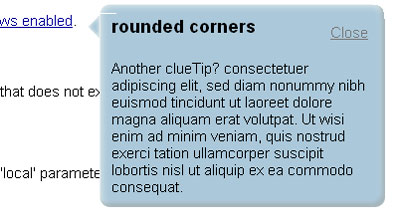
BetterTip ![]() 힌트
힌트 
clueTip 이 jQuery 플러그인을 사용하면 링크를 추가하거나 기타 요소 툴팁 기능. 링크에 제목 속성이 포함되어 있으면 해당 내용이 힌트 팁의 제목이 됩니다. 힌트팁에 표시되는 콘텐츠는 Ajax나 현재 페이지의 요소를 통해 얻을 수 있습니다. 
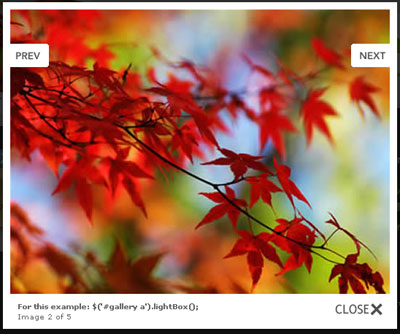
clueTip ![]() jQuery lightBox 플러그인
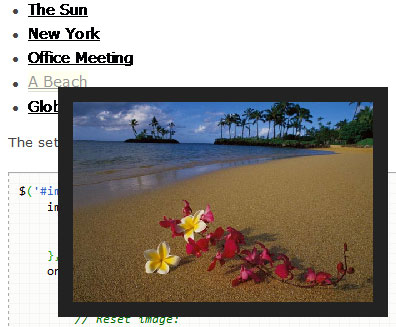
jQuery lightBox 플러그인 
jQuery를 기반으로 개발된 간단하고 강력한 lightBox 컨트롤 . 
jQuery lightBox 플러그인 ![]() jQuery Impromptu
jQuery Impromptu 
는 모달 대화 상자를 만들고 대화 상자를 확인하는 데 사용됩니다. Box, 입력 콘텐츠 대화 상자용 jQuery 플러그인. 
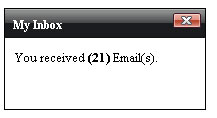
jQuery Impromptu ![]() jQuery.UI Messenger"Outlook like 메시지 알림 위젯
jQuery.UI Messenger"Outlook like 메시지 알림 위젯 
이 jQuery는 .UI 컨트롤은 메신저"Outlook 메시지 팝업 알림 상자와 유사합니다. 
jQuery.UI Messenger"메시지 알림 위젯과 같은 Outlook ![]() FancyBox
FancyBox 
을 기반으로 개발됨 jQuery 라이트박스 플러그인은 확대된 이미지에 그림자 효과를 추가하고 관련 이미지 그룹에 탐색 작업 버튼을 추가하는 것을 지원합니다. 라이트박스는 이미지를 표시하는 것 외에도 iframe된 콘텐츠를 표시하고 CSS를 통해 모양을 사용자 정의할 수 있습니다. 
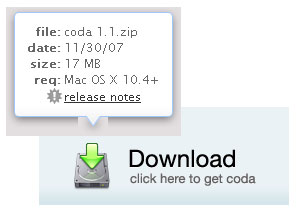
FancyBox ![]() Coda Popup Bubbles
Coda Popup Bubbles 
采用 jQuery开发,类似“冒泡”效果的提醒弹出框。 
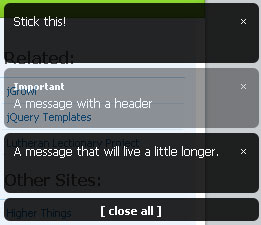
Coda Popup Bubbles ![]() jGrowl
jGrowl 
jGrowl 用于制作消息弹出框的jQuery插件。产生效果的类似于Mac OSX系统中Growl事件通知框架。 
jGrowl ![]() jqWindowsEngine
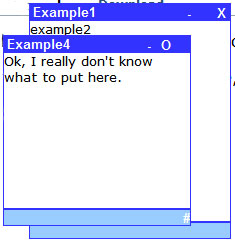
jqWindowsEngine 
这个 jQuery插件能够帮助你轻松创建Ajax Windows。 
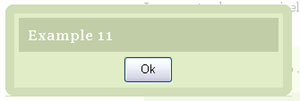
jqWindowsEngine ![]() jQuery Alert Dialogs
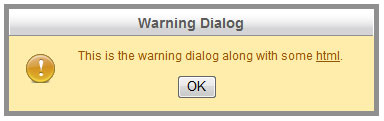
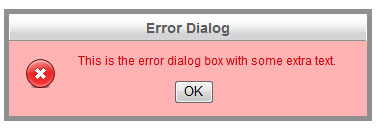
jQuery Alert Dialogs 
这个 jQuery插件能够替换JavaScript提供的alert()、confirm()和prompt()功能。支持利用CSS自定义对话框外观。 



jQuery Alert Dialogs ![]() BeautyTips
BeautyTips 
BeautyTips 是一个jQuery Tooltip插件. 
BeautyTips
热点图书:www.hotbook.cn
 编辑器类
编辑器类
![]() jwysiwyg
jwysiwyg
WYSIWYG jQuery插件。整个编辑器文件大小只有17Kb。 
![]() Damn Small Rich Text Editor
Damn Small Rich Text Editor
基于jQuery开发,能够从IFRAME元素创建一个Rich Text Editor。提供了所有基本的Rich Text功能,可设置文本编辑区大小,Ajax上传图片等。 
Damn Small Rich Text Editor
热点图书:www.hotbook.cn
 表格类
表格类
![]() Flexigrid
Flexigrid
Flexigrid는 Ext Gird와 유사한 Grid이지만 jQuery를 기반으로 개발되었습니다. 여기에는 열 너비 조정, 열 머리글 병합, 페이지 매김, 정렬, 테이블 표시/숨기기 등의 기능이 포함됩니다. Flexigrid에 표시된 데이터는 Ajax를 통해 검색하거나 일반 테이블에서 변환할 수 있습니다. 
Flexigrid ![]() Ingrid
Ingrid 
이 jQuery DataGrid에서 제공하는 기능은 다음과 같습니다. 드래그 조정 열 너비, 페이징, 정렬, 행/열 스타일 설정 등 
Ingrid ![]() jQuery Grid
jQuery Grid 
jqGrid는 Ajaxed jQuery Grid 플러그인입니다. 테이블의 레코드를 추가, 편집, 삭제 및 검색할 수 있는 페이징 기능 제공, XML, JSON, 배열 등 다양한 데이터 유형 입력 지원, 다중 행 선택, 하위 테이블 지원, 통합 날짜 선택 제어 등
데모 
jQuery Grid ![]() tableHover
tableHover 
tableHover는 마우스가 테이블 위로 지나갈 때 테이블의 전체 열이나 행에 색상을 지정하고 강조 표시할 수 있는 jQuery 플러그인입니다. colspan 및 rowspan이 있는 테이블을 지원합니다. 
tableHover ![]() JQuery.Resizer
JQuery.Resizer 
생성용 경량 jQuery 플러그인 행 높이와 열 너비를 조정합니다.
JQuery.Resizer ![]() tablesorter
tablesorter 
tablesorter 이 jQuery 플러그인은 THEAD 및 TBODY 태그가 있는 표준 HTMLTable을 A 정렬 가능한 테이블로 변환할 수 있습니다. 테이블. TableSorter는 텍스트, URI, 정수, 통화, 부동 소수점, IP 주소, 날짜, 시간 및 사용자 정의 데이터 유형을 포함한 다양한 데이터 유형을 정렬할 수 있습니다. 복잡한 헤더가 있는 테이블 정렬을 지원하고 보조 숨겨진 정렬을 지원하며 IE6.0, FF2, Safari2.0, Opera9.0 등 여러 브라우저를 지원합니다. 
tablesorter ![]() csv2table
csv2table 
csv2table 이 플러그인은 CVS 파일(다음을 사용하여 생성됨)을 변환할 수 있습니다. Excel) 내용을 HTML Table로 변환합니다.
csv2table ![]() tableFormSynch
tableFormSynch 
tableFormSynch는 테이블과 폼 데이터를 상호 업데이트하는 jQuery 플러그인입니다. 제공되는 기능은 다음과 같습니다: 양식의 데이터를 기반으로 새 행을 추가합니다. 선택한 행을 삭제하고 양식에서 모든 데이터를 지웁니다. tableFormSynch는 체크박스, 라디오, 버튼 및
 色彩选择器
色彩选择器
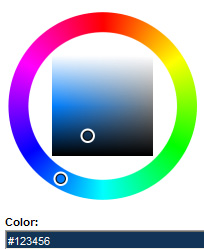
![]() Farbtastic
Farbtastic
Farbtastic是一个color picker插件。它能够在一个页面中加入多个颜色选择控件,然后每个控件关联到页面中的一个元素比如:文本输入框。 
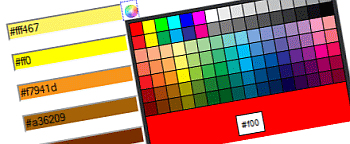
Farbtastic ![]() jQuery Color Picker
jQuery Color Picker 
一个简单的颜色选择控件。操作方式与Adobe Photoshop中颜色选择操作置。 
jQuery Color Picker ![]() iColorPicker
iColorPicker 
iColorPicker 是一个只有6KB大小的jQuery Color Picker。只要将输入框的class属性设置为“iColorPicker”就能变一个漂亮的颜色选择器。 
iColorPicker
热点图书:www.hotbook.cn
 右键菜单
右键菜单
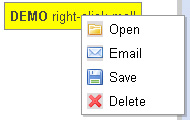
![]() ContextMenu
ContextMenu
用于创建右键弹出菜单的jQuery插件。 
ContextMenu
 图片新闻Flash展示相关类热点图书:www.hotbook.cn
图片新闻Flash展示相关类热点图书:www.hotbook.cn
![]() imgAreaSelect
imgAreaSelect 
imgAreaSelect 이 jQuery 플러그인은 이미지에서 직사각형 영역을 선택할 수 있습니다. 
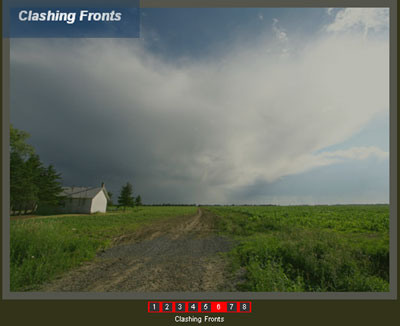
imgAreaSelect ![]() Easy Slide
Easy Slide 
EasySlide는 jQuery를 기반으로 개발된 갤러리 디스플레이입니다. 플러그인을 사용하면 EasySlide는 모든 웹 페이지 컨테이너(컨테이너)에 그래픽을 자동으로 정렬하고 표시할 수 있으며, 마우스가 가리키면 일시 중지 효과(Pause)를 추가하여 갤러리 디스플레이나 애니메이션 및 광고 배너로 사용할 수 있습니다. 
이지슬라이드 ![]() 이지뉴스
이지뉴스
이지뉴스는 뉴스나 그래픽 콘텐츠를 표시하기 위한 jQuery 플러그인으로 페이드 인-아웃, 슬라이드 업-다운, 왼쪽에서 오른쪽 효과를 설정하고 표시 속도를 조정할 수 있으며 CSS를 수정하여 스타일을 변경할 수 있습니다. 좋다. 
이지뉴스 ![]() 이지뉴스플러스
이지뉴스플러스 
이지뉴스플러스는 이지뉴스를 기반으로 개발되었습니다. . 뉴스 스크롤이나 그래픽 콘텐츠 표시를 위한 jQuery 플러그인이지만 Easy News와 완전히 다른 표시 방법을 가지고 있습니다(왼쪽 및 오른쪽 슬라이딩이 기본 표시 방법임).
이지뉴스플러스 ![]() jQZoom
jQZoom 
jQuery를 기반으로 개발된 이미지 돋보기 플러그인입니다. 
jQZoom ![]() jQuery 플러그인: 텍스트 강조
jQuery 플러그인: 텍스트 강조 
자바스크립트를 사용하여 페이지의 키워드 강조 색상화를 위한 jQuery 플러그인. 
jQuery 플러그인: 텍스트 강조 ![]() jCarousel Lite
jCarousel Lite 
이 jQuery 플러그인이 도움이 될 수 있습니다 이미지와 기타 콘텐츠를 정리할 수 있는 캐러셀입니다. 
jCarousel Lite ![]() jCarousel
jCarousel 
jCarousel은 목록 항목을 제어하기 위한 jQuery 플러그인입니다. 가로 또는 세로 순서에 따라 목록 항목의 콘텐츠는 정적 HTML 콘텐츠이거나 AJAX를 통해 로드된 콘텐츠일 수 있습니다. 앞으로 또는 뒤로 스크롤할 수 있습니다.
jCarousel ![]() Spacegallery-Jquery
Spacegallery-Jquery 
jQuery로 개발된 도구로 Flash 효과와 유사합니다. 이미지 갤러리. 
Spacegallery-Jquery ![]() jQuery Slider Gallery
jQuery Slider Gallery 
기반으로 개발된 사진 앨범 컨트롤입니다. jQuery에서는 Apple 웹사이트에서 제품을 선보이기 위해 사용되는 효과와 유사합니다. 
jQuery Slider Gallery ![]() jQuery Cycle Plugin
jQuery Cycle Plugin 
jQuery Cycle Plugin은 슬라이드쇼 플러그인입니다. 안에. Shuffle, Zoom, Fade, TurnDown, CurtainX, ScrollRight 등 다양한 변형 효과를 지원합니다. 
jQuery Cycle Plugin ![]() Zoomimage
Zoomimage 
이 jQuery 플러그인을 사용하면 현재 사진을 보여주는 대중적인 방법. 제공: 사진 프롬프트 사전 로드, 사진 그룹화, 사진 표시 비율 자동 조정, 사진 탐색 제어 그룹화. 
Zoomimage ![]() PrettyPhoto
PrettyPhoto 
prettyPhoto는 jQuery 라이트박스의 "클론"입니다.그리고 애니메이션 효과, 갤러리 탐색 및 기타 기능을 추가하세요. 
prettyPhoto ![]() ThickBox
ThickBox 
ThickBox는 모달 대화 상자 UI 컨트롤입니다. jQuery를 기반으로 개발되었으며 단일 또는 다중 이미지, 삽입된 콘텐츠, iframe 콘텐츠 또는 Ajax를 통해 얻은 콘텐츠를 표시하는 데 사용할 수 있습니다. 
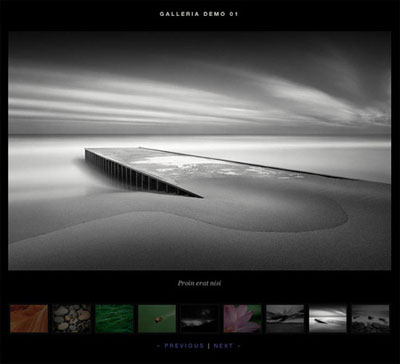
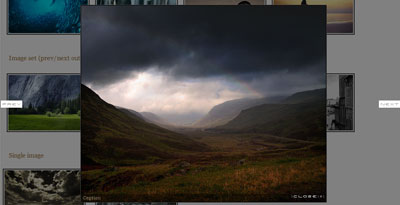
ThickBox ![]() Galleria
Galleria 
Galleria는 jQuery로 개발된 이미지 표시 플러그인입니다. 썸네일 탐색을 통해 큰 이미지를 하나씩 표시합니다. CSS를 통해 전체 사진 앨범의 스타일 설정을 지원합니다. 축소판을 비례적으로 생성하고 축소판 컨테이너에 맞는 작은 이미지로 자르는 기능. 일부 이벤트를 트리거할 수 있으므로 이미지가 로드될 때 일부 작업을 수행할 수 있습니다. 
갤러리아 ![]() jQuery Flash 플러그인
jQuery Flash 플러그인 
영화 페이지에 Flash를 삽입하기 위한 jQuery 플러그인입니다. 
jQuery Flash Plugin ![]() jQuery.SerialScroll
jQuery.SerialScroll 
jQuery.SerialScroll은 Flash Plugin을 만들기 위한 도구입니다. 가로/세로 스크롤 및 혼합 스크롤 효과를 지원하는 스크롤 효과용 jQuery 플러그인입니다. 
jQuery.SerialScroll ![]() InnerFade
InnerFade 
InnerFade 이 jQuery 플러그인은 모든 요소 세트를 만들 수 있습니다. (img, div 등)을 사용하여 페이드인 및 페이드아웃 재생 효과를 얻을 수 있습니다. 
InnerFade ![]() NyroModal
NyroModal 
jQuery 기반 개발, 매우 유연하고 사용자 정의 가능한 외관/ 애니메이션 모달 대화 상자. Ajax를 통해 대상 콘텐츠를 호출할 수 있고, 대화 상자 크기 등을 변경할 수 있습니다. 
NyroModal ![]() CrossSlide
CrossSlide 
CrossSlide 이 jQuery 플러그인은 몇 가지 일반적인 Javascript 슬라이드 쇼 애니메이션 효과를 구현합니다. 예: 동적 움직임, 크기 조정, 그라데이션, 슬라이드 인/아웃 등 
CrossSlide ![]() 확대
확대 
Magnify는 이미지에 돋보기 기능을 추가할 수 있는 jQuery 플러그인입니다.
확대 ![]() Img Notes
Img Notes 
는 마우스를 위에 올렸을 때 표시되는 데 사용됩니다. 사진 정보 프롬프트 상자. 
Img Notes ![]() FancyZoom
FancyZoom 
FancyZoom은 확대/축소 효과를 사용하여 이미지 또는 HTML 페이지를 표시합니다. , 이미지를 로드하기 위해 다른 페이지를 열 필요가 없으며 해당 효과는 공식 Apple Mac 웹사이트에서도 확인할 수 있습니다. 
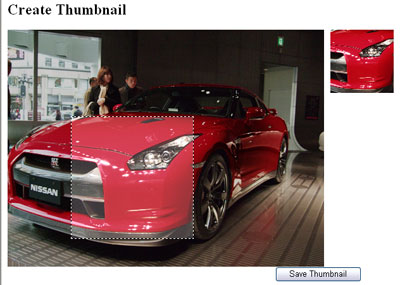
FancyZoom ![]() Jcrop
Jcrop 
Jcrop은 크로스 브라우저 jQuery 이미지 절단 플러그인입니다. (jQuery 이미지 자르기 플러그인). 자르기 상자에 CSS 스타일 추가를 지원하고, 선택하거나 드래그할 때 콜백 이벤트(Callbacks)를 추가하며, 자르기 시 너비와 높이를 제한할 수 있습니다. 
Jcrop ![]() Galleriffic
Galleriffic 
Galleriffic은 앨범에 있는 사진의 빠른 쇼케이스를 만드는 도구입니다. jQuery 플러그인. 사진은 슬라이드쇼로 보거나 축소판을 수동으로 클릭하여 볼 수 있습니다. Galleriffic은 페이징도 지원하므로 더 많은 이미지를 표시할 수 있습니다. 
갤러리픽 ![]() 이미지 업로드 및 자동 자르기
이미지 업로드 및 자동 자르기 
PHP를 사용하여 개발된 이미지 업로드 및 자동 자르기 jQuery 자르기 도구. 
이미지 업로드 및 자동 자르기 ![]() PrettyGallery
PrettyGallery 
prettyGallery는 갤러리 탐색 컨트롤 슬라이더입니다. jQuery를 기반으로 개발되었으며 이미지 탐색 외에도 다른 콘텐츠도 지원합니다. 탐색 스크롤 속도와 이미지 제목 설명을 구성할 수 있습니다. 
prettyGallery ![]() jQuery.popeye
jQuery.popeye 
jQuery.popeye 이 플러그인은 그룹 정렬된 사진 목록을 간단한 사진 앨범으로 변환합니다. 이미지를 클릭하시면 라이트박스 스타일로 이미지가 확대됩니다. 사진 표시 상자는 앞으로/뒤로 제어하고 각 사진에 메모와 설명을 추가하는 기능을 제공합니다. jQuery.popeye는 이미지 크기에 따라 디스플레이 프레임의 높이와 너비를 자동으로 조정할 수 있습니다.
jQuery.popeye ![]() s3Slider
s3Slider 
s3Slider는 유사한 기능을 갖춘 jQuery 슬라이드쇼 플러그인입니다. 효과부드러운 슬라이드쇼.
현재 보여지는 사진의 설명 정보를 사진의 어느 위치에나 투명하게 표시할 수 있습니다. 
s3Slider ![]() Pirobox
Pirobox 
Lightbox 컨트롤은 jQuery로 개발되었습니다. 브라우저 창 크기에 따라 디스플레이 이미지 크기를 자동으로 조정하는 기능. 정방향/역방향 제어 링크를 제공합니다. 이미지 효과를 동적으로 로드합니다. 사용자 정의가 쉽습니다. 
Pirobox ![]() Simple Controls Gallery
Simple Controls Gallery 
jQuery로 개발된 그림 슬라이드쇼 컨트롤입니다. 일시정지/재생/앞으로/뒤로 제어 메뉴를 제공합니다. 이 jQuery 슬라이드쇼는 페이지가 열릴 때 자동으로 사진을 재생하고 최근에 본 사진을 쿠키에 저장하도록 설정할 수 있습니다. 
간단한 컨트롤 갤러리 ![]() Agile Carousel
Agile Carousel 
Jquery 슬라이드쇼 플러그인. 그림 전환 효과를 쉽게 사용자 정의할 수 있습니다. 사진 제목 표시 켜기/끄기, 텍스트 워터마크 추가 등의 기능을 제공합니다. 
Agile Carousel ![]() jQuery Plugin-Page Peel
jQuery Plugin-Page Peel 
이 페이지는 Peel(페이지 컬/페이지 필링) 특수 효과를 위한 Page jQuery 플러그인입니다. 
jQuery Plugin-Page Peel ![]() Easy Slider
Easy Slider 
클릭하면 이동하는 jQuery 플러그인 버튼을 누르면 사진이나 기타 콘텐츠를 가로 또는 세로로 재생할 수 있습니다. 
Easy Slider ![]() imgPreview
imgPreview 
이미지 미리보기 jQuery 플러그인. 이미지 링크 위로 마우스를 이동하면 링크 옆에 툴팁 효과와 유사한 이미지 표시 상자가 나타납니다. 
imgPreview ![]() Jquery Fade In.Fade Out
Jquery Fade In.Fade Out 
这是一个用于让图片产生淡入淡出效果的jQuery插件。 
Jquery Fade In.Fade Out ![]() Captify
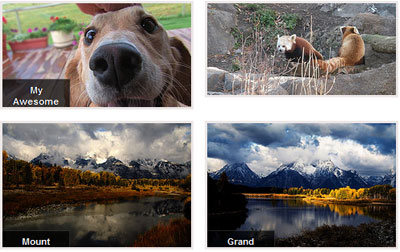
Captify 
这个 jQuery插件能够在图片上显示标题信息,当鼠标放到图片上时滑动出现。 
Captify ![]() jParallax
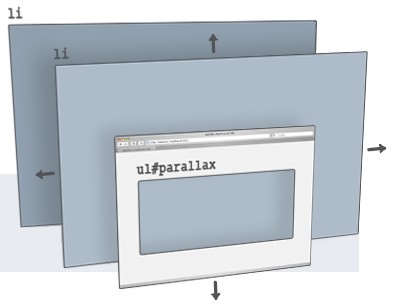
jParallax 
这是一个用于生成视差现象的jQuery插件。mParallax能够产生的效果与 jParallax一样但采用Mootools框架开发。 

jParallax
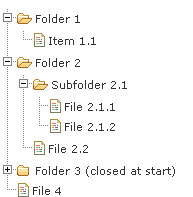
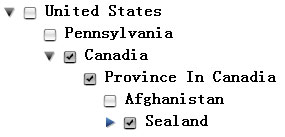
jQuery plugin: Treeview 
这个插件能够把无序列表转换成可展开与收缩的Tree。 
jQuery plugin: Treeview
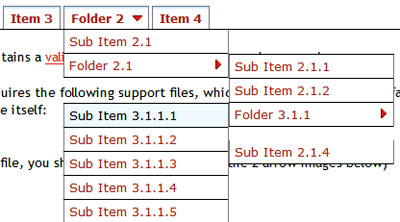
![]() FastFind 메뉴 스크립트
FastFind 메뉴 스크립트 
동적 "AJAX" 응답을 기반으로 하는 드래그 가능한 중첩 메뉴 양식. 
FastFind 메뉴 스크립트 ![]() iconDock
iconDock 
iconDock jQuery를 기반으로 개발된 Fisheye 메뉴입니다. 
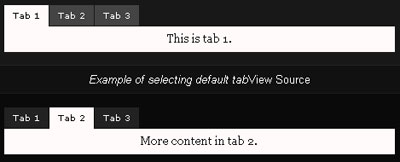
iconDock ![]() jQuery UI 탭
jQuery UI 탭 
jQuery UI 탭: 강력하면서도 사용하기 쉬운 -도구 탭 컨트롤을 사용합니다. 
jQuery UI 탭 ![]() jstree
jstree 
jsTree 은 jQuery 기반의 Tree 컨트롤입니다. XML, JSON, Html의 세 가지 데이터 소스를 지원합니다. 노드 생성, 이름 바꾸기, 이동, 삭제, 드래그 및 삭제를 위한 작업을 제공합니다. 이러한 작업에는 다양한 청취 이벤트를 추가할 수 있습니다. 🎜> 
jstree jQuery File Tree ![]()
jQuery File Tree는 구성 가능한 Ajax 파일 브라우저 jQuery 플러그인입니다. CSS를 통해 모양을 사용자 정의하고, 파일 트리 확장 아이콘을 지정하고, 확장/축소 이벤트를 정의하고, 로딩 정보를 구성하는 등의 작업을 수행합니다. 

jQuery 파일 트리 Superfish ![]()
jQuery 메뉴 플러그인은 가로/세로 방향을 지원하며 

Superfish 아코디언 메뉴 ![]()
아코디언 스타일 jQuery 메뉴 🎜> 
아코디언 메뉴
CSS Dock 메뉴
jQuery CSS를 사용하여 Mac Dock 메뉴의 탐색 메뉴 모방 .
CSS Dock 메뉴 ![]() CheckTree
CheckTree 
Checkbox가 포함된 Tree jQuery 플러그인. 
CheckTree ![]() idTabs
idTabs 
idTabs는 간단한 탭 컨트롤부터 복잡한 탭 컨트롤까지 만들 수 있는 jQuery입니다. . 탭의 동적 추가 및 선택을 지원하며 idTabs는 마우스 오버와 같은 다양한 이벤트에 바인딩될 수 있습니다. 
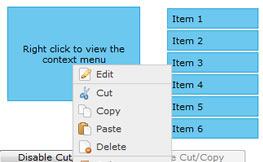
idTabs ![]() jQuery 컨텍스트 메뉴
jQuery 컨텍스트 메뉴 
jQuery 컨텍스트 메뉴는 마우스 오른쪽 버튼 클릭 메뉴 플러그입니다. -안에. 마우스 오른쪽 버튼 클릭 메뉴 기능은 아주 적은 설정만으로 쉽게 구현할 수 있습니다. 
jQuery 컨텍스트 메뉴 ![]() jQuery 마우스 오른쪽 버튼 클릭
jQuery 마우스 오른쪽 버튼 클릭 
이 플러그인을 사용하면 jQuery를 사용할 수 있습니다. 마우스 오른쪽 버튼으로 트리거된 이벤트를 캡처합니다. 이러한 이벤트에는 click, mouseup, mousedown이 포함됩니다.
jQuery 마우스 오른쪽 버튼 클릭 ![]() jQuery 다중 레벨 CSS 메뉴
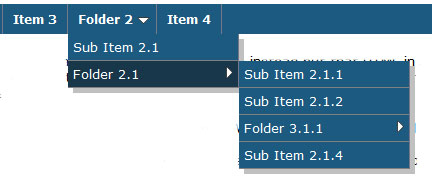
jQuery 다중 레벨 CSS 메뉴 
이것은 jQuery 다중 레벨 CSS 메뉴입니다. 규칙 중첩된 HTML 목록 태그가 생성됩니다. 하위 메뉴가 양식의 오른쪽 가장자리에 가까울 때 프레젠테이션 측면이 자동으로 조정됩니다. 
jQuery 다중 레벨 CSS 메뉴 ![]() ListNav
ListNav 
ListNav는 문자를 만드는 도구입니다. 순차적 카테고리 탐색을 위한 문자 jQuery 플러그인입니다. 
ListNav ![]() Simpletip
Simpletip 
Simpletip은 jQuery를 기반으로 개발된 툴팁 컨트롤입니다. 도구 설명은 모든 요소(태그)에 첨부될 수 있습니다. 그리고 표시 방법과 위치를 맞춤설정하세요. 도구 설명은 정적이거나 동적이거나 Ajax를 통해 로드될 수 있습니다. 
간단한 팁 ![]() Smooth Navigation Menu
Smooth Navigation Menu 
Smooth Navigation Menu는 jQuery를 기반으로 개발되었습니다. CSS 다단계 웹사이트 탐색 메뉴. 메뉴 항목의 내용은 현재 페이지, 외부 파일 또는 Ajax를 통해 직접 얻을 수 있습니다.
부드러운 탐색 메뉴 ![]() jdMenu
jdMenu 
jdMenu는 수평/수직 레이어링 jQuery를 만드는 데 사용됩니다. 드롭다운 메뉴용 플러그인은 Ajax를 통한 메뉴 항목 로딩, 사용자 정의 애니메이션 효과, 간편한 모양 사용자 정의, 상대 및 절대 위치 지정 등을 지원합니다. 
jdMenu ![]() jqDock
jqDock 
이것은 일련의 이미지를 무언가로 변환하는 도구입니다. Mac 스타일 피쉬아이 메뉴(Dock Menu)용 jQuery 플러그인과 같습니다. 메뉴 방향은 가로 또는 세로 방향으로 지정할 수 있습니다. 
jqDock
 검증 카테고리핫북: www.hotbook.cn
검증 카테고리핫북: www.hotbook.cn
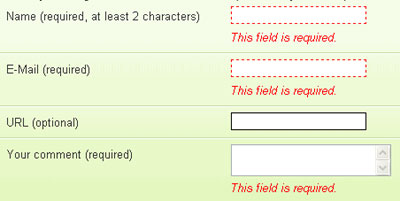
![]() jQuery 플러그인: 유효성 검사
jQuery 플러그인: 유효성 검사 
jQuery 유효성 검사 플러그인. 
jQuery 플러그인: Vali

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
사용자가 Edge 브라우저를 사용할 때 더 많은 요구 사항을 충족하기 위해 일부 플러그인을 추가할 수 있습니다. 그런데 플러그인을 추가하면 해당 플러그인이 지원되지 않는다고 표시됩니다. 이 문제를 해결하는 방법은 무엇입니까? 오늘은 에디터가 세 가지 해결 방법을 알려드리겠습니다. 방법 1: 다른 브라우저를 사용해 보세요. 방법 2: 브라우저의 Flash Player가 오래되었거나 누락되어 플러그인이 지원되지 않을 수 있습니다. 공식 웹사이트에서 최신 버전을 다운로드할 수 있습니다. 방법 3: "Ctrl+Shift+Delete" 키를 동시에 누르세요. "데이터 지우기"를 클릭하고 브라우저를 다시 엽니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 Google Chrome에서 애니메이션 플러그인 실행을 허용하는 방법
Mar 28, 2024 am 08:01 AM
Google Chrome에서 애니메이션 플러그인 실행을 허용하는 방법
Mar 28, 2024 am 08:01 AM
Google 크롬에서는 애니메이션 플러그인 실행을 어떻게 허용하나요? Chrome은 매우 강력합니다. 많은 친구들이 동영상 애니메이션을 보기 위해 이 브라우저를 사용하고 싶어합니다. 그러나 다양한 애니메이션 동영상을 보려면 브라우저에 애니메이션 플러그인을 설치해야 합니다. 애니메이션 플러그인을 사용하는데도 여전히 비디오에 신경 쓸 수 없습니다. 이 문제를 어떻게 처리해야 합니까? 다음으로, 애니메이션 플러그인이 Google Chrome에서 실행되도록 허용하는 구체적인 단계를 편집자가 보여드리겠습니다. 관심 있는 친구가 와서 살펴볼 수 있습니다. 애니메이션 플러그인 실행을 허용하는 Google Chrome의 구체적인 단계: 1. 먼저 컴퓨터에서 Google Chrome을 실행하고 홈페이지 오른쪽 상단에 있는 기본 메뉴 버튼을 클릭합니다(그림 참조). 2. 메인 메뉴를 연 후 아래의 "설정" 옵션을 선택하세요(그림 참조). 3. 설정에서
 Chrome 플러그인 차단을 해제하는 방법
Apr 01, 2024 pm 01:41 PM
Chrome 플러그인 차단을 해제하는 방법
Apr 01, 2024 pm 01:41 PM
Google 크롬 플러그인 차단을 해제하는 방법은 무엇입니까? 많은 사용자들은 Chrome을 사용할 때 다양한 유용한 플러그인을 설치하고 싶어합니다. 이러한 플러그인은 풍부한 기능과 서비스를 제공하고 업무 효율성을 향상시킬 수 있습니다. 그러나 일부 사용자는 Chrome에 플러그인을 설치한 후에는 플러그인이 작동하지 않는다고 말합니다. 항상 표시됩니다. 이 상황이 발생한 후 플러그인을 차단 해제하려면 어떻게 해야 합니까? 이제 편집자가 Google Chrome에서 플러그인 차단을 해제하는 단계를 보여드리겠습니다. 도움이 필요한 친구들이 와서 살펴보세요. Google Chrome에서 플러그인 차단을 해제하는 방법 1단계. 차단 메시지가 나타나면 "컨트롤 바"를 클릭하고 "ActiveX 컨트롤 설치"를 선택합니다. 2. 그런 다음 브라우저의 "도구" 메뉴를 열고 "인터넷 옵션"을 클릭합니다. 삼.





