JavaScript_javascript 기술에서 알 수 없는 개체 속성을 얻는 코드
지난 이틀 동안 AjaxToolkit: AsyncFileUpload 데모를 작성하려고 했습니다. 여기에는 클라이언트 JS와 연결할 수 있는 OnClientUploadComplete 속성이 있으므로 OnClientUploadComplete="uploadComplete"를 작성한 다음 uploadComplete 메서드를 정의할 수 있습니다.
function uploadComplete(sender, e) {
/ /여기서 뭔가를 하세요...
}
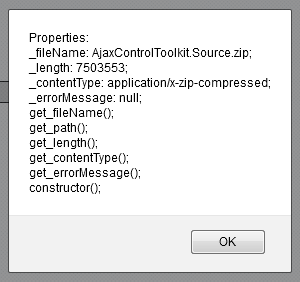
하지만 e에서 업로드된 파일 정보를 얻는 방법은 무엇입니까? AjaxControlToolkit의 소스 코드를 보는 것 외에도 JS를 사용할 수도 있습니다. 🎜>
var ret = "속성:n";
for (var prop in e) {
var val = e[prop]
if (typeof (val) === "function") {
ret = (prop "()");
}
else {
ret = ": " val;
}
ret = ";n";
경고(ret)
}
 이것은 매우 명확합니다.
이것은 매우 명확합니다.
JS의 "연관 배열" 개념이 여기에 사용됩니다. JS 객체의 속성(속성으로도 간주될 수 있는 메서드 포함)은 for...in...을 통해 연관 배열에 저장됩니다. 로 이동할 수 있습니다.
연관 배열의 경우 다음을 사용할 수 있습니다.
dog["name"] = "구구"
alert("id: " dog["id"] ", 이름" dog.name);
Get: "id: 1, name: Gougou"
이 기사는 원본이므로 재인쇄할 때 표시해 주십시오: Freeway에서 —— cnBlogs

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7412
7412
 15
15
 1359
1359
 52
52
 76
76
 11
11
 20
20
 19
19
 SyntaxError 없이 Python에서 정수 리터럴 속성을 얻는 방법은 무엇입니까?
Aug 20, 2023 pm 07:13 PM
SyntaxError 없이 Python에서 정수 리터럴 속성을 얻는 방법은 무엇입니까?
Aug 20, 2023 pm 07:13 PM
SyntaxError 대신에intliteral속성을 얻으려면 공백이나 괄호를 사용하십시오.Python의 숫자 리터럴인 경우 intliteralisapart입니다.NumericLiterals에는 다음 네 가지 숫자 유형도 포함됩니다.
 Java에서 Gson을 사용하여 JSON 속성의 이름을 바꾸는 방법은 무엇입니까?
Aug 27, 2023 pm 02:01 PM
Java에서 Gson을 사용하여 JSON 속성의 이름을 바꾸는 방법은 무엇입니까?
Aug 27, 2023 pm 02:01 PM
Gson@SerializedName 주석은 JSON으로 직렬화될 수 있으며 제공된 이름 값을 필드 이름으로 가질 수 있습니다. 이 주석은 Gson 인스턴스에 설정되었을 수 있는 기본 필드 명명 정책을 포함하여 모든 FieldNamingPolicy를 재정의할 수 있습니다. GsonBuilder 클래스를 사용하여 다양한 명명 전략을 설정할 수 있습니다. Syntax@Retention(value=RUNTIME)@Target(value={FIELD,METHOD})public@interfaceSerializedNameExample importcom.google.gson.annotations.*;
 Python의 dir() 함수: 객체의 속성과 메서드 보기
Nov 18, 2023 pm 01:45 PM
Python의 dir() 함수: 객체의 속성과 메서드 보기
Nov 18, 2023 pm 01:45 PM
Python의 dir() 함수: 개체의 속성 및 메서드 보기, 필요한 특정 코드 예제 요약: Python은 강력하고 유연한 프로그래밍 언어이며 내장된 함수와 도구는 개발자에게 많은 편리한 기능을 제공합니다. 매우 유용한 함수 중 하나는 dir() 함수로, 이를 통해 객체의 속성과 메서드를 볼 수 있습니다. 이 기사에서는 dir() 함수의 사용법을 소개하고 특정 코드 예제를 통해 해당 기능과 사용법을 보여줍니다. 텍스트: Python의 dir() 함수는 내장 함수입니다.
 Win11 디스크 속성을 알 수 없는 경우 수행할 작업
Jul 03, 2023 pm 04:17 PM
Win11 디스크 속성을 알 수 없는 경우 수행할 작업
Jul 03, 2023 pm 04:17 PM
Win11의 디스크 속성을 알 수 없는 경우 어떻게 해야 합니까? 최근 Win11 사용자는 컴퓨터를 사용할 때 시스템에서 디스크 오류가 발생하는 것을 발견했습니다. 무슨 일입니까? 그리고 그것을 해결하는 방법은 무엇입니까? 많은 친구들이 자세한 작동 방법을 모릅니다. 편집기는 아래 Win11 디스크 오류를 해결하는 단계를 정리했습니다. 관심이 있으시면 아래 편집기를 따르십시오! Win11 디스크 오류 해결 단계 1. 먼저 키보드에서 Win+E 키 조합을 누르거나 작업 표시줄에서 파일 탐색기를 클릭합니다. 2. 파일 탐색기의 오른쪽 사이드바에서 측면을 찾아 로컬을 마우스 오른쪽 버튼으로 클릭합니다. 디스크(C:)가 열리는 메뉴 항목에서 속성을 선택합니다. 3. 로컬 디스크(C:) 속성 창에서 도구로 전환합니다.
 JavaScript에서 pageXOffset 속성의 역할은 무엇입니까?
Sep 16, 2023 am 09:17 AM
JavaScript에서 pageXOffset 속성의 역할은 무엇입니까?
Sep 16, 2023 am 09:17 AM
창의 왼쪽 상단에서 문서가 스크롤되는 픽셀을 얻으려면 pageXoffset 및 pageYoffset 속성을 사용하십시오. 수평 픽셀에는 pageXoffset을 사용하십시오. 예 다음 코드를 실행하여 JavaScript에서 pageXOffset 속성을 사용하는 방법을 알아볼 수 있습니다 - 라이브 데모<!DOCTYPEhtml><html> <head> <style> &
 CSS의 하단 속성 구문
Feb 21, 2024 pm 03:30 PM
CSS의 하단 속성 구문
Feb 21, 2024 pm 03:30 PM
CSS의 하단 속성 구문 및 코드 예제 CSS에서 하단 속성은 요소와 컨테이너 하단 사이의 거리를 지정하는 데 사용됩니다. 상위 요소의 아래쪽을 기준으로 요소의 위치를 제어합니다. Bottom 속성의 구문은 다음과 같습니다. element{bottom:value;} 여기서 element는 스타일을 적용할 요소를 나타내고, value는 설정할 아래쪽 값을 나타냅니다. 값은 픽셀과 같은 특정 길이 값일 수 있습니다.
 하스스톤 절망의 실타래 속성 소개
Mar 20, 2024 pm 10:36 PM
하스스톤 절망의 실타래 속성 소개
Mar 20, 2024 pm 10:36 PM
절망의 실(Thread of Despair)은 블리자드 엔터테인먼트의 명작 '하스스톤'에 등장하는 희귀 카드로, '위즈베인의 작업실' 카드 팩에서 확률적으로 획득할 수 있습니다. 일반/골드 버전을 합성하려면 100/400 아케인 더스트 포인트를 소모할 수 있습니다. 하스스톤 절망의 실 속성 소개: 위즈베인의 작업실 카드 팩에서 확률적으로 획득할 수 있으며, 비전 가루를 통해 합성할 수도 있습니다. 희귀도: 희귀 유형: 주문 등급: 죽음의 기사 마나: 1 효과: 모든 하수인에게 죽음의 메아리를 줍니다: 모든 하수인에게 1 피해를 줍니다.





