JS_javascript 기술의 다단계 및 다단계 StepJump 구성 요소 예제에 대한 자세한 설명
최근 작업은 다단계 및 다단계 양식 페이지를 만드는 것입니다. 이 다단계 및 다단계는 이 페이지의 비즈니스가 여러 단계로 완료되고 각 단계가 여러 작은 단계로 처리될 수 있음을 의미합니다. 단계, 큰 단계 사이와 작은 단계 사이는 순차적으로 발생하는 비즈니스 관계입니다. 처음에는 이 기능이 탭 페이지의 구현 원리처럼 구현하기 쉽다고 생각했습니다. 실제로 해본 결과 관련 로직이 꽤 많이 들어 있다는 것을 알았습니다(아마도 더 나은 방법이 생각나지 않았을 수도 있습니다). ~), 특히 이 기능이 비즈니스 데이터의 형태 및 상태와 결합되는 경우. 이 기능과 관련된 일부 로직을 StepJump 컴포넌트로 추상화했습니다. 이 컴포넌트는 순전히 정적인 단계별 전환 및 점프뿐만 아니라 비즈니스와 결합된 복잡한 로직도 구현할 수 있습니다. 이 기사에서는 주로 그 기능을 소개합니다. 요구 사항 및 구현 아이디어.
실현 효과:
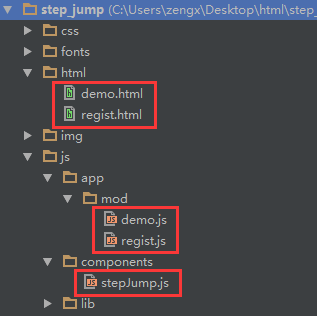
내부에는 두 개의 효과 페이지가 있습니다: deco.html 및 Register.html 관련 js는 각각 deco.js 및 Register.js입니다. 구성 요소는 stepJump.js에 캡슐화되어 있고 seajs에 의해 모듈화됩니다. 데모.html은 순전히 정적 다단계 및 다단계 콘텐츠 전환을 보여줍니다. 레지스터.html은 비즈니스와 완전히 통합된 효과입니다. 단, 내부의 비즈니스 데이터 상태를 시뮬레이션한 것입니다. 상수(STEP_STATUS).
1. 수요분석
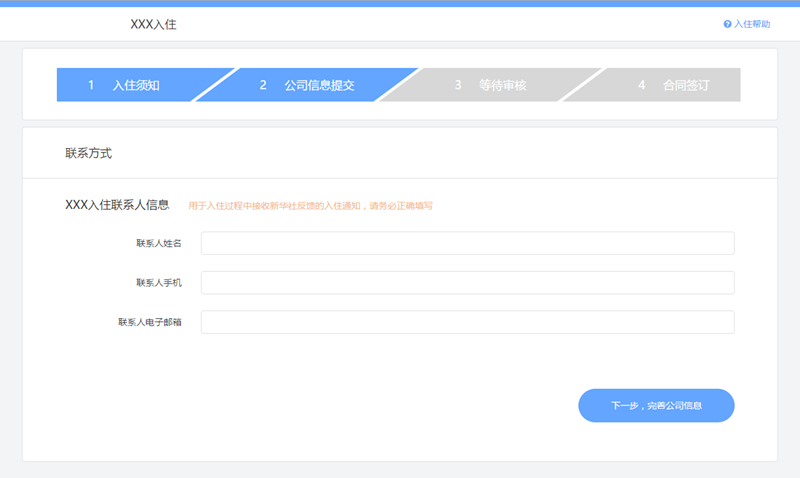
위의 렌더링은 불완전하지만 디자인이 너무 커서 편리하게 게시할 수 없습니다. 이 페이지의 기능적 요구 사항을 명확하게 설명하기 위해 텍스트에 최대한 많은 시간을 할애하고 모든 세부 사항을 명확하게 설명하려고 노력합니다.
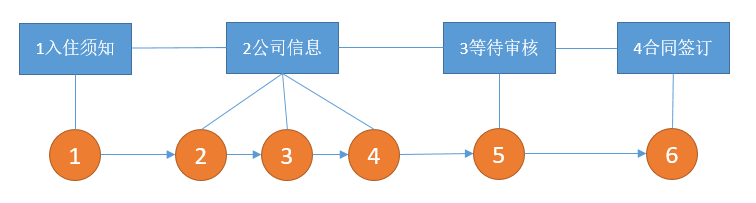
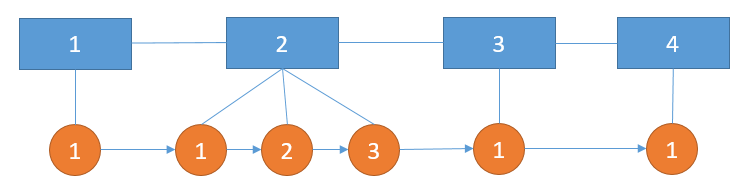
1) 이 페이지에는 4개의 주요 단계가 있는데, 그 중 1, 3, 4는 하나의 작은 단계에만 해당하고, 2는 세 개의 작은 단계에 해당하므로 1, 3, 4가 각각 하나의 단계임을 의미합니다. . 완료할 수 있지만 2개를 완료하려면 3단계가 필요합니다.
2) 이러한 단계는 두 번째 큰 단계를 수행하기 전에 첫 번째 큰 단계를 완료해야 하며 두 번째 작은 단계를 수행하기 전에 완료해야 합니다.
3) 각 큰 단계의 첫 번째 작은 단계에는 이전 큰 단계로 돌아갈 수 있는 버튼이 있을 수 있습니다.
4) 큰 단계 중간에 있는 각 작은 단계에는 2개의 버튼이 있을 수 있습니다. 하나는 이전 작은 단계로 돌아가는 버튼이고 다른 하나는 다음 작은 단계로 점프하는 버튼입니다.
5) 각 큰 단계의 마지막 작은 단계에는 다음 큰 단계로 이동하는 버튼이 있을 수 있습니다.
6) 큰 단계에 하나의 작은 단계만 포함된 경우 이는 첫 번째 작은 단계이자 마지막 작은 단계입니다.
7) 큰 단계마다 작은 단계마다 표시되는 내용이 다르며, 한 번에 하나의 작은 단계만 표시될 수 있습니다.
10) 큰 걸음의 이름을 클릭하면 큰 걸음의 첫 번째 작은 걸음으로 점프합니다.
위 부분은 페이지의 정적 기능 분석입니다. 다음은 페이지의 실제 비즈니스 요구 사항입니다.
1) 이 페이지는 로그인한 사용자에게 공개되며 특정 플랫폼에 대한 사용자 체크인을 신청하는 데 사용됩니다. 이 체크인 절차를 완료해야만 공식적으로 플랫폼에 들어가 다른 기능을 사용할 수 있습니다. >
2) 주요 비즈니스 데이터는 사용자와 관련되어 있으며, 체크인 프로세스에 따라 사용자의 체크인 프로세스 상태는 다음과 같이 나눌 수 있습니다.
a. 입력해야 할 정보, 이 페이지에 들어갈 때마다 상태 값이 이 값이면 이 단계가 진행 중임을 나타내는 큰 단계인 [1 체크인 지침]이 표시됩니다. >
d. 이 페이지에 들어갈 때마다 상태 값이 이 값이면 [3 대기 중]이라는 큰 단계가 표시됩니다.
e. 이 페이지에 들어갈 때마다 상태 값이 이렇다면 [4 계약서 서명]이라는 큰 단계가 표시됩니다.
3) [3 검토 대기 중]과 [4 계약 체결]은 각각 3개와 2개의 콘텐츠를 포함하고 있으며, 각각의 콘텐츠는 상호 배타적인 표시 관계이지만 단계별 관계는 아닙니다. , 어느 것을 표시할지는 전적으로 사업 상황에 따라 결정됩니다. 예를 들어 [3 검토 대기 중]에는 다음 세 가지 효과가 있습니다.
[2 회사 정보 제출]에서 [3 검토 대기]로 이동하면 첫 번째 효과가 표시됩니다.
페이지 진입 시 리뷰를 통과하면 두 번째 효과가 표시됩니다.
페이지 진입 시 리뷰를 통과하지 못한 경우 세 번째 효과가 표시되며, 이 경우 단계 이름에도 특수 효과가 필요합니다.
단계 이름을 직접 클릭하는 경우, 예를 들어 [2 회사 정보 제출]을 클릭하면 이 효과는 [3 검토 대기 중]을 클릭하면 기본 효과로 복원되어야 하며, 이 특수 항목으로 설정되어야 합니다. [를 통해서만 효과; 이 특수 효과는 "2 회사 정보 제출"의 작은 단계가 "3 검토 대기 중"으로 점프하는 경우에만 완전히 취소될 수 있습니다.
일반적인 요구사항은 위의 부분입니다. 말로 명확하게 설명하기가 쉽지 않아 설명하지 못한 부분이 있을 수 있으므로, 실제 효과를 기준으로만 체험해 보시기 바랍니다. 최종 구현 관점에서 볼 때, 이전 요구사항 중 정적 기능 요구사항은 구성요소 구현의 핵심이며 후속 비즈니스 요구사항은 보편적이지 않습니다. 정적 기능 요구 사항을 파악한 다음 비즈니스 요구 사항에 따라 합리적인 API와 콜백을 설계하고 js는 html에서, 구성 요소는 비즈니스에서 최대한 분리하여 최종 구현의 유연성을 극대화할 수 있습니다.
2. 구현 아이디어
먼저 HTML 구조에 대해 이야기해 보겠습니다. 이전 요구 사항에는 큰 단계와 작은 단계라는 두 가지 매우 중요한 개념이 있으며 이러한 큰 단계는 작은 단계와 포괄적인 관계를 가지고 있으며 거기에 또한 단계 간의 순서에 대한 합의이므로 모든 큰 단계 관련 항목과 모든 작은 단계 관련 항목을 각각 저장하기 위해 두 개의 컬렉션을 디자인해야 합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
그 중 #steps li 는 모두 큰 단계 항목이고, 모든 #step-content .step-pane 은 모든 작은 단계 항목입니다. 이 두 세트는 단계 항목의 저장 및 순서 문제만 해결하며 이들 간의 포함 관계는 아직 해결되지 않았습니다. 요구사항 중 큰 단계와 작은 단계의 포괄적 관계는 다음과 같습니다.
이 경우 간단한 구성 배열을 통해 이 관계를 반영할 수 있습니다. 예를 들어 위의 구조는 [1,3,1,1]로 설명할 수 있으며, 이는 총 4개의 주요 단계가 있음을 의미합니다. , 1, 3, 4에는 작은 단계가 하나 뿐이고 2에는 작은 단계가 3개 있습니다. 큰 단계와 작은 단계는 두 개의 컬렉션에 별도로 저장되므로 이 두 컬렉션에 액세스할 때는 상대 컬렉션의 인덱스 위치를 사용합니다. 그러나 실제 사용에서는 위치는 비교적 식별하기 쉽지만 절대 위치는 다음과 같습니다. 작은 단계는 식별하기 어렵고 상대 세트의 위치는 0부터 시작합니다. 각 작은 단계의 내용에 양식 관련 구성 요소와 같은 다른 구성 요소가 정의되어 있는 경우 이러한 구성 요소의 인스턴스를 구성 테이블에 확실히 저장합니다. :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
이러한 구성 테이블은 Xiaobu의 절대 인덱스로 식별되므로 실제 사용에는 매우 불편합니다. 또한 Xiaobu의 HTML 구조를 조정할 때 이 구조를 변경해야 하며 이에 대한 모든 참조가 필요합니다. 관련 부품을 얻는 장소가 변경되어야 합니다. 다음 구성을 완료하는 것이 가장 좋습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
相当于把前面的包含结构抽象成:
这个结构有两个好处:一是不考虑集合索引从0开始的问题,STEP_PANES_CONFIG[2]就表示第2个大步骤;二是小步骤的索引也不考虑从0开始的问题,而且是相对大步骤来标识的,比如STEP_PANES_CONFIG[2][1]就表示第2个大步骤的第一个小步,这样的话,大步骤跟小步骤就都能很好的通过索引来识别,配置表也更稳定一点。也就是说组件在对外提供索引相关的接口或参数的时候,都是按常规思维方式提供的,在组件内部得解决逻辑索引(比如[2][1])跟物理索引的转化关系,以及物理索引跟逻辑索引的转换关系。比如外部调用的时候,告诉组件初始化需要显示第2大步的第1个小步,那么组件就得根据这个信息找到相应的大小步骤项去显示;外部已知步骤项的物理索引位置时,组件得提供方法能够将物理索引位置转换成逻辑索引。
再来说效果:
1)每个步骤的内容只要控制显示哪个即可,所以步骤内容如果用css来控制状态的话就只有2种,默认态和active态,默认态不显示,active态显示;
2)每个步骤的边角可以用css边框画三角的原理实现;
3)为了正确控制步骤的效果,每个步骤如果用css来控制状态的话有3种,默认态,done态和current态,分别表示未执行,已执行和正在执行的步骤。另外第三大步还有一个alerts态,不过这是一个跟业务相关的状态,跟组件倒是没有关系。这三个状态的控制实现,跟网上那种评分组件是类似的。
大概的思路就是这些,另外还有关于API和回调的设计,我会在下一部分的实现细节里去描述。
3. 实现细节
先来看看组件的配置项:
1 2 3 4 5 6 7 8 9 10 11 |
|
注释部分已经说得比较清楚了,前5个在实现思路里面都有相关内容提及。下面我把那四个回调作用和调用做一个详细说明:
1)onStepJump(oldStepIndex, targetStep)
这个回调是在大步骤跳转的时候触发的,作用很清楚,就是为了在步骤跳转的时候做一些逻辑处理,比如业务需求中【3 等待审核】的特殊效果控制就得借助这个回调,传递有两个参数oldStepIndex表示跳转前的步骤的物理索引(从0开始), targetStep表示要跳转到的步骤的物理索引。
2)onBeforePaneChange(currentPane, targetPane, currentStep)
这个回调的作用是在切换小步骤的时候,可能小步骤里面有的表单校验未通过,此时就得取消小步骤的切换,通过在这个回调里返回false就能达到这个效果。传递的三个参数都是物理索引,分别表示当前小步骤的位置,要切换的小步骤位置和当前大步骤的位置。
3)onPangeChange(currentPane, targetPane, currentStep)
这个跟第二个是差不多的,只不过发生在小步骤切换完成之后调用。
4)onPaneLoad(e,currentStep, currentPane)
这个回调作用很大,小步骤里面的其它组件,比如表单组件等,都可以在这个回调里定义,目的是为了实现延迟初始化的功能。同时这个回调在执行的时候已经把this指向了当前小步骤对应的DOM元素,以便可以快速地通过该DOM元素找到其它组件初始化需要的子元素,比如form等。这个回调对于每个小步骤来说都只会触发一次。传递三个参数e表示相关的jq事件,后面两个分别表示当前大步骤和小步骤的物理索引。
回调触发顺序是:onBeforePaneChange,onPangeChange,onPaneLoad,onStepJump。另外onPaneLoad在组件初始化完成的时候也会调用一次。
通过以上这些回调基本上就能解决前面业务需求的那些问题。
再来看看API,我根据前面的需求只考虑3个API实例方法:
1 2 3 4 5 6 7 8 9 10 11 |
|
goStep可以跳转到指定步骤的第一个小步,goNext跳转到下一个小步,goPrev跳转到上一个小步。另外还有一个静态方法:
1 2 3 4 5 6 |
|
因为前面那些回调传递的参数都是物理索引,外部如果需要把物理索引转换成逻辑索引的话,就得使用这个方法。
其它细节说明:
1)maxStepIndex
这个变量也很关键,通过它来控制哪些大步骤不能通过直接点击的方式来跳转。
2)大步骤项的UI控制
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
整体实现如下,代码优化程度受水平限制,但是逻辑还是很清楚的:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 |
|
4. 调用举例
demo.html里的使用方式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
由于这是个静态的功能,所以不用加任何回调。
regist.html里的使用方式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
|
StepJump组件的初始化在最后面,前面都是一些配置相关的内容。更换STEP_STAUS这个变量的值,就能模拟实际业务中的不同业务状态,就能看到不同状态进入页面时这个组件的显示的效果。
5. 小结
本文把最近工作的一部分成果总结了一下,提供了一个StepJump组件,也许在你的工作中也有用得着的地方,当然每个人的思路跟做法都不一定相同,我也仅仅是分享的目的。其实这几天的工作思考的东西还是挺多的,除了这个组件之外,更多的想法都集中在样式分离,CSS命名跟表单组件的分离这一块,只不过现在这些思想还不够系统,还不到总结分享的水平,这些工作方法层面的理论,很少人去总结跟分享,我目前只见到张鑫旭的博客上有较完整的一套思路,学习下来,确实有不少收获跟体会,但是这毕竟是别人的,有一些只可意会不可言传的精华,还是掌握不到,只能一步步去积累才行,等将来我自己的思路成形了,我会考虑把我的想法全部分享出来,相信这件事情会成为我今年分享的最有价值的内容。
以上内容给大家介绍了JS中多步骤多分步的StepJump组件,希望对大家有所帮助!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7724
7724
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...