What is Highcharts? 下载地址 http://www.jb51.net/jiaoben/24363.html
Highcharts is a charting library written in pure JavaScript, offering an easy way of adding interactive charts to your web site or web application. Highcharts currently supports line, spline, area, areaspline, column, bar, pie and scatter chart types.
Features
 Compatible
Compatible
It works in all modern browsers including the iPhone/iPad and Internet Explorer from version 6. Standard browsers use SVG for the graphics rendering. In Internet Explorer graphics are drawn using VML.
 Free for Non-commercial
Free for Non-commercial
.
 Pure JavaScript
Pure JavaScript
Highcharts is solely based on native browser technologies and doesn't require client side plugins like Flash or Java. Furthermore you don't need to install anything on your server. No PHP or ASP.NET. Highcharts needs only two JS files to run: The highcharts.js core and either the jQuery or the MooTools framework. One of these frameworks is most likely already in use in your web page.
 Numerous Chart Types
Numerous Chart Types
Highcharts supports line, spline, area, areaspline, column, bar, pie and scatter chart types. Any of these can be combined in one chart.
 Simple Configuration Syntax
Simple Configuration Syntax
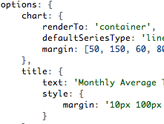
Setting the Highcharts configuration options requires no special programming skills. The options are given in a JavaScript object notation structure, which is basically a set of keys and values connected by colons, separated by commas and grouped by curly brackets.
 Dynamic
Dynamic
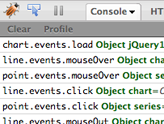
Through a full API you can add, remove and modify series, axes or points at any time after chart creation. Numerous events supply hooks for programming agains the chart. In combination with jQuery's or MooTools' Ajax API, this opens for solutions like live charts constantly updating with values from the server, user supplied data and more.
 Multiple Axes
Multiple Axes
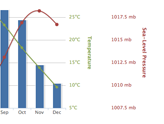
Sometimes you want to compare variables that are not the same scale - for example temperature versus rainfall and air pressure. Highcharts lets you assign an y axis for each series - or an x axis if you want to compare data sets of different categories. Each axis can be placed to the right or left, top or bottom of the chart. All options can be set individually, including reversing, styling and position.
 Tooltip Labels
Tooltip Labels
On hovering the chart Highcharts can display a tooltip text with information on each point and series. The tooltip follows as the user moves the mouse over the graph, and great efforts have been taken to make it stick to the nearest point as well as making it easy to read a point that is below another point.
 Datetime Axis
Datetime Axis
75% of all charts with an X and Y axis have a date-time X axis. Therefore Highchart is very intelligent about time values. With milliseconds axis units, Highcharts determines where to place the ticks so that they always mark the start of the month or the week, midnight and midday, the full hour etc.
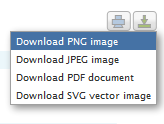
 Export and print
Export and print
With the exporting module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page.
 Zooming
Zooming
By zooming in on a chart you can examine an especially interesting part of the data more closely. Zooming can be in the X or Y dimension, or both.
 External Data Loading
External Data Loading
Highcharts는 로컬 구성 개체, 별도의 파일 또는 다른 사이트에서 정의할 수 있는 자바스크립트 배열의 데이터를 가져옵니다. 또한 데이터는 어떤 형태로든 Highcharts로 처리될 수 있으며 콜백 함수는 데이터를 배열로 구문 분석하는 데 사용됩니다.
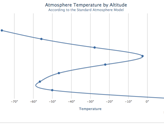
 역차트 또는 역방향 축
역차트 또는 역방향 축
예를 들어 막대 차트에서와 같이 차트를 뒤집어 X축이 수직으로 표시되도록 해야 하는 경우가 있습니다. 가장 높은 값이 origo에 가장 가깝게 표시되도록 축을 바꾸는 것도 지원됩니다.
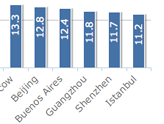
 라벨의 텍스트 회전
라벨의 텍스트 회전
개인 웹사이트, 학교 사이트 또는 비영리 조직에서 Highcharts를 사용하고 싶으신가요? 그러면 작성자의 허가가 필요하지 않고 계속해서 Highcharts를 사용하세요. 상업용 웹사이트 및 프로젝트의 경우 라이센스 및 가격축 라벨, 데이터 라벨을 포함한 모든 텍스트 라벨을 참조하세요. 점 및 축 제목의 경우 어떤 각도로든 회전할 수 있습니다.