전체 렌더링을 살펴보겠습니다.
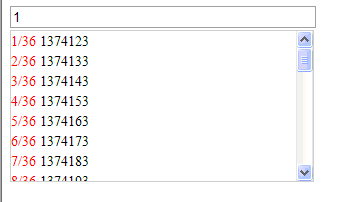
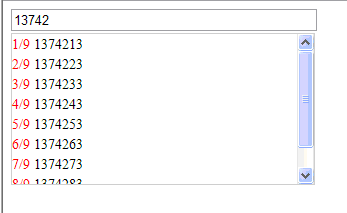
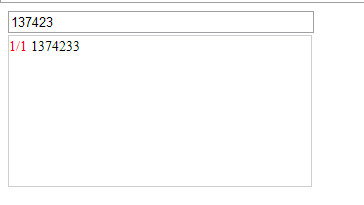
사진 1: 
대략적인 렌더링은 이렇습니다. 다음으로 소스코드를 직접 살펴보세요
페이지:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="autoSearch._Default" %> 🎜> >
>
="text/javascript"> ;
$(document).ready(function() {
$('#autoSearchText').autoSearchText({ width: 300, itemHeight: 150,minChar:1, datafn: getData, fn: AlertMsg }) ;
});
function AlertMsg(vl){
alert('검색하려는 키워드는 ' vl); /*데이터 로드*/
function getData(val) {
var arrData = new Array()
if (val != "") {
$.ajax({
type : "post",
async : false, //동기화 제어
url: "getData.ashx",
data: "param=" val,
dataType: "json",
캐시: false,
성공: function(data) {
for (var i = 0; i < data.length; i ) {
if (val == data[i].Code.substring (0, val.length))
arrData.push(data[i].Code)
}
},
오류: function(err) {
alert(err);
}
})
}
return arrData
}
< ;/body>
CSS:
코드는 다음과 같습니다.
line-height:20px; 스타일 유형:없음;
float: 없음
}
.menu_v lispan{
color:Red
}
#autoSearchItem{
border:solid 1px # CFCFCF;
숨김;
위치:절대;
오버플로-y:자동
JS:
코드 복사
코드는 다음과 같습니다.
1 ///
2
3 (function($) {
4 var itemIndex = 0;
5
6 $.fn.autoSearchText = function(options) {
7 //다음은 플러그인의 속성과 기본값입니다
8 var deafult = {
9 width: 200 , //텍스트 상자 너비
itemHeight: 150, //드롭다운 상자 높이
minChar: 1, //최소 문자 수(검색을 시작할 숫자부터)
datafn: null, //데이터 함수 로드
fn: null //항목 선택 후 호출되는 콜백 함수
}
var textDefault = $(this).val()
var ops = $. 확장(기본값, 옵션);
$(this).width(ops.width)
var autoSearchItem = '
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
최신 이슈
-
2025-03-19 09:10:13
-
2025-03-18 15:17:30
-
2025-03-18 15:16:33
-
2025-03-18 15:14:33
-
2025-03-18 15:12:30