자바스크립트 연구노트(9) 자바스크립트의 프로토타입과 프로토타입 체인의 상속방법_기본지식
객체지향 프로그래밍을 사용할 때 객체 간의 상속관계는 당연히 필수입니다! 프로토타입은 JavaScript 상속을 구현하는 매우 중요한 방법입니다!
먼저 다음 코드를 살펴보겠습니다.
함수 사람(이름, 나이) {
this.name = 이름;
this.age = 나이
}
person.prototype.getInfo = function() {
alert( "제 이름은 " this.name "이고, 나이는 " this.age "입니다.")
}
var zhangchen = new person("zhangchen",
zhangchen.getInfo( ); // 출력 내 이름은 zhangchen이고 나이는 23세입니다.
실행 결과에서 new 키워드를 통해 생성된 zhangchen 개체는 다음을 통해 정의된 getInfo(를 상속하는 것을 볼 수 있습니다. 직접 프로토타입을 만드는 방법. 새로 생성된 zhangchen 객체가 person 객체의 속성과 메소드를 어떻게 상속하는지 자세히 살펴보겠습니다.
프로토타입: JavaScript를 사용한 객체지향 프로그래밍에서 프로토타입 객체는 핵심 개념입니다. 이 이름은 JavaScript의 개체가 기존 인스턴스(예: 프로토타입) 개체의 복사본으로 생성된다는 개념에서 유래되었습니다. 이 프로토타입 객체의 모든 속성과 메서드는 프로토타입 생성자에서 생성된 객체의 속성과 메서드로 나타납니다. 이러한 객체는 프로토타입에서 속성과 메서드를 상속한다고 말할 수 있습니다. zhangchen 객체 생성 시:
var zhangchen = 새로운 회사( "zhangchen", 23)
zhangchen이 참조하는 객체는 생성자(이 경우 함수 person)의 속성에서 비롯된 프로토타입의 속성과 메서드를 상속받습니다.
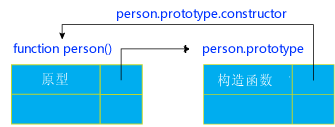
JavaScript에서 모든 함수에는 프로토타입 개체를 참조하는 데 사용되는 프로토타입이라는 속성이 있습니다. 이 프로토타입 객체에는 생성자라는 속성이 있으며, 이는 함수 자체를 참조합니다. 이는 순환 참조입니다. 다음 그림은 이 순환 관계를 더 잘 보여줍니다.

그림 1 순환관계
이제 new 연산자를 통해 함수(위 예에서는 사람)가 포함된 개체를 생성하면 얻은 개체는 person.prototype의 속성을 상속하게 됩니다. 위 이미지에서 person.prototype 객체에는 person 함수를 다시 참조하는 생성자 속성이 있는 것을 볼 수 있습니다. 이런 방식으로 각 사람 개체(person.prototype에서 상속됨)에는 사람 함수를 다시 참조하는 생성자 속성이 있습니다.
다음 코드를 사용하여 이 루프가 올바른지 확인할 수 있습니다.
함수 사람(이름, 나이) {
this.name = 이름;
this.age = 나이
}
person.prototype.getInfo; = function() {
alert("내 이름은 " this.name "이고, 나이는 " this.age " 살입니다.")
}
var zhangchen = new person("zhangchen", 23);
alert(zhangchen.constructor == person.prototype.constructor); // true 출력
alert(zhangchen.constructor == person); // true 출력
alert(person.prototype. isPrototypeOf(zhangchen)) ; //output true
위 코드에서 "isPrototypeOf()" 메서드에 대한 호출은 어디에서 왔습니까? person.prototype 개체에서 가져온 것인가요? 아니요, 사실 person.prototype과 person 인스턴스에는 toString, toLocaleString, valueOf라는 다른 메서드가 있지만 그 중 어느 것도 person.prototype에서 나오지 않습니다. 오히려 모든 프로토타입의 궁극적인 기본 프로토타입인 JavaScript의 Object.prototype에서 유래합니다. (Object.prototype의 프로토타입은 null입니다.)
위 예에서는 zhangchen.prototype이 객체입니다. 이는 다음 코드를 실행하는 것과 동일한 Object 생성자를 호출하여 생성됩니다(표시되지는 않지만).
zhangchen.prototype = new Object()
따라서 person 인스턴스가 person.prototype을 상속하는 것처럼 zhangchen.prototype은 Object.prototype을 상속합니다. 이로 인해 모든 zhangchen 인스턴스는 Object.prototype의 메서드와 속성도 상속하게 됩니다.
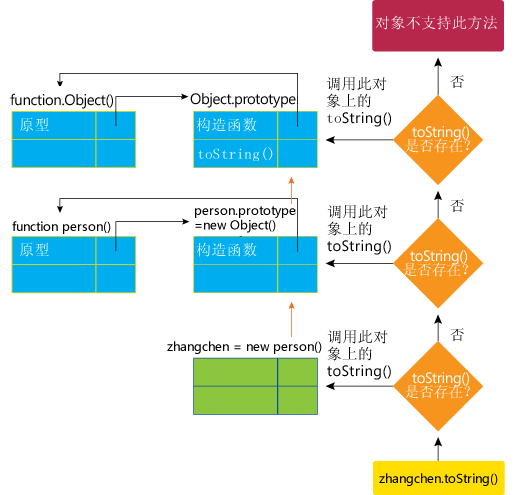
프로토타입 체인: 모든 JavaScript 객체는 프로토타입 체인을 상속하며 모든 프로토타입은 Object.prototype에서 종료됩니다. 이 상속은 활성 개체 간에 이루어집니다. 이는 클래스가 선언될 때 발생하는 클래스 간의 상속을 나타내는 일반적인 상속 개념과 다릅니다. 따라서 JavaScript 상속은 더욱 동적입니다. 이는 다음과 같은 간단한 알고리즘을 사용하여 달성됩니다. 객체의 속성/메서드에 액세스하려고 하면 JavaScript는 속성/메서드가 해당 객체에 정의되어 있는지 확인합니다. 그렇지 않은 경우 개체의 프로토타입을 확인합니다. 그렇지 않은 경우 객체 프로토타입의 프로토타입이 검사되고 Object.prototype까지 계속됩니다. 다음 그림은 이 구문 분석 프로세스를 보여줍니다.

그림 2 toString() 메소드의 파싱 과정
위 구문 분석 과정에서 속성/메서드 X가 개체에 정의되어 있으면 같은 이름의 속성/메서드가 개체의 프로토타입에서 숨겨집니다. 예를 들어 person.prototype에서 toString 메서드를 정의하여 Object.prototype의 toString 메서드를 재정의할 수 있습니다.
다음 코드를 다시 보세요.
function person(name , age) {
this.name = name;
this.age = age
}
person.prototype.getInfo = function() {
alert( "내 이름은 " this .name "이고, 내 나이는 " this.age "입니다.")
}
var zhangchen = new person("zhangchen", 23) var luomi = new person("luomi", 23);
zhangchen.getInfo(); // 출력 제 이름은 zhangchen이고 23살입니다.
luomi.getInfo() // 출력 제 이름은 luomi입니다. 저는 23살입니다.
luomi.getInfo = function() {
alert("여기서 getInfo 함수를 다시 작성할 수 있습니다!")
}
luomi.getInfo(); 여기서 getInfo 함수를 다시 작성할 수 있습니다!
zhangchen.getInfo(); // 출력 제 이름은 zhangchen이고,
위 내용은 프로토타입 및 프로토타입 체인 상속 방법에 대한 저의 이해입니다. (
JavaScript: 객체 지향 기술을 사용하여 고급 웹 애플리케이션 만들기)를 참조하세요. !

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 Genshin Impact 버전 4.4의 새로운 맵 소개
Jan 31, 2024 pm 06:36 PM
Genshin Impact 버전 4.4의 새로운 맵 소개
Jan 31, 2024 pm 06:36 PM
Genshin Impact 버전 4.4의 새로운 지도를 소개합니다. Genshin Impact 4.4 버전은 또한 Liyue에서 Sea Lantern Festival을 열었습니다. 동시에 버전 4.4에서는 Shen Yu Valley라는 새로운 지도 영역이 출시됩니다. 제공된 정보에 따르면 Shen Yugu는 실제로 Qiaoying Village의 일부이지만 플레이어는 Shen Yugu라고 부르는 데 더 익숙합니다. 이제 새로운 맵을 소개하겠습니다. Genshin Impact 버전 4.4의 새로운 지도 소개 버전 4.4에서는 Liyue 북쪽에 "Chenyu Valley·Shanggu", "Chenyu Valley·Nanling" 및 "Laixin Mountain"이 개방됩니다. 계곡·상구' . ※마신 퀘스트·액트 3: 용과 자유의 노래 프롤로그를 완료하면 순간이동 앵커 포인트가 자동으로 잠금 해제됩니다. 2. Qiaoyingzhuang 따뜻한 봄바람이 천위의 산과 들에 다시 한 번 스며들 때, 향기로운
 프로토타입과 프로토타입 체인이란 무엇입니까?
Nov 09, 2023 pm 05:59 PM
프로토타입과 프로토타입 체인이란 무엇입니까?
Nov 09, 2023 pm 05:59 PM
js의 객체인 Prototype은 다른 객체의 속성과 메서드를 정의하는 데 사용됩니다. 각 생성자는 프로토타입 객체를 가리키는 포인터입니다. 생성자의 프로토타입 특성은 속성과 메서드를 상속합니다. 프로토타입 체인, 객체의 속성에 액세스하려고 하면 js는 먼저 객체에 이 속성이 있는지 확인합니다. 그렇지 않은 경우 js는 객체의 프로토타입으로 전환합니다. 계속해서 프로토타입의 프로토타입을 찾아보세요.
 스코프 체인과 프로토타입 체인이란 무엇입니까?
Nov 13, 2023 pm 01:46 PM
스코프 체인과 프로토타입 체인이란 무엇입니까?
Nov 13, 2023 pm 01:46 PM
범위 체인과 프로토타입 체인은 각각 범위와 상속의 두 가지 핵심 기능에 해당하는 JavaScript의 두 가지 중요한 개념입니다. 1. 범위 체인은 JavaScript에서 변수 액세스 및 범위를 관리하는 데 사용되는 메커니즘에 의해 형성됩니다. 2. 프로토타입 체인은 객체 자체가 그렇지 않은 경우 객체 간의 프로토타입 관계를 기반으로 상속을 구현하기 위한 메커니즘입니다. 정의는 프로토타입 체인을 따라 검색됩니다.
 프로토타입과 프로토타입 체인의 차이점은 무엇입니까
Nov 09, 2023 pm 04:48 PM
프로토타입과 프로토타입 체인의 차이점은 무엇입니까
Nov 09, 2023 pm 04:48 PM
프로토타입과 프로토타입 체인의 차이점은 다음과 같습니다. 1. 프로토타입은 객체 간 속성과 메소드의 공유 및 상속을 실현하는 데 사용되는 일부 공유 속성 및 메소드를 포함하여 각 객체가 갖는 속성입니다. 반면 프로토타입 체인은 상속입니다. 메커니즘은 객체 간 상속 관계를 정의하여 객체가 프로토타입 객체의 속성과 메서드를 공유할 수 있도록 하는 객체 간 프로토타입 관계를 통해 구현됩니다. 2. 프로토타입의 기능은 객체의 공유 속성과 메서드를 정의하는 것입니다. 여러 객체가 동일한 프로토타입 객체의 속성과 메서드를 공유할 수 있도록 하며 프로토타입 체인의 기능은 객체 간의 상속 관계 등을 실현하는 것입니다.
 Go 언어와 Python의 성능 비교: 고성능 프로그래밍에 더 적합한 언어는 무엇입니까?
Jan 30, 2024 am 08:13 AM
Go 언어와 Python의 성능 비교: 고성능 프로그래밍에 더 적합한 언어는 무엇입니까?
Jan 30, 2024 am 08:13 AM
Go 언어와 Python은 각자의 장점과 특성을 지닌 매우 인기 있는 프로그래밍 언어입니다. 고성능 프로그래밍과 관련하여 둘 사이에는 몇 가지 차이점이 있습니다. 이 기사에서는 Go 언어와 Python을 비교하여 어느 것이 고성능 프로그래밍에 더 적합한지 살펴보겠습니다. 먼저 Go 언어를 이해해 봅시다. Go는 단순성, 효율성, 동시성에 중점을 두고 Google에서 개발한 오픈소스 프로그래밍 언어입니다. Go 언어의 디자인 목표 중 하나는 고성능 프로그래밍 경험을 제공하는 것입니다. 가벼운 코루틴(goro
 국내 무료 프로그래밍 툴이 인기가 많아요! 칭화대학교 박사팀이 개발한 이 제품은 응답 지연이 짧고 정확도가 높습니다.
Jan 31, 2024 pm 05:03 PM
국내 무료 프로그래밍 툴이 인기가 많아요! 칭화대학교 박사팀이 개발한 이 제품은 응답 지연이 짧고 정확도가 높습니다.
Jan 31, 2024 pm 05:03 PM
지난 해 대형 모델 기술이 널리 적용되면서 우리는 AI가 작업 방식을 어떻게 근본적으로 변화시키는지 목격했습니다. 프로그래밍 분야에서도 AI의 개입은 프로그래머들에게 전례 없는 편리함을 가져다 줄 것입니다. 최근 Feishen Technology는 자체 개발한 대규모 코드 모델을 기반으로 하는 AI 코드 도우미인 FittenCode를 출시했습니다. FittenCode는 프로그래머가 코딩 작업을 더 빠르고 정확하며 더 높은 품질로 완료하고 코딩 효율성을 크게 향상시키며 자유롭고 개방적인 환경에 기여할 수 있습니다. 사용자 여러분! 제품 공식 웹사이트 주소: https://code.fittentech.com/FittenCode는 마지막 출시 이후 빠르게 인기를 얻었습니다. 개발팀은 기능을 제공하기 위해 밤낮으로 일했습니다.
 프로토타입과 프로토타입 체인의 목적은 무엇입니까?
Jan 13, 2024 pm 12:58 PM
프로토타입과 프로토타입 체인의 목적은 무엇입니까?
Jan 13, 2024 pm 12:58 PM
프로토타입과 프로토타입 체인이 존재하는 이유는 객체 속성의 상속과 공유를 JavaScript 언어로 구현하기 위해서입니다. JavaScript에서는 함수를 포함한 모든 것이 객체입니다. 모든 객체에는 프로토타입 객체라고 하는 다른 객체를 가리키는 프로토타입이라는 속성이 있습니다. 객체는 프로토타입 객체로부터 속성과 메서드를 상속받을 수 있습니다. 프로토타입을 통해 공유 속성과 메서드를 구현하면 메모리가 절약된다는 이점이 있습니다. 몇 가지 속성과 메서드가 있는 객체 A를 고려한 다음 객체 B를 만들고
 올바른 프로그래밍 언어 선택: Go와 Python을 비교하여 프로젝트 요구 사항에 가장 적합한 선택을 결정하세요.
Jan 30, 2024 am 08:00 AM
올바른 프로그래밍 언어 선택: Go와 Python을 비교하여 프로젝트 요구 사항에 가장 적합한 선택을 결정하세요.
Jan 30, 2024 am 08:00 AM
오늘날 급속한 기술 발전의 시대에 프로그래밍 언어의 선택은 매우 중요해졌습니다. 소프트웨어 개발 분야의 지속적인 발전으로 Go 언어와 Python은 많은 주목을 받는 두 가지 프로그래밍 언어가 되었습니다. 이 기사에서는 독자가 프로젝트 요구 사항에 따라 적절한 프로그래밍 언어를 선택할 수 있도록 Go 언어와 Python을 비교 분석합니다. 먼저 Go 언어를 이해해 봅시다. Go 언어는 Google에서 개발한 정적으로 컴파일된 프로그래밍 언어입니다. 강력한 동시 처리 기능과 효율적인 가비지 수집 메커니즘을 갖추고 있습니다.




