JavaScript_javascript 스킬에서 함수가 new인지 ()인지 판단하는 차이점에 대한 설명
방법 1
function Person(n,a) {
this.name = n;
this.age = a;
if(이 인스턴스of Person){
alert('new call')
}else{
alert ('함수 호출');
}
}
var p = new Person('jack',30) // --> 새로운 호출
Person(); > 함수 호출
방법 2
function Person(n,a){
this.name = n;
this.age = a
if(this 인스턴스ofargs.callee){
alert(' 새 호출');
}else{
alert('함수 호출');
}
}
var p = new Person('jack',30); > 새 호출
Person(); // --> 함수 호출
방법 3
alert('새 호출')
}else{
alert('함수 호출')
}
}
var p = new Person(' jack',30); // --> 새로운 호출
Person(); // --> 함수 호출
그런데 함수/클래스를 다음과 같이 사용할 경우 자신의 인스턴스 객체의 메소드를 호출할 때 문제가 발생합니다
코드를 복사하세요
alert('new call' );
}else{
alert('function call')
}
}
var p = new Person ('jack',30); // 새 객체 먼저
p.fn = Person; // 자체 객체의 fn 속성에 함수/클래스 할당 p
p.fn(); 이 문장을 호출하면 "새 호출입니다."라는 메시지가 나오는데 이는 분명히 잘못된 것입니다
더 좋은 방법이 있을까요?

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7422
7422
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 Java에서 new 키워드를 사용하는 방법
May 03, 2023 pm 10:16 PM
Java에서 new 키워드를 사용하는 방법
May 03, 2023 pm 10:16 PM
1. 개념 Java 언어에서 "new" 표현식은 인스턴스를 생성하는 역할을 하며 생성자가 인스턴스를 초기화하기 위해 호출됩니다. 생성자 자체의 반환 값 유형은 "생성자가 새로 생성된 값을 반환합니다." 개체 참조"이지만 새 표현식의 값은 새로 생성된 개체에 대한 참조입니다. 2. 목적: 새 클래스의 객체를 생성합니다. 3. 작동 메커니즘: 객체 멤버에 대한 메모리 공간을 할당하고, 멤버 변수를 명시적으로 초기화하고, 생성 방법 계산을 수행하고, 참조 값을 자주 반환합니다. 메모리에서 새로운 메모리를 여는 것을 의미합니다. 메모리 공간은 메모리의 힙 영역에 할당되며 jvm에 의해 제어되며 자동으로 메모리를 관리합니다. 여기서는 String 클래스를 예로 사용합니다. 푸
 Go 언어에서 make와 new의 차이점은 무엇입니까
Jan 09, 2023 am 11:44 AM
Go 언어에서 make와 new의 차이점은 무엇입니까
Jan 09, 2023 am 11:44 AM
차이점: 1. Make는 Slice, Map 및 chan 유형의 데이터를 할당하고 초기화하는 데만 사용할 수 있는 반면 new는 모든 유형의 데이터를 할당할 수 있습니다. 2. 새 할당은 "*Type" 유형인 포인터를 반환하고 make는 유형인 참조를 반환합니다. 3. new에 의해 할당된 공간은 지워집니다. make가 공간을 할당한 후에는 초기화됩니다.
 new 연산자는 js에서 어떻게 작동하나요?
Feb 19, 2024 am 11:17 AM
new 연산자는 js에서 어떻게 작동하나요?
Feb 19, 2024 am 11:17 AM
js의 new 연산자는 어떻게 작동하나요? 구체적인 코드 예제가 필요합니다. js의 new 연산자는 객체를 생성하는 데 사용되는 키워드입니다. 그 기능은 지정된 생성자를 기반으로 새 인스턴스 개체를 만들고 개체에 대한 참조를 반환하는 것입니다. new 연산자를 사용할 때 실제로 다음 단계가 수행됩니다. 빈 개체의 프로토타입을 생성자의 프로토타입 개체에 지정하고 생성자의 범위를 새 개체에 할당합니다. 객체) 생성자에서 코드를 실행하고 새 객체를 제공합니다.
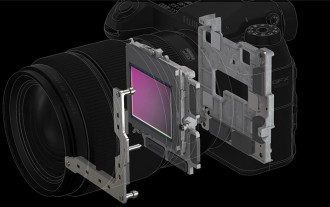
 새로운 후지필름 고정 렌즈 GFX 카메라, 새로운 중형 포맷 센서 선보이며 완전히 새로운 시리즈 시작 가능
Sep 27, 2024 am 06:03 AM
새로운 후지필름 고정 렌즈 GFX 카메라, 새로운 중형 포맷 센서 선보이며 완전히 새로운 시리즈 시작 가능
Sep 27, 2024 am 06:03 AM
Fujifilm은 필름 시뮬레이션과 소셜 미디어에서의 소형 레인지핑거 스타일 카메라의 인기 덕분에 최근 몇 년 동안 많은 성공을 거두었습니다. 그러나 Fujirumors에 따르면, 현재의 성공에 안주하지 않는 것 같습니다. 당신
 new 키워드 대신 Java에서 clone() 메소드를 사용하는 방법은 무엇입니까?
Apr 22, 2023 pm 07:55 PM
new 키워드 대신 Java에서 clone() 메소드를 사용하는 방법은 무엇입니까?
Apr 22, 2023 pm 07:55 PM
new 대신 clone() 사용 Java에서 새 객체 인스턴스를 생성하는 가장 일반적인 방법은 new 키워드를 사용하는 것입니다. new에 대한 JDK의 지원은 매우 훌륭합니다. new 키워드를 사용하여 경량 객체를 생성하면 매우 빠릅니다. 그러나 중량이 큰 개체의 경우 개체가 생성자에서 일부 복잡하고 시간이 많이 소요되는 작업을 수행할 수 있으므로 생성자의 실행 시간이 더 길어질 수 있습니다. 결과적으로 시스템은 단기간에 많은 수의 인스턴스를 확보할 수 없습니다. 이 문제를 해결하려면 Object.clone() 메서드를 사용할 수 있습니다. Object.clone() 메서드는 생성자를 우회하고 객체 인스턴스를 빠르게 복사할 수 있습니다. 그러나 기본적으로 clone() 메서드에 의해 생성된 인스턴스는 원본 객체의 단순 복사본일 뿐입니다.
 자주 사용하는 엑셀 판단 기능 공유
Mar 19, 2024 pm 09:30 PM
자주 사용하는 엑셀 판단 기능 공유
Mar 19, 2024 pm 09:30 PM
Excel 테이블은 사회 각계각층에 존재합니다. 직장에서 일하는 사람이든, 교사이든, 심지어 국가 기관의 직원이든 Excel 도구를 자주 사용해야 합니다. 꼭 필요해요. 이 글의 편집자는 주로 자주 사용하는 Excel 판단 기능을 여러분과 공유합니다. 1. 흔히 사용되는 엑셀 판단 함수 1. IF 함수: 조건 판단에 따라 다른 값을 반환하는 구문 =IF(조건 판단, 결과는 참 반환 값, 결과는 거짓 반환 값) 2. OR 기능: 여러 논리 조건 수행 판단; 구문 = OR (조건 1 = 기준 1, 조건 2 = 기준 2,... 조건 N = 기준 N) 3. AND 기능: 여러 조건이 동시에 설정됩니다.
 Java에서 새 인스턴스화를 사용하는 방법
May 16, 2023 pm 07:04 PM
Java에서 새 인스턴스화를 사용하는 방법
May 16, 2023 pm 07:04 PM
1. 개념은 "Java 객체 생성"입니다. ----- 메모리를 할당하고 해당 메모리에 대한 참조를 반환합니다. 2. 참고 사항 (1) Java 키워드 new는 연산자입니다. +, -, *, / 및 기타 연산자와 동일하거나 유사한 우선순위를 갖습니다. (2) Java 객체를 생성하려면 참조 변수 선언, 인스턴스화 및 객체 인스턴스 초기화의 세 단계가 필요합니다. (3) 인스턴스화 전에는 기본적으로 부모 클래스의 매개변수 없는 생성자가 호출됩니다. 즉, 부모 클래스의 객체를 생성해야 합니다. 3. 두 가지 인스턴스화 방법 (1) 객체 이름 = 새 클래스 이름(매개변수 1, 매개변수 2... 매개변수 n), 메소드(); (2) 새 클래스 이름(매개변수 1, 매개변수 2... 매개변수 n). 예제에서는 메소드를 만드는 방법을 보여줍니다. 진짜 물건





