방법 1, splice
var ary = [1 ,2, 3,4];
ary.splice(0,ary.length);
console.log(ary); // 출력 [], 즉, 지워짐
방법 2, 길이를 0으로 지정
이 방법은 매우 흥미롭습니다. Java와 같은 다른 언어에서는 배열의 길이가 읽기 전용이므로 지정할 수 없습니다. 예를 들어
int[] ary = { 1,2,3 ,4};
ary.length = 0;
Java에서 오류가 보고되고 컴파일이 통과되지 않습니다. JS에서는 가능하며, 배열이 지워지면
var ary = [1,2,3,4];
ary.length = 0;
console.log(ary) // 출력 [], 즉, 지워짐
현재 Prototype의 배열은
clear, mootools 라이브러리의 배열은
empty에서 이 방법을 사용하여 배열을 지웁니다.
방법 3, 할당은 []
var ary = [1,2,3,4];
ary = []; // 원래 배열을 지우려면 빈 배열을 할당합니다.
방법 2는 배열의 다른 속성을 유지합니다. , 방법 3은 유지되지 않습니다. 많은 사람들은 방법 2가 길이만 재할당하기 때문에 더 효율적이라고 생각하는 반면, 방법 3은 객체를 다시 생성합니다. 테스트 후에는 방법 3이 가장 효율적이었습니다. 테스트 코드:
var a = [];
for (var i=0; i< 1000000; i ){
a.push(i)
}
var start = new Date()//a = [ ];
a.length = 0;
var end = new Date()
alert(end - start)
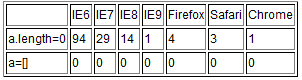
테스트 결과:

위 결과에서 볼 수 있듯이 방법 3이 더 빠르고 효율적입니다. 따라서 원본 배열의 다른 속성이 유지되지 않는 경우 Ext에서 사용하는 방법이 더 권장됩니다.