Excel에서 하나 이상의 수식 참조에 대한 문제를 발견했습니다. 해결 방법
Apr 17, 2023 pm 06:58 PM
Excel에서 하나 이상의 수식 참조에 대한 문제를 발견했습니다. 해결 방법
Apr 17, 2023 pm 06:58 PM
오류 검사 도구 사용 Excel 스프레드시트에서 오류를 찾는 가장 빠른 방법 중 하나는 오류 검사 도구를 사용하는 것입니다. 도구에서 오류가 발견되면 오류를 수정하고 파일을 다시 저장해 보세요. 그러나 이 도구는 모든 유형의 오류를 찾지 못할 수도 있습니다. 오류 검사 도구가 오류를 찾지 못하거나 오류를 수정해도 문제가 해결되지 않으면 아래의 다른 수정 사항 중 하나를 시도해야 합니다. Excel에서 오류 검사 도구를 사용하려면: 수식 탭을 선택하세요. 오류 검사 도구를 클릭합니다. 오류가 발견되면 오류 원인에 대한 정보가 도구에 표시됩니다. 필요하지 않은 경우 오류를 수정하거나 문제를 일으키는 수식을 삭제하세요. 오류 검사 도구에서 다음을 클릭하여 다음 오류를 확인하고 프로세스를 반복합니다. 그렇지 않을 때
 Google 스프레드시트에서 인쇄 영역을 어떻게 설정하나요?
May 08, 2023 pm 01:28 PM
Google 스프레드시트에서 인쇄 영역을 어떻게 설정하나요?
May 08, 2023 pm 01:28 PM
인쇄 미리보기에서 GoogleSheets 인쇄 영역을 설정하는 방법 Google Sheets를 사용하면 세 가지 다른 인쇄 영역이 있는 스프레드시트를 인쇄할 수 있습니다. 생성한 각 개별 워크시트를 포함하여 전체 스프레드시트를 인쇄하도록 선택할 수 있습니다. 또는 개별 워크시트를 인쇄하도록 선택할 수도 있습니다. 마지막으로 선택한 셀의 일부만 인쇄할 수 있습니다. 이론적으로는 인쇄할 개별 셀을 선택할 수 있으므로 생성할 수 있는 가장 작은 인쇄 영역입니다. 가장 쉬운 설정 방법은 내장된 Google 스프레드시트 인쇄 미리보기 메뉴를 사용하는 것입니다. PC, Mac 또는 Chromebook의 웹 브라우저에서 Google 스프레드시트를 사용하여 이 콘텐츠를 볼 수 있습니다. Google을 설정하려면
 Excel 워크시트에 PDF 문서를 포함하는 방법
May 28, 2023 am 09:17 AM
Excel 워크시트에 PDF 문서를 포함하는 방법
May 28, 2023 am 09:17 AM
일반적으로 PDF 문서를 Excel 워크시트에 삽입해야 합니다. 회사의 프로젝트 목록과 마찬가지로 텍스트와 문자 데이터를 Excel 셀에 즉시 추가할 수 있습니다. 하지만 특정 프로젝트에 대한 솔루션 디자인을 해당 데이터 행에 첨부하려면 어떻게 해야 할까요? 글쎄, 사람들은 종종 멈춰서 생각합니다. 때로는 해결책이 간단하지 않기 때문에 생각도 효과가 없을 때가 있습니다. 매우 구체적인 데이터 행과 함께 여러 PDF 문서를 Excel 워크시트에 쉽게 삽입하는 방법을 알아보려면 이 문서를 자세히 살펴보세요. 예제 시나리오 이 문서에 표시된 예제에는 각 셀에 프로젝트 이름을 나열하는 ProductCategory라는 열이 있습니다. 다른 열 ProductSpeci
 복사할 수 없는 셀 형식이 너무 많으면 어떻게 해야 합니까?
Mar 02, 2023 pm 02:46 PM
복사할 수 없는 셀 형식이 너무 많으면 어떻게 해야 합니까?
Mar 02, 2023 pm 02:46 PM
복사할 수 없는 셀 형식이 너무 많다는 문제에 대한 해결 방법: 1. EXCEL 문서를 열고 여러 셀에 다양한 형식의 내용을 입력합니다. 2. 왼쪽 상단에서 "Format Painter" 버튼을 찾습니다. Excel 페이지에서 ""Format Painter" 옵션을 클릭합니다. 3. 마우스 왼쪽 버튼을 클릭하여 형식이 일관되도록 설정합니다.
 Excel에서 난수 생성기를 만드는 방법
Apr 14, 2023 am 09:46 AM
Excel에서 난수 생성기를 만드는 방법
Apr 14, 2023 am 09:46 AM
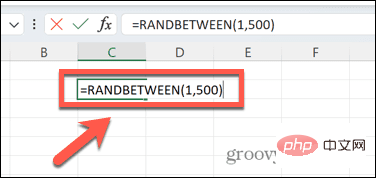
RANDBETWEEN을 사용하여 Excel에서 난수를 생성하는 방법 특정 범위 내에서 난수를 생성하려는 경우 RANDBETWEEN 함수를 사용하면 빠르고 쉽게 수행할 수 있습니다. 이를 통해 선택한 두 값 사이에서 임의의 정수를 생성할 수 있습니다. RANDBETWEEN을 사용하여 Excel에서 난수 생성: 첫 번째 난수를 표시할 셀을 클릭합니다. =RANDBETWEEN(1,500)을 입력하여 "1"을 생성하려는 가장 낮은 난수로 바꾸고 "500"을
 Excel의 숫자 및 텍스트 값에서 쉼표를 제거하는 방법
Apr 17, 2023 pm 09:01 PM
Excel의 숫자 및 텍스트 값에서 쉼표를 제거하는 방법
Apr 17, 2023 pm 09:01 PM
숫자 값, 텍스트 문자열에서 잘못된 위치에 쉼표를 사용하면 심지어 가장 큰 Excel 전문가에게도 짜증나는 일이 될 수 있습니다. 쉼표를 없애는 방법을 알고 있을 수도 있지만, 알고 있는 방법은 시간이 많이 걸릴 수 있습니다. 문제가 무엇이든 Excel 워크시트의 잘못된 위치에 있는 쉼표와 관련된 경우 한 가지만 말씀드릴 수 있습니다. 모든 문제는 오늘 바로 여기에서 해결될 것입니다! 가능한 가장 간단한 단계로 숫자와 텍스트 값에서 쉼표를 쉽게 제거하는 방법을 알아보려면 이 기사를 더 자세히 살펴보세요. 즐겁게 읽으시기 바랍니다. 아, 그리고 어떤 방법이 가장 눈길을 끄는지 알려주는 것도 잊지 마세요! 섹션 1: 숫자 값에서 쉼표를 제거하는 방법 숫자 값에 쉼표가 포함된 경우 두 가지 상황이 발생할 수 있습니다.
 Excel에서 병합된 셀을 찾고 삭제하는 방법
Apr 20, 2023 pm 11:52 PM
Excel에서 병합된 셀을 찾고 삭제하는 방법
Apr 20, 2023 pm 11:52 PM
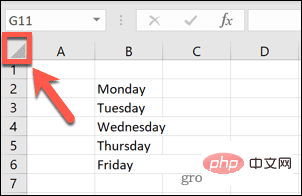
Windows용 Excel에서 병합된 셀을 찾는 방법 데이터에서 병합된 셀을 삭제하려면 먼저 해당 셀을 모두 찾아야 합니다. Excel의 찾기 및 바꾸기 도구를 사용하면 쉽게 이 작업을 수행할 수 있습니다. Excel에서 병합된 셀 찾기: 병합된 셀을 찾으려는 셀을 강조 표시합니다. 모든 셀을 선택하려면 스프레드시트 왼쪽 상단의 빈 공간을 클릭하거나 Ctrl+A를 누르세요. 홈 탭을 클릭합니다. 찾기 및 선택 아이콘을 클릭합니다. 찾기를 선택합니다. 옵션 버튼을 클릭하세요. FindWhat 설정이 끝나면 형식을 클릭합니다. 정렬 탭에서 셀 병합을 클릭합니다. 한 줄이 아닌 확인 표시가 포함되어야 합니다. 확인을 클릭하여 형식을 확인하세요.
 Excel에서 선행 0이 제거되지 않도록 하는 방법
Feb 29, 2024 am 10:00 AM
Excel에서 선행 0이 제거되지 않도록 하는 방법
Feb 29, 2024 am 10:00 AM
Excel 통합 문서에서 선행 0을 자동으로 제거하는 것이 불편합니까? 셀에 숫자를 입력하면 Excel에서 숫자 앞의 0을 제거하는 경우가 많습니다. 기본적으로 명시적인 서식이 없는 셀 항목은 숫자 값으로 처리됩니다. 선행 0은 일반적으로 숫자 형식과 관련이 없는 것으로 간주되므로 생략됩니다. 또한 앞에 0이 있으면 특정 수치 연산에서 문제가 발생할 수 있습니다. 따라서 0은 자동으로 제거됩니다. 이 문서에서는 계좌 번호, 우편 번호, 전화 번호 등과 같이 입력된 숫자 데이터가 올바른 형식인지 확인하기 위해 Excel에서 앞에 오는 0을 유지하는 방법을 설명합니다. Excel에서 숫자 앞에 0이 있도록 허용하는 방법은 무엇입니까? Excel 통합 문서에서 숫자의 앞에 오는 0을 유지할 수 있으며 선택할 수 있는 방법은 여러 가지가 있습니다. 다음과 같이 셀을 설정할 수 있습니다.