setTimeout과 setInterval의 차이점을 정말로 이해하고 계십니까?_javascript 기술
호출된 함수가 시간 분할 내에서 동시에 실행될 것이라고 생각하여 예약된 호출을 구현하는 두 함수를 스레드와 유사한 것으로 잘못 해석할 수도 있습니다. 이는 매우 훌륭하고 강력해 보이지만 실제로는 그렇지 않습니다. 상황은 javascript가 단일 스레드 방식으로 브라우저의 javascript 엔진에서 실행된다는 것입니다. setTimeout 및 setInterval의 기능은 사용자가 설정한 시점에 js 엔진이 유지 관리하는 코드 대기열에 실행하려는 코드를 삽입하는 것입니다. , 코드 대기열을 삽입한다고 해서 코드가 즉시 실행되는 것은 아니며, 이를 이해하는 것이 중요합니다.
setTimeout에 대해 먼저 이야기해 보겠습니다
function click() {
// code block1..
setTimeout(function() {
// 프로세스 ...
}, 200)
// code block2
}
버튼의 onclick 이벤트가 이 메소드에 바인딩되어 있다고 가정합니다. 버튼을 누르면 block1의 내용이 먼저 실행된 다음 setTimeout 위치로 실행됩니다. SetTimeout은 브라우저에 "200ms 후에 실행할 코드 조각을 삽입합니다." "큐에" 브라우저는 확실히 동의했습니다(코드를 삽입한다고 해서 즉시 실행되는 것은 아닙니다). setTimeout 코드가 실행된 후 뒤따르는 block2 코드가 실행되기 시작합니다. 문제가 시작되는 곳입니다. block2의 코드가 실행 시간이 200ms를 초과하면 결과는 어떻게 될까요? 아마도 이전 이해에 따르면 200ms에 도달하자마자 프로세스 코드가 실행될 것이라고 생각할 것입니다. 즉시... 사실은 block2 실행 중(200ms 실행 후) 프로세스 코드가 코드 큐에 삽입되지만 프로세스 코드 세그먼트는 click 메소드 실행이 완료될 때까지 실행되지 않는다는 것입니다. 코드 큐에는 프로세스 코드가 클릭되어 있습니다. 또한 js는 단일 스레드 방식으로 실행되므로 다른 상황에서는 block2 코드의 실행 시간이 200ms 미만이면 setTimeout이 삽입됩니다. 프로세스 코드는 200ms 후에 코드 큐에 들어가고 실행 스레드는 이미 유휴 상태일 수 있습니다. 그러면 결과는 200ms 후에 나올 것입니다. 프로세스 코드는 큐에 삽입된 후 즉시 실행됩니다.
setInterval을 살펴보세요
여기에는 두 가지 문제가 있을 수 있습니다.
1. 시간 간격이 건너뛸 수 있습니다.
2. 시간 간격이
function click() {
// code block1...
setInterval(function() {
// 프로세스 ...
}, 200 )
// code block2
}
위와 동일하게 클릭을 통해 setInterval이 트리거되어 격주마다 프로세스 코드를 실행한다고 가정합니다

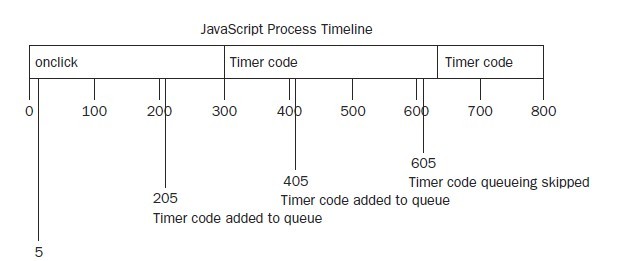
예를 들어 onclick은 300ms에 실행되어야 하고, block1 코드가 실행되고, setInterval이 5ms에 실행되는데, 이 시점이 205ms에 프로세스 코드가 삽입되고, 클릭 코드가 성공적으로 종료되고, 프로세스 코드가 실행됩니다. (그림과 동일) 타이머 코드)가 실행되기 시작하지만 프로세스 코드도 비교적 오랜 시간 동안 실행되어 다음 삽입 시점인 405ms를 초과했습니다. 이런 식으로 코드 큐 뒤에 다른 프로세스 코드가 삽입되었습니다. 프로세스가 계속 실행되고 삽입 시간이 605ms를 초과했습니다. 클릭하세요. 코드 대기열 뒤에 다른 프로세스 코드가 삽입될 것이라고 생각할 수도 있습니다. 실제 상황은 이미 실행되지 않은 코드가 있기 때문입니다. 코드 큐에 있는 프로세스 코드는 삽입 시간이 605ms입니다. js 엔진은 실행되지 않은 프로세스 코드 하나만 허용하기 때문에 이 점에 대해 이야기하고 나면 갑자기 깨달으실지 궁금합니다...
이 경우 더 나은 형식의 코드를 사용할 수 있습니다
setTimeout(function(){
//처리
setTimeout(arguments.callee, 간격);
}, 간격)
잠시 생각해보면 이점을 이해하실 수 있을 거라 생각합니다. 그러면 포인트를 건너뛰는 데 문제가 없을 것 같습니다. 자신의 영어가 탄탄하다고 생각되면 아주 명확하게 표현하세요. 기본이 잘 되어 있어서 직접 보시면 됩니다

에는 고급 타이머에 대한 섹션이 포함되어 있습니다. 개인적으로 이 책은 처음부터 시작하든, 아니면 그냥 참고만 하든 정말 좋다고 생각합니다. . 아주 훌륭한 프론트엔드 개발 엔지니어입니다: )

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 settimeout과 setinterval의 차이점은 무엇입니까
Aug 15, 2023 pm 02:06 PM
settimeout과 setinterval의 차이점은 무엇입니까
Aug 15, 2023 pm 02:06 PM
settimeout과 setInterval의 차이점: 1. 트리거 시간, settimeout은 일회성이며 지연 시간을 설정한 후 함수를 한 번 실행하지만 setinterval은 반복적이며 설정된 시간 간격으로 함수를 반복적으로 실행합니다. , settimeout은 한 번만 실행되고 setinterval은 취소될 때까지 반복적으로 실행됩니다.
 setInterval 함수를 사용하여 코드를 정기적으로 실행하는 방법은 무엇입니까?
Nov 18, 2023 pm 05:00 PM
setInterval 함수를 사용하여 코드를 정기적으로 실행하는 방법은 무엇입니까?
Nov 18, 2023 pm 05:00 PM
setInterval 함수를 사용하여 코드를 정기적으로 실행하는 방법은 무엇입니까? JavaScript에서 setInterval 함수는 정기적으로 코드를 실행할 수 있는 매우 유용한 함수입니다. setInterval 함수를 통해 특정 시간 간격 내에 지정된 코드를 반복적으로 실행할 수 있습니다. 이 기사에서는 setInterval 함수를 사용하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. setInterval 함수의 기본 구문은 다음과 같습니다. setInterv
 setInterval을 중지하는 방법
Dec 11, 2023 am 11:39 AM
setInterval을 중지하는 방법
Dec 11, 2023 am 11:39 AM
setInterval 함수로 생성된 타이머를 중지하려면 ClearInterval 함수를 사용할 수 있습니다. setInterval 함수는 고유한 타이머 ID를 반환하며, 이 ID는 타이머 실행을 중지하기 위해clearInterval 함수에 매개변수로 전달될 수 있습니다.
 Window.setInterval() 메서드를 사용하는 방법
Aug 31, 2023 am 09:33 AM
Window.setInterval() 메서드를 사용하는 방법
Aug 31, 2023 am 09:33 AM
Window.setInterval() 메서드의 기본 구문은 "window.setInterval(function, Delay)"이고, function은 반복적으로 실행되는 함수 또는 코드 블록이며, Delay는 각 실행 사이의 시간 간격(밀리초)입니다. 이 메소드는 지정된 시간에 지정된 함수나 코드를 반복적으로 실행하는 데 사용되는 JavaScript의 메소드로, 실행할 함수나 코드 블록과 반복 실행 간격만 전달하면 됩니다.
 간격 설정
Aug 02, 2023 am 10:17 AM
간격 설정
Aug 02, 2023 am 10:17 AM
setInterval 함수는 간격을 설정하고 각 간격 후에 지정된 코드를 실행할 수 있는 JavaScript의 타이머 함수입니다. 특정 작업을 정기적으로 처리해야 하거나 페이지 요소가 실시간으로 업데이트될 때 매우 유용합니다. setInterval 성능 및 안정성 문제를 사용할 때 필요에 따라 최적화합니다.
 setinterval 사용법에 대한 자세한 설명
Sep 12, 2023 am 09:55 AM
setinterval 사용법에 대한 자세한 설명
Sep 12, 2023 am 09:55 AM
setinterval의 사용법은 "setInterval(function, Delay);"입니다. "function"은 실행할 함수(함수 표현식 또는 함수 참조일 수 있음)이고 "delay"는 실행 함수 간의 시간 간격(밀리초)입니다. setInterval은 코드를 주기적으로 실행하는 데 사용되는 JavaScript의 함수입니다. 함수와 시간 간격을 매개변수로 받아 지정된 시간 간격에 따라 함수를 반복적으로 실행합니다.
 JavaScript에서 setTimeout()과 setInterval()의 차이점은 무엇입니까?
Sep 01, 2023 pm 03:01 PM
JavaScript에서 setTimeout()과 setInterval()의 차이점은 무엇입니까?
Sep 01, 2023 pm 03:01 PM
setTimeout(function,duration) - 이 함수는 지속 시간(밀리초) 후에 함수를 호출합니다. 이는 한 번의 실행에 작동합니다. 예를 살펴보겠습니다. 2000밀리초 동안 기다린 다음 콜백 함수를 실행합니다. is 이 함수는 밀리초마다 호출됩니다. 이 작업은 횟수 제한 없이 수행할 수 있습니다. 예를 살펴보겠습니다. 2000ms마다 알람을 트리거합니다.
 setTimeout 타이머를 취소하려면 JavaScript의clearTimeout 함수를 사용하세요.
Nov 18, 2023 am 08:05 AM
setTimeout 타이머를 취소하려면 JavaScript의clearTimeout 함수를 사용하세요.
Nov 18, 2023 am 08:05 AM
JavaScript에서 ClearTimeout 함수를 사용하여 setTimeout 타이머를 취소하려면 특정 코드 예제가 필요합니다. JavaScript에서 setTimeout 함수는 지정된 시간 지연 후 특정 코드를 실행하는 데 사용됩니다. setInterval 함수는 지정된 시간 간격 내에 특정 코드를 반복적으로 실행하는 데 사용됩니다. 그러나 어떤 경우에는 타이머가 실행되기 전에 타이머를 취소해야 할 수도 있습니다. 이 경우 c를 사용할 수 있습니다.




