client_jquery를 사용하여 jQuery ajax 서버 측 통신을 시뮬레이션하는 코드
ajax
jquery
고객
서버 측
기능은 다음과 같습니다.
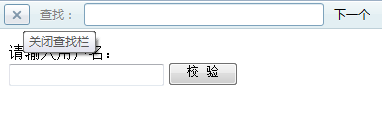
사용자 이름이 비어 있으면 "사용자 이름은 비워둘 수 없습니다."라는 메시지가 표시됩니다.
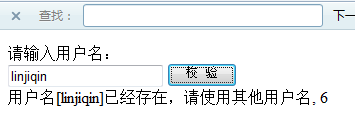
사용자 이름이 존재하는 경우 "사용자 이름 [xxxxxx]이(가) 이미 존재합니다. 다른 사용자 이름 4를 사용하십시오."라는 메시지가 표시됩니다.
사용자 이름이 없으면 "사용자 이름 [xxxxxx]이(가) 아직 존재하지 않습니다. 이 사용자 이름을 사용하여 등록할 수 있습니다. 5"라는 메시지가 표시됩니다.작동 효과는 다음과 같습니다.




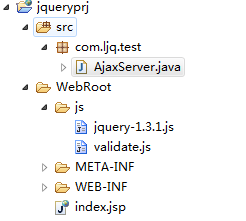
디렉터리 구조:
 서버측 AjaxServer
서버측 AjaxServer
코드 복사 코드는 다음과 같습니다.
package com .ljq.test ; import java.io.IOException;
import java.net.URLDecoder;
import javax .servlet.http .HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@SuppressWarnings("serial")
공용 클래스 AjaxServer는 HttpServlet을 확장합니다.
@ 재정의
protected void doGet(HttpServletRequest 요청,
HttpServletResponse 응답) throws ServletException, IOException {
try {
//페이지 utf-8 인코딩 설정
response.setContentType(" text/html; charset=utf-8");
PrintWriter out = response.getWriter();
Integer total = (Integer) request.getSession().getAttribute("total");
int temp = 0;
if (total == null) {
temp = 1;
} else {
temp = total.intValue() 1
request.getSession ().setAttribute ("total", temp);
// 1. 매개변수 가져오기
String param = request.getParameter("name")
String name = URLDecoder.decode(param, "UTF -8") ;
// 2. 매개변수가 유효한지 확인하세요.
if (param == null || param.length() == 0) {
out.println("사용자 이름은 다음과 같습니다. 비어 있음");
} else {
// 3. 검증 작업
if (name.equals("linjiqin")) {
// 4. 결과 데이터 반환
out.println ("사용자 이름 [" name "]이 이미 존재합니다. 다른 사용자 이름을 사용하십시오. " temp)
} else {
out.println("사용자 이름 [" name "]이 아직 존재하지 않습니다. 이 사용자 이름을 사용할 수 있습니다. 등록하려면, " temp);
}
}
} catch(예외 e) {
e.printStackTrace();
}
}
@Override
protected void doPost( HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response)
}
}
구성 web.xml
import java.net.URLDecoder;
import javax .servlet.http .HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@SuppressWarnings("serial")
공용 클래스 AjaxServer는 HttpServlet을 확장합니다.
@ 재정의
protected void doGet(HttpServletRequest 요청,
HttpServletResponse 응답) throws ServletException, IOException {
try {
//페이지 utf-8 인코딩 설정
response.setContentType(" text/html; charset=utf-8");
PrintWriter out = response.getWriter();
Integer total = (Integer) request.getSession().getAttribute("total");
int temp = 0;
if (total == null) {
temp = 1;
} else {
temp = total.intValue() 1
request.getSession ().setAttribute ("total", temp);
// 1. 매개변수 가져오기
String param = request.getParameter("name")
String name = URLDecoder.decode(param, "UTF -8") ;
// 2. 매개변수가 유효한지 확인하세요.
if (param == null || param.length() == 0) {
out.println("사용자 이름은 다음과 같습니다. 비어 있음");
} else {
// 3. 검증 작업
if (name.equals("linjiqin")) {
// 4. 결과 데이터 반환
out.println ("사용자 이름 [" name "]이 이미 존재합니다. 다른 사용자 이름을 사용하십시오. " temp)
} else {
out.println("사용자 이름 [" name "]이 아직 존재하지 않습니다. 이 사용자 이름을 사용할 수 있습니다. 등록하려면, " temp);
}
}
} catch(예외 e) {
e.printStackTrace();
}
}
@Override
protected void doPost( HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response)
}
}
구성 web.xml
코드 복사
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com /xml/ns/j2ee/ web-app_2_4.xsd">
AjaxServer
com.ljq .test.AjaxServer
AjaxServer 패턴>/servlet/ajaxServer< /url-pattern>
index.jsp ;
index.jsp 페이지
코드 복사
코드는 다음과 같습니다.
index.jsp 페이지
코드 복사
코드는 다음과 같습니다.
<%@ page 언어="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
문자열 경로 = request.getContextPath();
String basePath = request.getScheme() "://" request.getServerName() ":" request.getServerPort() 경로 "/";
%>
<머리>
<본문>
请输入用户name:


