Jqurey 기반 드롭다운 상자가 동적으로 테이블 추가 및 삭제 구현을 변경합니다.
드롭다운 상자
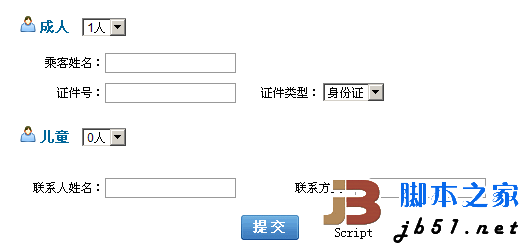
렌더링: 
드롭다운 상자가 변경되면 정보를 입력할 어른을 추가하거나 정보를 입력할 어린이를 추가하세요!
코드 복사 코드는 다음과 같습니다.
<머리>
<스크립트 언어="javascript">
//添加成人
function addAdult(){
var selAdult = $("#SelectAdult");
var tabtrCss = $(".tabtr");
var selValue = selAdult.val();
var addStr = "
| 乘客姓name:< /td> | ||
| 证件类型: | <이름 선택='paper' id='paper'<옵션 값 ='2'>추적 | |
tabtrCss.remove();
for(var i=1;i<=selValue;i ){
$("#adult").append(addStr);
}
}
//添加儿童
function addChildren(){
var selChild = $("#SelectChildren");
var children = $(".children");
var selValue = selChild.val();
var addStr = "
| 乘客姓name:< /td> | ||
| 证件类型: | <이름 선택='paper' id='paper'<옵션 값 ='2'>출생일期<옵션 값='3'>其它 | |
children.remove();
for(var i = 1;i<=selValue;i ){
$("#child").append(addStr);
}
}
<본문>
 성인 성인 | |||
| | |||
| 乘客姓name: | |||
| 证件号: | 证件类型: | ||
 儿童 儿童 | |||
| 联系人姓name: | 联系方式: | ||
 | |||


