jquery $.trim()을 구현하여 문자열 공백을 제거하는 방법 [범례 포함]
문법
jQuery.trim() 함수는 문자열 양쪽 끝의 공백 문자를 제거하는 데 사용됩니다.
기능
이 함수는 문자열의 시작과 끝 모두에서 공백 문자를 제거할 수 있습니다(공백이 아닌 첫 번째 문자열이 나타날 때까지). 개행, 공백, 탭 등을 포함한 일반적인 공백 문자를 제거합니다.
매개변수
매개변수 str이 문자열 유형이 아닌 경우 이 함수는 자동으로 이를 문자열로 변환합니다(보통 toString() 메서드 호출). 매개변수 str이 null이거나 정의되지 않은 경우 빈 문자열("")이 반환됩니다.
반환값
jQuery.trim() 함수의 반환값은 String 타입으로 양쪽 끝의 빈 문자열을 제거한 후 문자열을 반환합니다.
예시 및 지침
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<input type="text" name="" id="results" value=""/><br>
<button id="showBtn">showBtn</button>
<button id="showBtn1">showBtn1</button>
<script src="http://code.jquery.com/jquery-1.5.js"></script>
<script type="text/javascript">
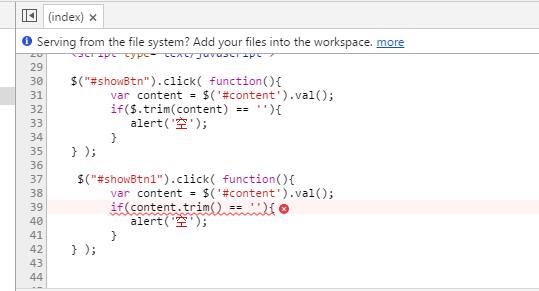
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );
</script>
</body>
</html>

자바와 같다고 당연하게 받아들일 수는 없습니다. 문자열 점 방법을 사용하십시오.
잘못된 철자:
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );참고: 위 작성 방법은 Firefox에서는 오류를 보고하지 않지만 실제로 IE 및 Google에서는 오류를 보고합니다.
올바른 표기:
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );위의 jquery $.trim() [범례 포함]으로 문자열 공백을 제거하는 구현 방법은 모두 편집기에서 공유한 내용이므로 참고가 되셨으면 좋겠습니다. Script Home을 지원해 주시길 바랍니다.