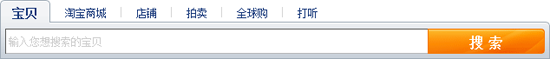
Taobao의 검색 상자는 다음과 같은 디자인을 사용합니다.
이 코드에는 두 가지 명백한 단점이 있습니다.
'키워드를 입력하세요'라는 메시지가 총 3번 나타났습니다. 이 텍스트를 변경하려면 3곳을 변경해야 합니다.
유지 관리가 매우 불편합니다.
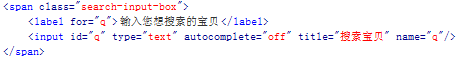
성능 최적화를 위해 페이지 끝에 자바스크립트 부분을 넣겠습니다. 다만, 포털 홈페이지 등 코드량이 많은 페이지의 경우 마지막 자바스크립트가 1~2초 정도 지연되어 실행될 가능성이 높습니다. 이 기간 동안 입력란에 포커스가 있어도 프롬프트 텍스트는 사라지지 않습니다 사용자가 이 텍스트를 수동으로 삭제한 후 내용을 입력해야 합니다. Taobao의 입력 상자는 이 프롬프트 텍스트를 입력 상자의 값으로 사용하지 않고 다른 레이블에 넣은 다음 절대 위치 지정을 사용하여 이 텍스트를 입력 상자에 쌓습니다.
구조가 좋습니다. div나 스팬 모두
라벨을 사용하여 입력을 설명해야 합니다.
좋은 사용자 경험. for 속성이 설정되어 있으므로 사용자가 레이블을 클릭하면 자동으로 입력 상자에 포커스가 맞춰집니다. JavaScript가 실제로 제어하려는 것은 레이블
의 표시 및 숨기기입니다. 더 이상 프롬프트 텍스트의 내용에 대해 걱정할 필요가 없습니다.
$("#q").onfocus = function() {
$("label[ for=q]") [0].style.display = 'none';