Windows platform_javascript 기술의 상황에 맞는 메뉴 효과 코드를 시뮬레이션합니다.
코드 데모:
[Ctrl A 모두 선택 참고: 외부 J를 도입해야 하는 경우 실행하려면 새로 고쳐야 합니다.
구조 : 코드는 다음과 같습니다.
코드는 다음과 같습니다.
코드 복사

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 Windows 11: 시작 레이아웃을 가져오고 내보내는 쉬운 방법
Aug 22, 2023 am 10:13 AM
Windows 11: 시작 레이아웃을 가져오고 내보내는 쉬운 방법
Aug 22, 2023 am 10:13 AM
Windows 11에서는 시작 메뉴가 다시 디자인되었으며 시작 메뉴에 폴더, 앱 및 앱이 있었던 이전 버전과 달리 페이지 그리드에 배열된 단순화된 앱 세트를 제공합니다. 시작 메뉴 레이아웃을 사용자 정의하고 다른 Windows 장치로 가져오거나 내보내 원하는 대로 개인화할 수 있습니다. 이 가이드에서는 Windows 11에서 기본 레이아웃을 사용자 지정하기 위해 시작 레이아웃을 가져오는 단계별 지침을 설명합니다. Windows 11의 Import-StartLayout이란 무엇입니까? 시작 레이아웃 가져오기는 Windows 10 및 이전 버전에서 시작 메뉴에 대한 사용자 지정을 가져오기 위해 사용되는 cmdlet입니다.
 Windows 11의 파일 탐색기 메뉴에 사용자 정의 상황에 맞는 메뉴 항목 추가
Apr 25, 2023 pm 06:19 PM
Windows 11의 파일 탐색기 메뉴에 사용자 정의 상황에 맞는 메뉴 항목 추가
Apr 25, 2023 pm 06:19 PM
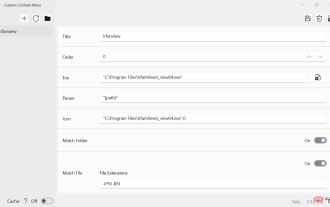
Microsoft는 Windows 11 운영 체제를 시작할 때 파일 탐색기의 상황에 맞는 메뉴를 변경했습니다. Windows 11의 파일 탐색기에는 두 가지 상황에 맞는 메뉴가 있습니다. 사용자가 파일 관리자에서 파일이나 폴더를 마우스 오른쪽 버튼으로 클릭하면 새로운 압축 메뉴가 먼저 열립니다. 클래식 상황에 맞는 메뉴는 이 새로운 메뉴에서 열거나 바로가기를 사용하여 열 수 있습니다. Windows 11의 파일 탐색기에서 기본 컨텍스트 메뉴가 기본적으로 열리도록 복원하는 옵션도 있습니다. 프로그램은 새 상황에 맞는 메뉴에 항목을 추가할 수 있지만 그렇게 하려면 올바른 프로그래밍이 필요합니다. Windows 11 사용자는 Windows 앱 사용자 정의 상황에 맞는 메뉴를 사용하여
 Windows 11의 마우스 오른쪽 버튼 클릭 메뉴에서 '추가 옵션 표시'를 기본값으로 설정하는 방법
Jul 10, 2023 pm 12:33 PM
Windows 11의 마우스 오른쪽 버튼 클릭 메뉴에서 '추가 옵션 표시'를 기본값으로 설정하는 방법
Jul 10, 2023 pm 12:33 PM
사용자가 결코 원하지 않는 가장 성가신 변경 사항 중 하나는 마우스 오른쪽 버튼 클릭 상황에 맞는 메뉴에 "추가 옵션 표시"가 포함되는 것입니다. 그러나 이를 제거하고 Windows 11에서 클래식 컨텍스트 메뉴를 다시 가져올 수 있습니다. 더 이상 여러 번 클릭하거나 상황에 맞는 메뉴에서 이러한 ZIP 단축키를 찾을 필요가 없습니다. Windows 11에서 완전한 마우스 오른쪽 버튼 클릭 상황에 맞는 메뉴로 돌아가려면 이 가이드를 따르세요. 수정 1 - CLSID를 수동으로 조정하는 방법은 목록에 있는 유일한 수동 방법입니다. 이 문제를 해결하려면 레지스트리 편집기에서 특정 키나 값을 조정해야 합니다. 참고 – 이와 같은 레지스트리 편집은 매우 안전하며 문제 없이 작동합니다. 따라서 시스템에서 이 작업을 시도하기 전에 레지스트리 백업을 생성해야 합니다. 1단계 – 시도해 보세요
 Windows 11의 마우스 오른쪽 버튼 클릭 상황에 맞는 메뉴에서 'Windows 터미널에서 열기' 옵션을 제거하는 방법
Apr 13, 2023 pm 06:28 PM
Windows 11의 마우스 오른쪽 버튼 클릭 상황에 맞는 메뉴에서 'Windows 터미널에서 열기' 옵션을 제거하는 방법
Apr 13, 2023 pm 06:28 PM
기본적으로 Windows 11 마우스 오른쪽 버튼 클릭 상황에 맞는 메뉴에는 Windows 터미널에서 열기라는 옵션이 있습니다. 이는 사용자가 특정 위치에서 Windows 터미널을 열 수 있도록 하는 매우 유용한 기능입니다. 예를 들어, 폴더를 마우스 오른쪽 버튼으로 클릭하고 "Windows 터미널에서 열기" 옵션을 선택하면 Windows 터미널이 시작되고 해당 특정 위치를 현재 작업 디렉터리로 설정합니다. 이것은 훌륭한 기능이지만 모든 사람이 이 기능을 사용하는 것은 아닙니다. 일부 사용자는 마우스 오른쪽 버튼 클릭 상황에 맞는 메뉴에서 이 옵션을 원하지 않을 수 있으며 마우스 오른쪽 버튼 클릭 상황에 맞는 메뉴를 정리하기 위해 이 옵션을 제거하고 싶어할 수도 있습니다.
 iPhone에서 메시지를 편집하는 방법
Dec 18, 2023 pm 02:13 PM
iPhone에서 메시지를 편집하는 방법
Dec 18, 2023 pm 02:13 PM
iPhone의 기본 메시지 앱을 사용하면 보낸 문자를 쉽게 편집할 수 있습니다. 이렇게 하면 실수, 구두점을 수정할 수 있으며 텍스트에 적용될 수 있는 잘못된 문구/단어도 자동으로 수정할 수 있습니다. 이번 포스팅에서는 아이폰에서 메시지를 편집하는 방법에 대해 알아 보겠습니다. iPhone에서 메시지를 편집하는 방법 필수: iOS16 이상을 실행하는 iPhone. 메시지 앱에서만 iMessage 텍스트를 편집할 수 있으며, 원본 텍스트를 보낸 후 15분 이내에만 가능합니다. iMessage가 아닌 텍스트는 지원되지 않으므로 검색하거나 편집할 수 없습니다. iPhone에서 메시지 앱을 실행하세요. 메시지에서 메시지를 편집하려는 대화를 선택하세요.
 순수 CSS를 사용하여 그림자 효과가 있는 메뉴 탐색 모음을 구현하는 구현 단계
Oct 16, 2023 am 08:27 AM
순수 CSS를 사용하여 그림자 효과가 있는 메뉴 탐색 모음을 구현하는 구현 단계
Oct 16, 2023 am 08:27 AM
순수 CSS를 사용하여 그림자 효과가 있는 메뉴 탐색 모음을 구현하는 단계에는 특정 코드 예제가 필요합니다. 웹 디자인에서 메뉴 탐색 모음은 매우 일반적인 요소입니다. 메뉴 탐색 모음에 그림자 효과를 추가하면 미적 측면도 향상될 뿐만 아니라 사용자 경험도 향상됩니다. 이 기사에서는 순수 CSS를 사용하여 그림자 효과가 있는 메뉴 탐색 모음을 구현하고 참조할 수 있는 특정 코드 예제를 제공합니다. 구현 단계는 다음과 같습니다. HTML 구조 생성 먼저 메뉴 탐색 모음을 수용할 기본 HTML 구조를 생성해야 합니다. ~에 의해
 Windows 11에서 추가 옵션 표시 메뉴를 비활성화하는 방법
Apr 13, 2023 pm 08:10 PM
Windows 11에서 추가 옵션 표시 메뉴를 비활성화하는 방법
Apr 13, 2023 pm 08:10 PM
점점 더 많은 사람들이 새롭고 향상된 Microsoft 운영 체제를 경험하고 있지만 일부는 여전히 구식 디자인을 선호하는 것 같습니다. 새로운 상황에 맞는 메뉴가 Windows 11에 인상적인 일관성을 제공한다는 것은 의심의 여지가 없습니다. Windows 10을 고려하면 각 응용 프로그램마다 고유한 상황에 맞는 메뉴 요소가 있다는 사실이 일부 사람들에게 심각한 혼란을 야기합니다. Windows 11의 투명한 작업 표시줄부터 둥근 모서리까지 이 운영 체제는 걸작입니다. 이 문제와 관련하여 전 세계 사용자는 Windows 11 추가 옵션 표시 메뉴를 빠르게 비활성화하는 방법을 알고 싶어합니다. 과정은 꽤 간단하니 같은 배에 탄 분들은 꼭 꼼꼼히 확인해보세요
 순수 CSS를 사용하여 메뉴 탐색 모음의 부동 효과를 구현하는 단계
Oct 19, 2023 am 10:13 AM
순수 CSS를 사용하여 메뉴 탐색 모음의 부동 효과를 구현하는 단계
Oct 19, 2023 am 10:13 AM
순수 CSS를 사용하여 메뉴 탐색 모음의 플로팅 효과를 구현하는 단계 웹 디자인의 지속적인 발전으로 웹 사이트에 대한 사용자의 요구가 점점 더 높아지고 있습니다. 더 나은 사용자 경험을 제공하기 위해 정지 효과는 웹 사이트 디자인에 널리 사용되었습니다. 이 기사에서는 순수 CSS를 사용하여 메뉴 탐색 모음의 부동 효과를 구현하여 웹 사이트의 유용성과 미적 측면을 개선하는 방법을 소개합니다. 기본 메뉴 구조 만들기 먼저 HTML 문서에서 메뉴의 기본 구조를 만들어야 합니다. 다음은 간단한 예입니다. <navclass=&q




