자바스크립트 공개 스크립트 라이브러리 시리즈(1): 팝업 레이어 스크립트_javascript 기술
팝업 레이어
1. 요약
이 기사 시리즈는 일반적인 크로스 브라우저 스크립팅 방법을 추상화하기 위한 것입니다.
이 기사에서는 플로팅 레이어를 팝업하는 자바스크립트 기능과 함수의 원리와 기능.
2. 효과 얻기
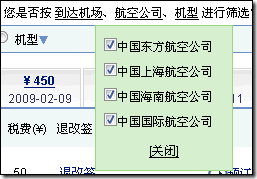
스크립트를 사용하여 플로팅 레이어를 팝업하는 것은 가장 일반적으로 사용되는 스크립팅 방법 중 하나입니다. 렌더링은 다음과 같습니다.
이 기사 시리즈는 일반적인 크로스 브라우저 스크립팅 방법을 추상화하기 위한 것입니다.
이 기사에서는 플로팅 레이어를 팝업하는 자바스크립트 기능과 함수의 원리와 기능.
2. 효과 얻기
스크립트를 사용하여 플로팅 레이어를 팝업하는 것은 가장 일반적으로 사용되는 스크립팅 방법 중 하나입니다. 렌더링은 다음과 같습니다.

사진에서 '항공사'를 클릭하면 '항공사' 아래에 플로팅 레이어가 나타납니다.
팝용 스크립트가 꽤 많이 있습니다. -up 상자가 있으며 우리가 사용할 수 있는 다양한 타사 JS 프레임워크가 있습니다. 그러나 일부 스크립트는 너무 단순하여 팝업 효과를 대략적으로만 달성하고 유연성, 다양성 및 크로스 브라우저 기능을 무시합니다. .JS 프레임워크를 사용하는 것은 약간의 낭비입니다. 그래서 몇 가지 정보를 수집하고 정리한 후 아래에 ScriptHelper 클래스의 팝업 레이어 방법을 작성했습니다.
다중 브라우저 지원
객체지향 메소드 캡슐화 사용
사용이 간편하고 활용도가 높습니다.
위치 계산 등 추출 기능을 모두 별도로 호출할 수 있으며 그에 따라 2차 개발을 계속할 수 있습니다.
3. 스크립트 방법
아래에서는 먼저 스크립트 방법을 설명하고 마지막으로 스크립트의 원리를 설명하겠습니다.
코드 복사코드는 다음과 같습니다.
/* ==================== ScriptHelper 开始 ==================== */
/* scriptHelper 脚本帮助对象.
创建人: ziqiu.zhang 2008.3.5
添加函数:
getScroll():得到鼠标滚过的距离-兼容XHTML
getClient():得到浏览器当前显示区域的大小-兼容XHTML
showDivCommon():显示图层.
使用举例:
*/
function scriptHelper()
{
}
// 得到鼠标滚过的距离 scrollTop 与 scrollLeft
/* 用法与测试:
var myScroll = getScroll();
alert("myScroll.scrollTop:" + myScroll.scrollTop);
alert("myScroll.scrollLeft:" + myScroll.scrollLeft);
*/
scriptHelper.prototype.getScroll = function ()
{
var scrollTop = 0, scrollLeft = 0;
scrollTop = (document.body.scrollTop > document.documentElement.scrollTop)? document.body.scrollTop:document.documentElement.scrollTop;
if( isNaN(scrollTop) || scrollTop <0 ){ scrollTop = 0 ;}
scrollLeft = (document.body.scrollLeft > document.documentElement.scrollLeft )? document.body.scrollLeft:document.documentElement.scrollLeft;
if( isNaN(scrollLeft) || scrollLeft <0 ){ scrollLeft = 0 ;}
return { scrollTop:scrollTop, scrollLeft: scrollLeft};
}
// 得到浏览器当前显示区域的大小 clientHeight 与 clientWidth
/* 用法与测试:
var myScroll = getScroll();
alert("myScroll.sTop:" + myScroll.sTop);
alert("myScroll.sLeft:" + myScroll.sLeft);
*/
scriptHelper.prototype.getClient = function ()
{
//判断页面是否符合XHTML标准
var isXhtml = true;
if( document.documentElement == null || document.documentElement.clientHeight <= 0)
{
if( document.body.clientHeight>0 )
{
isXhtml = false;
}
}
this.clientHeight = isXhtml?document.documentElement.clientHeight:document.body.clientHeight;
this.clientWidth = isXhtml?document.documentElement.clientWidth:document.body.clientWidth;
return {clientHeight:this.clientHeight,clientWidth:this.clientWidth};
}
// 显示图层,再次调用则隐藏
/* 参数说明:
sObj : 要弹出图层的事件源
divId : 要显示的图层ID
sObjHeight : 事件源的高度,默认为20.需要手工传入是因为对于由于事件源对象可能是各种HTML元素,有些元素高度的计算无法跨浏览器通用.
moveLeft : 手工向左移动的距离.不移动则为0(默认).
divObjHeight: 弹出层的高度.如果传入大于0的此参数, 则当事件源下方空间不足时,在事件源上方弹出层.如果不传此参数则一直在事件源下方弹出.
用法与测试:
*/
scriptHelper.prototype.showDivCommon = function (sObj,divId, sObjHeight, moveLeft, divObjHeight)
{
//버블링 이벤트 취소
if( typeof(window)! ='정의되지 않음' && window != null && window.event != null )
{
window.event.cancelBubble = true
}
else if( ScriptHelper.showDivCommon.caller.arguments[ 0] != null )
{
ScriptHelper.showDivCommon.caller.arguments[0].cancelBubble = true;
}
//매개변수 감지가 전달되지 않은 경우 기본값을 설정합니다. value
if( moveLeft == null )
{
moveLeft = 0
}
if( sObjHeight == null )
{
sObjHeight = 20; }
if(divObjHeight == null)
{
divObjHeight = 0;
}
var divObj = document.getElementById(divId); >var sObjOffsetTop = 0; //이벤트 소스의 수직 거리
var sObjOffsetLeft = 0; //이벤트 소스의 수평 거리
var myClient = this.getClient()
var myScroll = this.getScroll( ); var sWidth = sObj.width; //이벤트 소스 객체의 너비
var sHeight = sObjHeight; //이벤트 소스 객체의 높이
var BottomSpace; >/* 이벤트 소스 컨트롤의 높이와 너비를 가져옵니다.*/
if( sWidth == null )
{
sWidth = 100;//얻을 수 없는 경우 100입니다.
}
else
{
sWidth = sWidth 1; //1px 거리 유지
}
if( divObj.style.display.toLowerCase() != "none" )
{
/ /레이어 숨기기
divObj.style.display = "none"
}
else
{
if( sObj == null )
{
alert("이벤트 소스 개체가 null입니다.");
return false
}
/* 이벤트 소스 개체의 오프셋 가져오기*/
var tempObj = sObj; 이벤트 소스 좌표를 계산하는 데 사용되는 임시 Object
while( tempObj && tempObj.tagName.toUpperCase() != "BODY" )
{
sObjOffsetTop = tempObj.offsetTop
sObjOffsetLeft = tempObj.offsetLeft; ;
tempObj.offsetParent;
}
tempObj = null;
/* 바닥으로부터의 거리 가져오기*/
bottomSpace =parseInt(myClient.clientHeight) parseInt(sObjOffsetTop) -parseInt(myScroll.scrollTop)) -parseInt(sHeight);
/* 레이어 표시 위치 설정*/
//이벤트 소스 아래 공간이 부족하고 상단 컨트롤이 충분한 경우 팝업 레이어를 수용하기 위해 위에 표시됩니다.
if( divObjHeight>0 && BottomSpace < divObjHeight && sObjOffsetTop >divObjHeight )
{
divObj.style .top = (parseInt(sObjOffsetTop) -parseInt(divObjHeight) - 10).toString() "p x ";
}
else
{
divObj.style.top = (parseInt( sObjOffsetTop ) parseInt( sHeight ) ).toString() "px";
}
divObj.style.left = (parseInt( sObjOffsetLeft ) -parseInt( moveLeft ) ).toString()
divObj. style.display="block";
}
}
// 레이어 닫기
/* 매개변수 설명:
divId: 숨길 레이어의 ID
사용법 및 테스트:
ScriptHelper.closeDivCommon('testDiv');
*/
scriptHelper.prototype.closeDivCommon = function (divId)
{
//
var divObj = document .getElementById(divId); //레이어 객체 가져오기
if( divObj != null )
{
divObj.style.display = "none"
}
}
//scriptHelper 클래스의 인스턴스 객체를 생성합니다.
var ScriptHelper = new scriptHelper()
/* ================ = ScriptHelper end ==================== */
4. 사용 예
다음으로 만듭니다. 이 스크립트를 사용하는 방법을 보여주는 HTML 페이지입니다.
1. 스크립트 파일 참조 위 코드를 ScriptHelper.js 파일에 저장합니다. 페이지로:
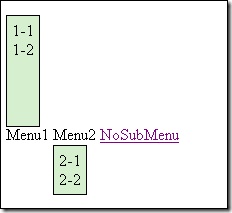
>2. 하위 메뉴 작성먼저 하위 메뉴 레이어 2개를 작성합니다.
코드 복사
코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
그 중 Menu1과 Menu2가 있습니다. 하위 메뉴, NoSubMenu에는 하위 메뉴가 없습니다.
메뉴 객체를 생성하기 위해 a 요소를 사용했지만 여기에 추가된 href 속성이 없기 때문에 기본적으로 마우스를 올려도 손그림으로 바뀌지 않습니다. 여기에 CursorHand 스타일을 추가해야 하며 하위 스타일의 코드는 다음과 같습니다.
가장 중요한 것은 메뉴에 추가된 onclick 이벤트입니다. 이 이벤트는 ScriptHelper.showDivCommon 메소드를 호출하여 레이어를 표시합니다.
메서드의 첫 번째 매개변수 값은 다음과 같습니다. 이벤트 소스 객체가 전달되고, 함수 내 이벤트 소스를 기준으로 표시 위치가 계산됩니다.
메서드의 두 번째 매개변수는 팝업 이미지의 ID를 나타냅니다.
세 번째 매개변수는 method는 아래쪽 오프셋을 설정하는 데 사용되는 선택적 매개변수입니다. 우리가 계산하는 위치는 "Menu1"이므로 일반적으로 이 요소의 왼쪽 상단 좌표를 설정해야 합니다. 이벤트 소스의 높이로 설정하면 기본값은 20px입니다.
메소드의 네 번째 매개변수는 왼쪽 오프셋을 설정하는 데 사용되는 매개변수입니다. 기본값은 0px입니다. ;
메소드의 다섯 번째 매개변수는 선택 매개변수로 팝업 레이어 높이에 전달되어야 합니다. 이 속성을 사용하면 팝업 레이어가 이벤트 소스 위에 나타날 수 있습니다. 이 속성을 전달합니다. 레이어는 항상 이벤트 소스 아래에 나타납니다.
4. 효과 및 전체 코드
ScriptHelper 수업 테스트 페이지</ title> <br><script src="http://files.cnblogs.com/zhangziqiu/ScriptHelper.js" type="text/javascript" defer="defer"></script> ; <BR>< ;style type="text/css"> <br>.cursorHand { 커서:포인터;} <br></style> <br></head> ="위치:상대적 ;"> <br><div style="height:200px;"></div> <br><!-- 메인 메뉴 --> > <br> <a class="cursorHand" onclick="ScriptHelper.showDivCommon(this,'subMenu1', 20, 0, 100)">Menu1</a> <br><a class="cursorHand " onclick="ScriptHelper .showDivCommon(this,'subMenu2', 20, 0)">Menu2</a> <br><a class="cursorHand" href="#">NoSubMenu</a> <br></ div> <br><!-- 하위 메뉴 1 --> <br><div id="subMenu1" style="position:absolute; display:none; background-color:#D7EFCD ; 테두리:단색 1px #000000; 여백: 0px; 높이:100px;"> <br><div>1-1</div> <br><div>1-2</div> ; <BR>< ;/div> <br><!-- 하위 메뉴 2 --> <br><div id="subMenu2" style="position:absolute; display:none; 배경색: #D7EFCD; 테두리: 단색 1px #000000; 패딩:5px;" > <br><div>2-1</div> <br><div>2-2</div> <br>< /div> <br></body> <br></html><br><strong>5. 참고</strong>: <br>1. Body 요소에 position:relative 스타일을 추가합니다. <br><body style="position:relative;"> , 때로는 IE6에서 이벤트 소스를 정확하게 찾을 수 없습니다. 예를 들어, 메뉴의 <div>에 여러 개의 <br/>가 추가되면 팝업 레이어의 위치가 잘못됩니다. Body 요소에 이 스타일을 추가했는데도 여전히 팝업 위치가 잘못된 경우 이벤트 소스 객체의 컨테이너 요소에 이 스타일을 추가하세요.<br>2. 마지막 매개변수가 전달되지 않으면 팝업이 발생합니다. 위쪽 레이어는 이벤트 소스 아래에만 팝업됩니다. 그렇지 않으면 이벤트가 계산됩니다. 예를 들어 소스 하단에서 아래쪽 컨트롤이 부족하고 위쪽 컨트롤이 충분하면 팝업 레이어가 위에 표시됩니다. <br>3. DOCTYPE 요소를 페이지에 추가합니다. 추가하지 않으면 일부 브라우저에서 오류가 발생할 수 있습니다. <br><br>DOCTYPE 문서를 참조하세요. 요소 분석<br><a href="http://www.jb51.net/web/34579.html" target="_blank">6. 요약</a><br>이 기능에는 여전히 문제가 있을 것 같아 여러 브라우저와의 호환성이 정말 골치 아픈 문제입니다. , 하지만 작성하는 동안 몇 가지 버그를 발견하고 수정했습니다. 호환성이 왔다 갔다 하다가 결국 호환성을 잃었습니다. 사실, 프로젝트가 가능하다면 이 시리즈의 기사는 빌드하는 것이 좋은 선택이 될 것입니다. 가벼운 스크립트 라이브러리입니다. 사용 중에 궁금한 점이 있으면 더 많이 소통하고 간단하고 사용하기 쉬운 스크립트 라이브러리를 함께 만들어 보세요!</div>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">본 웹사이트의 성명</div>
<div>본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>인기 기사</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796780570.html" title="R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 몇 주 전</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796773439.html" title="Repo : 팀원을 부활시키는 방법" class="phpgenera_Details_mainR4_bottom_title">Repo : 팀원을 부활시키는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 몇 주 전</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796774171.html" title="헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법" class="phpgenera_Details_mainR4_bottom_title">헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796775427.html" title="스플릿 소설을이기는 데 얼마나 걸립니까?" class="phpgenera_Details_mainR4_bottom_title">스플릿 소설을이기는 데 얼마나 걸립니까?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796775336.html" title="R.E.P.O. 파일 저장 위치 : 어디에 있고 그것을 보호하는 방법은 무엇입니까?" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. 파일 저장 위치 : 어디에 있고 그것을 보호하는 방법은 무엇입니까?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/article.html">더보기</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>핫 AI 도구</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>사실적인 누드 사진을 만들기 위한 AI 기반 앱</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>사진에서 옷을 제거하는 온라인 AI 도구입니다.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>무료로 이미지를 벗다</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI 옷 제거제</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>AI Hentai를 무료로 생성하십시오.</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/ai">더보기</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>인기 기사</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796780570.html" title="R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 몇 주 전</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796773439.html" title="Repo : 팀원을 부활시키는 방법" class="phpgenera_Details_mainR4_bottom_title">Repo : 팀원을 부활시키는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 몇 주 전</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796774171.html" title="헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법" class="phpgenera_Details_mainR4_bottom_title">헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796775427.html" title="스플릿 소설을이기는 데 얼마나 걸립니까?" class="phpgenera_Details_mainR4_bottom_title">스플릿 소설을이기는 데 얼마나 걸립니까?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796775336.html" title="R.E.P.O. 파일 저장 위치 : 어디에 있고 그것을 보호하는 방법은 무엇입니까?" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. 파일 저장 위치 : 어디에 있고 그것을 보호하는 방법은 무엇입니까?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/article.html">더보기</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>뜨거운 도구</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/92" title="메모장++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="메모장++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/92" title="메모장++7.3.1" class="phpmain_tab2_mids_title">
<h3>메모장++7.3.1</h3>
</a>
<p>사용하기 쉬운 무료 코드 편집기</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/93" title="SublimeText3 중국어 버전" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 중국어 버전" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/93" title="SublimeText3 중국어 버전" class="phpmain_tab2_mids_title">
<h3>SublimeText3 중국어 버전</h3>
</a>
<p>중국어 버전, 사용하기 매우 쉽습니다.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/121" title="스튜디오 13.0.1 보내기" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="스튜디오 13.0.1 보내기" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/121" title="스튜디오 13.0.1 보내기" class="phpmain_tab2_mids_title">
<h3>스튜디오 13.0.1 보내기</h3>
</a>
<p>강력한 PHP 통합 개발 환경</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/469" title="드림위버 CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="드림위버 CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/469" title="드림위버 CS6" class="phpmain_tab2_mids_title">
<h3>드림위버 CS6</h3>
</a>
<p>시각적 웹 개발 도구</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/500" title="SublimeText3 Mac 버전" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac 버전" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/500" title="SublimeText3 Mac 버전" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac 버전</h3>
</a>
<p>신 수준의 코드 편집 소프트웨어(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/ai">더보기</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>뜨거운 주제</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/gmailyxdlrkzn" title="Gmail 이메일의 로그인 입구는 어디에 있나요?" class="phpgenera_Details_mainR4_bottom_title">Gmail 이메일의 로그인 입구는 어디에 있나요?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7321</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>9</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/java-tutorial" title="자바 튜토리얼" class="phpgenera_Details_mainR4_bottom_title">자바 튜토리얼</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1625</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>14</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/cakephp-tutor" title="Cakephp 튜토리얼" class="phpgenera_Details_mainR4_bottom_title">Cakephp 튜토리얼</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1349</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>46</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/laravel-tutori" title="라라벨 튜토리얼" class="phpgenera_Details_mainR4_bottom_title">라라벨 튜토리얼</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1261</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>25</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/php-tutorial" title="PHP 튜토리얼" class="phpgenera_Details_mainR4_bottom_title">PHP 튜토리얼</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1209</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>29</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/faq/zt">더보기</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796777123.html" title="JavaScript로 문자열 문자를 교체하십시오" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174162283166996.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript로 문자열 문자를 교체하십시오" />
</a>
<a href="https://www.php.cn/ko/faq/1796777123.html" title="JavaScript로 문자열 문자를 교체하십시오" class="phphistorical_Version2_mids_title">JavaScript로 문자열 문자를 교체하십시오</a>
<span class="Articlelist_txts_time">Mar 11, 2025 am 12:07 AM</span>
<p class="Articlelist_txts_p">JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명
이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다.
JavaScript 코드 내부의 문자열을 교체하십시오
가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다.
str = str.replace ( "find", "replace");
이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오.
str = str.replace (/fi</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796773348.html" title="사용자 정의 Google 검색 API 설정 자습서" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174102157079154.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="사용자 정의 Google 검색 API 설정 자습서" />
</a>
<a href="https://www.php.cn/ko/faq/1796773348.html" title="사용자 정의 Google 검색 API 설정 자습서" class="phphistorical_Version2_mids_title">사용자 정의 Google 검색 API 설정 자습서</a>
<span class="Articlelist_txts_time">Mar 04, 2025 am 01:06 AM</span>
<p class="Articlelist_txts_p">이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796772683.html" title="예제 색상 JSON 파일" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174093331113467.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="예제 색상 JSON 파일" />
</a>
<a href="https://www.php.cn/ko/faq/1796772683.html" title="예제 색상 JSON 파일" class="phphistorical_Version2_mids_title">예제 색상 JSON 파일</a>
<span class="Articlelist_txts_time">Mar 03, 2025 am 12:35 AM</span>
<p class="Articlelist_txts_p">이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다.
이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다.
키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796772469.html" title="10 JQuery Syntax Highlighter" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174084673341913.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="10 JQuery Syntax Highlighter" />
</a>
<a href="https://www.php.cn/ko/faq/1796772469.html" title="10 JQuery Syntax Highlighter" class="phphistorical_Version2_mids_title">10 JQuery Syntax Highlighter</a>
<span class="Articlelist_txts_time">Mar 02, 2025 am 12:32 AM</span>
<p class="Articlelist_txts_p">코드 프레젠테이션 향상 : 개발자를위한 10 개의 구문 하이 라이터
웹 사이트 나 블로그에서 코드 스 니펫을 공유하는 것은 개발자에게 일반적인 관행입니다. 올바른 구문 형광펜을 선택하면 가독성과 시각적 매력을 크게 향상시킬 수 있습니다. 티</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796776142.html" title="자신의 Ajax 웹 응용 프로그램을 구축하십시오" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174145028943934.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="자신의 Ajax 웹 응용 프로그램을 구축하십시오" />
</a>
<a href="https://www.php.cn/ko/faq/1796776142.html" title="자신의 Ajax 웹 응용 프로그램을 구축하십시오" class="phphistorical_Version2_mids_title">자신의 Ajax 웹 응용 프로그램을 구축하십시오</a>
<span class="Articlelist_txts_time">Mar 09, 2025 am 12:11 AM</span>
<p class="Articlelist_txts_p">그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다.
원래 Jesse J에 의해 만들어진 Ajax라는 용어</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796774828.html" title="8 멋진 jQuery 페이지 레이아웃 플러그인" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174119329310117.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="8 멋진 jQuery 페이지 레이아웃 플러그인" />
</a>
<a href="https://www.php.cn/ko/faq/1796774828.html" title="8 멋진 jQuery 페이지 레이아웃 플러그인" class="phphistorical_Version2_mids_title">8 멋진 jQuery 페이지 레이아웃 플러그인</a>
<span class="Articlelist_txts_time">Mar 06, 2025 am 12:48 AM</span>
<p class="Articlelist_txts_p">손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인
jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796773357.html" title="' this ' 자바 스크립트로?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174102211942439.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="' this ' 자바 스크립트로?" />
</a>
<a href="https://www.php.cn/ko/faq/1796773357.html" title="' this ' 자바 스크립트로?" class="phphistorical_Version2_mids_title">' this ' 자바 스크립트로?</a>
<span class="Articlelist_txts_time">Mar 04, 2025 am 01:15 AM</span>
<p class="Articlelist_txts_p">핵심 포인트
JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다.
현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다.
함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다.
call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다.
JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796772502.html" title="10 JavaScript & JQuery MVC 자습서" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174084939569236.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="10 JavaScript & JQuery MVC 자습서" />
</a>
<a href="https://www.php.cn/ko/faq/1796772502.html" title="10 JavaScript & JQuery MVC 자습서" class="phphistorical_Version2_mids_title">10 JavaScript & JQuery MVC 자습서</a>
<span class="Articlelist_txts_time">Mar 02, 2025 am 01:16 AM</span>
<p class="Articlelist_txts_p">이 기사는 JavaScript 및 JQuery Model-View-Controller (MVC) 프레임 워크에 대한 10 개가 넘는 튜토리얼을 선별 한 것으로 새해에 웹 개발 기술을 향상시키는 데 적합합니다. 이 튜토리얼은 Foundatio의 다양한 주제를 다룹니다</p>
</div>
</div>
<a href="https://www.php.cn/ko/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ko/about/us.html">회사 소개</a>
<a href="https://www.php.cn/ko/about/disclaimer.html">부인 성명</a>
<a href="https://www.php.cn/ko/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1743529134"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>
/* ==================== ScriptHelper 开始 ==================== */
/* scriptHelper 脚本帮助对象.
创建人: ziqiu.zhang 2008.3.5
添加函数:
getScroll():得到鼠标滚过的距离-兼容XHTML
getClient():得到浏览器当前显示区域的大小-兼容XHTML
showDivCommon():显示图层.
使用举例:
*/
function scriptHelper()
{
}
// 得到鼠标滚过的距离 scrollTop 与 scrollLeft
/* 用法与测试:
var myScroll = getScroll();
alert("myScroll.scrollTop:" + myScroll.scrollTop);
alert("myScroll.scrollLeft:" + myScroll.scrollLeft);
*/
scriptHelper.prototype.getScroll = function ()
{
var scrollTop = 0, scrollLeft = 0;
scrollTop = (document.body.scrollTop > document.documentElement.scrollTop)? document.body.scrollTop:document.documentElement.scrollTop;
if( isNaN(scrollTop) || scrollTop <0 ){ scrollTop = 0 ;}
scrollLeft = (document.body.scrollLeft > document.documentElement.scrollLeft )? document.body.scrollLeft:document.documentElement.scrollLeft;
if( isNaN(scrollLeft) || scrollLeft <0 ){ scrollLeft = 0 ;}
return { scrollTop:scrollTop, scrollLeft: scrollLeft};
}
// 得到浏览器当前显示区域的大小 clientHeight 与 clientWidth
/* 用法与测试:
var myScroll = getScroll();
alert("myScroll.sTop:" + myScroll.sTop);
alert("myScroll.sLeft:" + myScroll.sLeft);
*/
scriptHelper.prototype.getClient = function ()
{
//判断页面是否符合XHTML标准
var isXhtml = true;
if( document.documentElement == null || document.documentElement.clientHeight <= 0)
{
if( document.body.clientHeight>0 )
{
isXhtml = false;
}
}
this.clientHeight = isXhtml?document.documentElement.clientHeight:document.body.clientHeight;
this.clientWidth = isXhtml?document.documentElement.clientWidth:document.body.clientWidth;
return {clientHeight:this.clientHeight,clientWidth:this.clientWidth};
}
// 显示图层,再次调用则隐藏
/* 参数说明:
sObj : 要弹出图层的事件源
divId : 要显示的图层ID
sObjHeight : 事件源的高度,默认为20.需要手工传入是因为对于由于事件源对象可能是各种HTML元素,有些元素高度的计算无法跨浏览器通用.
moveLeft : 手工向左移动的距离.不移动则为0(默认).
divObjHeight: 弹出层的高度.如果传入大于0的此参数, 则当事件源下方空间不足时,在事件源上方弹出层.如果不传此参数则一直在事件源下方弹出.
用法与测试:
*/
scriptHelper.prototype.showDivCommon = function (sObj,divId, sObjHeight, moveLeft, divObjHeight)
{
//버블링 이벤트 취소
if( typeof(window)! ='정의되지 않음' && window != null && window.event != null )
{
window.event.cancelBubble = true
}
else if( ScriptHelper.showDivCommon.caller.arguments[ 0] != null )
{
ScriptHelper.showDivCommon.caller.arguments[0].cancelBubble = true;
}
//매개변수 감지가 전달되지 않은 경우 기본값을 설정합니다. value
if( moveLeft == null )
{
moveLeft = 0
}
if( sObjHeight == null )
{
sObjHeight = 20; }
if(divObjHeight == null)
{
divObjHeight = 0;
}
var divObj = document.getElementById(divId); >var sObjOffsetTop = 0; //이벤트 소스의 수직 거리
var sObjOffsetLeft = 0; //이벤트 소스의 수평 거리
var myClient = this.getClient()
var myScroll = this.getScroll( ); var sWidth = sObj.width; //이벤트 소스 객체의 너비
var sHeight = sObjHeight; //이벤트 소스 객체의 높이
var BottomSpace; >/* 이벤트 소스 컨트롤의 높이와 너비를 가져옵니다.*/
if( sWidth == null )
{
sWidth = 100;//얻을 수 없는 경우 100입니다.
}
else
{
sWidth = sWidth 1; //1px 거리 유지
}
if( divObj.style.display.toLowerCase() != "none" )
{
/ /레이어 숨기기
divObj.style.display = "none"
}
else
{
if( sObj == null )
{
alert("이벤트 소스 개체가 null입니다.");
return false
}
/* 이벤트 소스 개체의 오프셋 가져오기*/
var tempObj = sObj; 이벤트 소스 좌표를 계산하는 데 사용되는 임시 Object
while( tempObj && tempObj.tagName.toUpperCase() != "BODY" )
{
sObjOffsetTop = tempObj.offsetTop
sObjOffsetLeft = tempObj.offsetLeft; ;
tempObj.offsetParent;
}
tempObj = null;
/* 바닥으로부터의 거리 가져오기*/
bottomSpace =parseInt(myClient.clientHeight) parseInt(sObjOffsetTop) -parseInt(myScroll.scrollTop)) -parseInt(sHeight);
/* 레이어 표시 위치 설정*/
//이벤트 소스 아래 공간이 부족하고 상단 컨트롤이 충분한 경우 팝업 레이어를 수용하기 위해 위에 표시됩니다.
if( divObjHeight>0 && BottomSpace < divObjHeight && sObjOffsetTop >divObjHeight )
{
divObj.style .top = (parseInt(sObjOffsetTop) -parseInt(divObjHeight) - 10).toString() "p x ";
}
else
{
divObj.style.top = (parseInt( sObjOffsetTop ) parseInt( sHeight ) ).toString() "px";
}
divObj.style.left = (parseInt( sObjOffsetLeft ) -parseInt( moveLeft ) ).toString()
divObj. style.display="block";
}
}
// 레이어 닫기
/* 매개변수 설명:
divId: 숨길 레이어의 ID
사용법 및 테스트:
ScriptHelper.closeDivCommon('testDiv');
*/
scriptHelper.prototype.closeDivCommon = function (divId)
{
//
var divObj = document .getElementById(divId); //레이어 객체 가져오기
if( divObj != null )
{
divObj.style.display = "none"
}
}
//scriptHelper 클래스의 인스턴스 객체를 생성합니다.
var ScriptHelper = new scriptHelper()
/* ================ = ScriptHelper end ==================== */
4. 사용 예
1. 스크립트 파일 참조 위 코드를 ScriptHelper.js 파일에 저장합니다. 페이지로:
>2. 하위 메뉴 작성먼저 하위 메뉴 레이어 2개를 작성합니다.
코드 복사
코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
그 중 Menu1과 Menu2가 있습니다. 하위 메뉴, NoSubMenu에는 하위 메뉴가 없습니다.
메뉴 객체를 생성하기 위해 a 요소를 사용했지만 여기에 추가된 href 속성이 없기 때문에 기본적으로 마우스를 올려도 손그림으로 바뀌지 않습니다. 여기에 CursorHand 스타일을 추가해야 하며 하위 스타일의 코드는 다음과 같습니다.
가장 중요한 것은 메뉴에 추가된 onclick 이벤트입니다. 이 이벤트는 ScriptHelper.showDivCommon 메소드를 호출하여 레이어를 표시합니다.
메서드의 첫 번째 매개변수 값은 다음과 같습니다. 이벤트 소스 객체가 전달되고, 함수 내 이벤트 소스를 기준으로 표시 위치가 계산됩니다.
메서드의 두 번째 매개변수는 팝업 이미지의 ID를 나타냅니다.
세 번째 매개변수는 method는 아래쪽 오프셋을 설정하는 데 사용되는 선택적 매개변수입니다. 우리가 계산하는 위치는 "Menu1"이므로 일반적으로 이 요소의 왼쪽 상단 좌표를 설정해야 합니다. 이벤트 소스의 높이로 설정하면 기본값은 20px입니다.
메소드의 네 번째 매개변수는 왼쪽 오프셋을 설정하는 데 사용되는 매개변수입니다. 기본값은 0px입니다. ;
메소드의 다섯 번째 매개변수는 선택 매개변수로 팝업 레이어 높이에 전달되어야 합니다. 이 속성을 사용하면 팝업 레이어가 이벤트 소스 위에 나타날 수 있습니다. 이 속성을 전달합니다. 레이어는 항상 이벤트 소스 아래에 나타납니다.
4. 효과 및 전체 코드
코드 복사 코드는 다음과 같습니다: